CSS解決圖片下面有空隙的簡單方法[圖]
編輯:CSS詳解
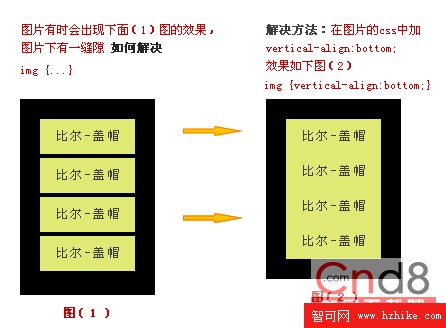
解決方法:在圖片的CSS中加 vertical-align:bottom; 效果

演示代碼:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xHtml1-strict.dtd">
<html XMLns="http://www.w3.org/1999/xHtml">
<head>
<meta http-equiv="Content-Type" content="text/Html; charset=utf-8" />
<title>解決圖片下有空隙</title>
</head>
<body>
<style>
*{margin:0px;padding:0px;}
#l1 {float:left;background:#000;padding:20px;margin:50px;}
#l1 ul li {list-style:none;}
#l1 ul li img {vertical-align:bottom; display:block;}
</style>
<div id="l1">
<ul>
<li><img src="圖片地址1" /></li>
<li><img src="圖片地址2" /></li>
<li><img src="圖片地址3" /></li>
<li><img src="圖片地址4" /></li>
</ul>
</div>
</body>
</Html>
- 上一頁:常用CSS縮寫語法總結
- 下一頁:認識學習CSS中的滑動門技術[組圖]
小編推薦
熱門推薦