寫給剛剛接觸web標准的新人們
編輯:CSS詳解
自從web標准和網站重構的熱潮席卷而來,到處都可以看到如下的問題:
問題1:怎麼做1px高的div?
問題2:這個x行y列的table用div怎麼實現?
問題3:CSS能不能實現拖動這個行?
問題4:為什麼網頁在浏覽器裡是正常的,可是在dw裡卻亂了?
問題5:為什麼布局在IE裡面是正確的,可是在ff裡就亂了?
……
對於剛剛發覺表格布局已經被大家所拋棄,從而開始接觸web標准來構建網頁的人來說,這確實是個問題。
其實,這個問題從一開始就偏離了中心。
web標准並不可以簡單地理解為:“查找:table,替換為:div”,而是要從根本上轉變思想,其中比較重要的,就是把內容、行為與表現分離。
對於設計人員以及已經使用表格布局很長時間的人來說,這也正是難點所在。
往往我們現在的網頁制作,都是從一張psd圖開始的,而制作人員負責把這個psd圖轉換成Html文件。對於制作人員來說,將圖片分割然後再組合,使用表格是再簡單快捷不過的了,特別是現在可視化開發軟件越來越強大,但是這樣正培養了制作人員的惰性,人們往往習慣於動動鼠標點點設設就完成了,而不去考慮實際的代碼是什麼亂七八糟的樣子。
內容、行為與表現?那什麼是內容?什麼是行為?什麼又是表現呢?
內容,顧名思義,就是訪問者真正想了解的信息,可以包含數據、文檔或者圖片等。注意這裡強調的“真正”,是指純粹的數據信息本身,而不包含輔助的信息,比如導航菜單、裝飾性圖片等。
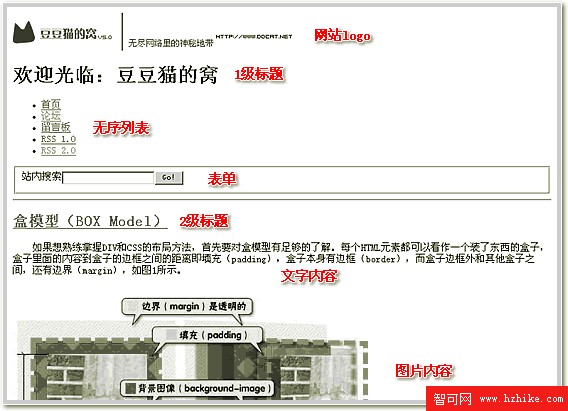
例如貓窩的另一篇文章《盒模型(BOX Model)》的頁面,其真正的內容應該是:
盒模型(BOX Model)如果想熟練掌握DIV和CSS的布局方法,首先要對盒模型有足夠的了解。每個Html元素都可以看作一個裝了東西的盒子,盒子裡面的內容到盒子的邊框之間的距離即填充(padding),盒子本身有邊框(border),而盒子邊框外和其他盒子之間,還有邊界(margin),如圖1所示。……
明確了內容的定義,表現其實很容易理解,就是頁面的外觀,例如:導航條的位置、鏈接的顏色、文字的大小等等。
而行為則是一些交互的操作,比如表單的驗證、點擊按鈕使某個層顯示和隱藏,這些需要通過Javascript來完成。
交互是Javascript的工作,不要指望CSS能完成。
理解了內容、行為與表現的區別,下面來說說“結構”。
上面例子中的內容,看上去很亂,而結構則使內容具有邏輯性、易用性。因此,可將上例中的文字結構化如下:
標題=〉盒模型(BOX Model)
正文=〉如果想熟練掌握DIV和CSS的布局方法,首先要對盒模型有足夠的了解。每個Html元素都可以看作一個裝了東西的盒子,盒子裡面的內容到盒子的邊框之間的距離即填充(padding),盒子本身有邊框(border),而盒子邊框外和其他盒子之間,還有邊界(margin),如圖1所示。
結構對於頁面來說,是非常重要的,可以說它是一個頁面的骨架,只有真正搞懂了“結構”的意義,才能實現表現和內容分離,保證頁面的源代碼語義清晰且簡潔。
因此,當制作人員拿到一個設計圖的時候,首先要做的,並不是劃分切片,而是提取頁面的內容將其結構化,而上例中的頁面結構如圖1所示。

圖1 頁面的結構
此時,可以看到標題文字已經變大、表單有邊框、文字也沒有擠在一起,這是因為浏覽器內有預制的CSS設定,規定了標題的大小、表單的樣式等。雖然這個頁面不好看,但是它卻有很高的可讀性,浏覽者已經可以輕松地閱讀頁面的內容,而且,這個頁面內沒有為了裝飾而存在的div或者其它什麼代碼。
還在想怎麼用div來實現1px的橫線?仔細看看CSS中border的定義吧!
當然,為了更好的視覺效果,還是需要使用CSS來完成“表現”。
只有在確定了結構之後,才能確定CSS以及圖片切片如何劃分。劃分切片已經從原來最重要的工作變得不那麼重要了。
再回到div與table之爭。
之所以提出用div布局來替換table布局,其實中心思想是讓xhtml的各個標簽能名副其實,專職專用。例如,上面的例子中,“盒模型(BOX Model)”使用h2(2級標題),而正文則用p(段落)。CSS可以應用在任何的xHtml標簽上,因此不要嵌套一層又一層的div和span。
但是,table是否就被判了死刑不能再用了呢?
當然不是!
table也是xHtml的標簽之一,而且它有它的意義——放置表格類數據,表格內的數據也是內容的一部分。例如一個班學生的考試成績表,自然要用表格來顯示,如果也非要用所謂的div布局,那就是捨本逐末了。
理論搞清楚了,那麼還有什麼難點擋在我們實現表現與內容分離的路上?
首先就是浏覽器!
這個問題無法回避,畢竟頁面就是為了放在浏覽器內看的。而不同的浏覽器自然會有不同的表現方式。雖然IE在國內是應用最廣的浏覽器,但是現在使用Firefox和Opera等浏覽器的也大有人在。而制作軟件,無論它再怎麼號稱“所見即所得”,但它畢竟不是浏覽器,因此不可能所見所得,因此不要相信你的制作軟件,在幾個流行的浏覽器內測試才是正道!
此時,另一個巨大的問題又出現了——浏覽器的bug。
俗話說,人不是完美的,因此人寫的浏覽器也不可能是完美的。多多利用搜索引擎,可以搜到很多關於浏覽器bug以及破解方法的文章。
不要相信IE,它可以說是bug最多的浏覽器。先用符合標准的浏覽器測試,比如Firefox或者Opera,再針對IE的問題使用hack。這樣會縮減工作時間提高效率。
當然,還可以祈禱IE7會符合標准,不過這怕是不太可能的。
然後,還可能的,就是制作者的懶惰。
CSS和xHtml都是基礎,花些時間好好看看手冊,一定會有很大收獲的。
想想吧,當你不再依賴dw或者golive而能寫出一個完整漂亮的頁面,制作人員的價值也就體現出來了。不會再混同於一個用ps的自動切片來生成頁面的電腦愛好者了。
- 上一頁:盒模型(BOX Model)
- 下一頁:水平對齊(text-align)
小編推薦
熱門推薦