CSS的私有屬性小結(針對FireFox浏覽器)
編輯:CSS詳解
有時..有些東西FF 總是支持不好…….
只能找私有屬性來幫忙….
例子還米做…
因為太多太不了解了…
等理解得差不多時搞成本電子書.
雖然這些不推薦使用,
可是萬不得以的時候總得有個解決的方法..
At-rules
@-moz-document url(http://www.w3.org/),
url-prefix(http://www.w3.org/Style/),
domain(webjx.com){
div{color:red;}
}
url是指定樣式在哪裡網址下可以用,url-prefix是指定樣式在哪個目錄下,domain是指定樣式在哪裡玉米下有用,用“,”可以使用多個。如 domain(webjx.com) 可以在www.webjx.com, *.webjx.com 下使用, 而如果是 domain(www.webjx.com) 的話.就只能在 www.webjx.com使用。
Pseudo-elements and pseudo-classes 偽類與偽對象
:-moz- 系列的還沒理解清楚.不知道是不是只應用在xul上的..
PropertIEs 屬性
moz-appearance: appearance value
直接定義外觀 (測試無結果..)
-moz-binding: uri | none ;
鏈接XBL 跟HTC很像的東東..
-moz-background-clip: border | padding ;
背景色原點是否包括 border, 值padding 表示不包括 ,對應CSS3 background-clip
-moz-background-inline-policy: bounding-box | continuous | each-box
內聯背景渲染的方式
-moz-background-origin: border | padding | content
背景圖原點 會根據 background-position 給邊或者內容相反渲染.
對應CSS3 background-origin
-moz-border-top-colors:[color | transparent,]* color | transparent ; -moz-border-right-colors,-moz-border-bottom-colors,-moz-left-right-colors
給 border 定義多個顏色 從外到裡..每個只有 1px,最後一個填滿余下的 border,這個 border-style 也會變成 solid
沒默認.無繼承,可用於所有元素
-moz-border-radius: border-radius {1,4} | inherit
定義圓角 可以單獨定義 -moz-border-radius-bottomleft, -moz-border-radius-bottomright, -moz-border-radius-topleft, -moz-border-radius-topright
-moz-box-align: start | center | end | baseline | stretch
定義內容的位置 ,只能用於 display 的值是 -moz-box 或者是 -moz-inline-box 的元素
-moz-box-direction: normal | reverse
定義內容的相反方向, 類如direction, 只能用於 display 的值是 -moz-box 或者是 -moz-inline-box 的元素
-moz-box-flex: number
還不明.測試無結果. 只能用於 display 的值是 -moz-box 或者是 -moz-inline-box 的元素
-moz-box-ordinal-group
官方未說明
-moz-box-orIEnt: horizontal | vertical
還不明.測試無結果. 只能用於display的值是 -moz-box 或者是 -moz-inline-box 的元素
-moz-box-pack: start | center | end | justify
定義內容方向,(justify 無效),如類 text-algin ,只能用於 display 的值是 -moz-box 或者是 -moz-inline-box 的元素
-moz-box-sizing: content-box | border-box | padding-box
border 與 padding 是不要計算就 width/height 裡面
-moz-image-region: rect(top, right, bottom, left);
等整理…
-moz-key-equivalent
官方未說明
-moz-opacity:number | inherit ;
透明度…同CSS3的opacity 同時定義不疊加.
-moz-outline: [-moz-outline-color || -moz-outline-style || -moz-outline-width | inherit ] ;
外的線條輪廓 同CSS3的outline 同時支持 -moz-outline-radius (圓角)
Values 屬性值
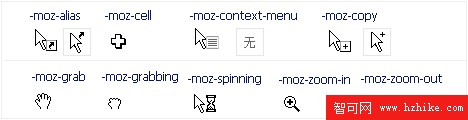
cursor:-moz-alias | -moz-cell | -moz-context-menu | -moz-copy | -moz-grab | -moz-grabbing | -moz-spinning | -moz-zoom-in |-moz-zoom-out
定義鼠標樣式..有些我測試跟官方的不一樣..我測試的在後面的小框裡面

display: -moz-box | -moz-inline-block | -moz-inline-box | -moz-inline-grid | -moz-inline-stack | -moz-inline-table | -moz-grid | -moz-grid-group | -moz-grid-line | -moz-groupbox | -moz-deck | -moz-popup | -moz-stack | -moz-run-in | -moz-compact | -moz-marker
display的一些…對應說明等添加
overflow: | -moz-scrollbars-horizontal | -moz-scrollbars-none | -moz-scrollbars-vertical | -moz-hidden-unscrollable
overflow的一些…對應說明等添加
還有好多…..等了解了再添加…
小編推薦
熱門推薦