了解Dreamweaver CS3的CSS布局規則[圖]
編輯:CSS詳解
Dreamweaver CS3相對於之前的版本,對於CSS的編寫更加規范化了,下面我們來了解一下它的CSS布局規則。
CSS文件的鏈接方式
·導入CSS:常用應用多個CSS文件時,將多個CSS導入一個CSS文件中
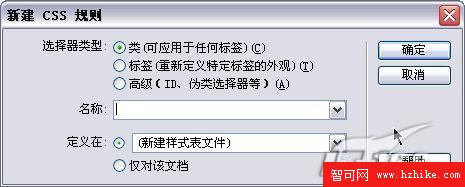
CSS規則定義有三種:
1)類比如“.RedText”、“.BlueText”和“.BigText”等等
2)標簽針對原有Html標簽做的重新CSS定義
3)高級偽類、定義了ID的元素,以及綜合性定義
CSS規則的應用
·只有“類”樣式才需要應用,class=”xxxx”。任何元素都可以應用類。
·class與id的區別
·標簽應用一般對於“body”標簽一次性使用,對於諸如“li”、“td”等在頁面中重復性比較大的標簽不推薦定義。
·高級多運用,定義“#id li”比定義“li”要好得多。
CSS規則的執行順序
·按照CSS代碼的執行先後順序
·如果有重復的規則,按照後執行的定義
·最終規則是多個定義規則的綜合
重點:高級規則定義
1.對於不同表格的文字樣式定義。(不同表格使用不同ID、使用類樣式定義)
2.一頁中的多種超級鏈接樣式定義
3.多個相同規則不同對象的CSS共同定義
4.對於同一對象定義的多種CSS方式考慮哪種更科學(擴展性和代碼精簡性)

- 上一頁:關於CSS的一小點心得
- 下一頁:CSS的倡導者:學習CSS的10大理由
相關文章
- 實例詳解display:none與visible:hidden的區別
- JS獲取DropDownList的value值與text值的示例代碼
- JS,Jquery獲取select,dropdownlist,checkbox下拉列表框的值(示例代碼)
- 認識CSS,了解CSS作用
- 初步了解 ASP.NET AJAX 擴展
- Ajax Hacks-hack9 深入了解HTTP Response
- 利用ProtoType框架完成的一個下拉框(asp:DropDownList)聯動的AJAX例子
- (網絡文摘)AjaxControlToolkit面板類控件(CollapsiblePanel,DragPanel,Tabs)
- 全面了解Luceneasearchenginelibrary
- 如何在用戶控件實現Dropdownlist聯動
小編推薦
熱門推薦