Adobe CS3網站首頁設計 第4講[組圖]
編輯:CSS詳解
第4講 制作導航菜單
導航菜單在首頁中占有非常重要的地位,它用於引領訪問者找到需要的頁面。所以一般來說,
網頁設計師通常將大量的精力用在導航菜單的設計上,而這裡我們只是舉個簡單的例子來說明。
1. 用Dreamweaver 打開網頁,當鼠標單擊後,您可以看到導航欄已經完成的切片,我們現在要制作的是鼠標移上時的翻轉效果,如圖1-4-1 所示。

圖1-4-1
2. 找到您存儲切片圖像的目錄,一般是網頁當前目錄或是名為“images”的目錄。復制一個“娛樂”切片,並用Photoshop 打開,如圖1-4-2 所示。

圖1-4-2
3. 用“移動工具”選中括號,分別向左或向右移動,使括號離文字的距離變大。這樣的操作可實現鼠標移到按鈕上時,括號自動左右撐開的效果,如圖1-4-3 所示。

圖1-4-3
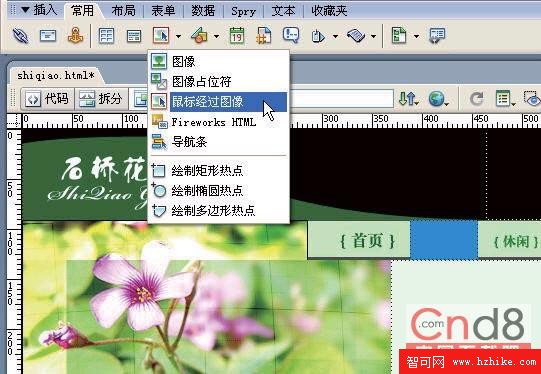
4. 打開Dreamweaver,在我們設計的導航欄上選擇“娛樂”切片並刪除,執行插入“鼠標經過圖像”命令,如圖1-4-4 所示。

圖1-4-4
5. 在該對話框中設置原始圖像為原來的“娛樂”切片圖像,而鼠標經過圖像為復制並修改括號後的“娛樂”切片圖像,當然您也可以加入自己的鏈接,如圖1-4-5 所示。

圖1-4-5
小編推薦
熱門推薦