第3講 切割網頁圖片
切圖是網頁設計中非常重要的一環,它可以很方便的為我們標明哪些是圖片區域,哪些是文本區域。另外,合理的切圖還有利於加快網頁的下載速度、設計復雜造型的網頁以及對不同特點的圖片進行分格式壓縮等優點。
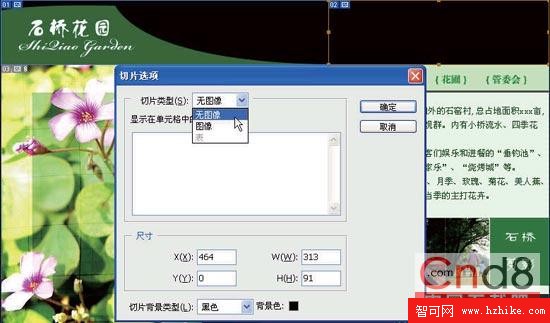
1. 使用工具箱中的“切片工具”在標題部分的左右各切一刀,使用“切片選擇工具”雙擊右側部分,在彈出的面板中設置切片類型為無圖像。因為該部分是純色,為了在網頁中顯示效果相同,設切片背景為黑色,這樣該部分輸出成網頁後將由透明占位符和黑色背景色代替,如圖1-3-1 所示。

圖1-3-1
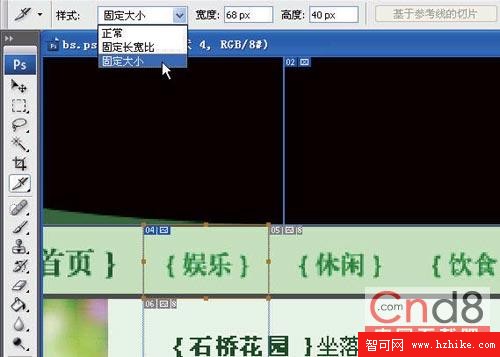
2. 使用切片的固定大小,設置寬度為“68”,高度為“40”,這次是切割的導航條按鈕,將切片和被切對象對齊,切的時候要小心,避免切片之間重疊,如圖1-3-2 所示。

圖1-3-2
3. 使用同樣的方法將其它導航條按鈕切割,注意最後一個“管委會”按鈕是三個字,因此設置的切片寬度要大,如圖1-3-3 所示。需要注意的是,切割的時候要注意平衡,比如右側切割了,那麼左側也要等高的切一刀,這樣輸出成網頁的時候不容易亂。

圖1-3-3
4. 切割方法同上,注意切片左上角的編號。下一行切片14 和15 共兩刀,再往下16、17、18 共三刀,其中17 為純色,因此設為無圖像,並用相應的顏色標識,如圖1-3-4 所示。後面的方法基本相同,需要把在Dreamweaver 中處理的純色背景部分設為無圖像,並以相應的切片背景色填充。如果某個圖層的范圍正好是要切割的大小,可以直接使用“基於圖層的切片”功能。

圖1-3-4
5. 執行菜單“存儲為Web 和設備所用格式”,該命令用於將PSD 源文件輸出成網頁或是手機等設備所使用的格式。在對話框中進行簡單的優化設置,確定後設置輸出類型為“Html 和圖像”,並且要輸出所有的切片,如圖1-3-5 所示。

圖1-3-5
舉一反三:
嘗試使用切圖工具對已有的版面進行切割,並注意切割的技巧。