為了達到修改整個網頁的目的,我們需要編輯一個外掛式的CSS文檔。根據這個文檔定義和修改不同CSS屬性並在頁面元素相同或者相似的網頁裡調用它。
整體改變頁面風格
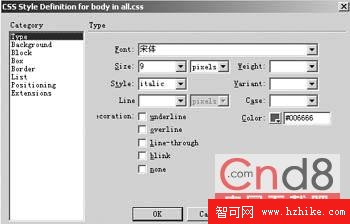
現在網頁中流行宋體的9pt和10.5pt的字體,按快捷鍵“Shift+F11”打開“CSS Style控制面板”,單擊“New Style”按鈕,彈出“New Style”對話框,復選“Redefine Html Tag”的“Type”類型,這時在Tag處會出現“body”、“br”、“cite”等選項,選擇“body”後確認。這樣我們就建立了一個外掛的CSS文檔,在保存對話框中保存為all後就進入“Style Definition for body in all.CSS”對話框(如圖1)。選擇“Category”中的“Type”項,定義“Font”為“宋體”、“Size”參數為“9”,其後的下拉框選擇“Points”、“Color”自定義為喜好顏色就可以了。當然還可以選擇“Category”中的“Background”項來定義“Background”顏色和其他背景屬性。這時您會看到頁面中內容的整體改變。

圖1
偏好元素風格的改變
經過上面的改變有時不免給您帶來一定麻煩,如果遇到頁面中某個元素,比如突出顯示的文字的字體、字號以及顏色怎麼辦!這裡我們就需要再定義一個新的CSS樣式單來對其進行控制,右鍵點擊頁面編輯區,在彈出快捷菜單中點擊“CSS Style/Edit Style Sheet”命令,彈出“Edit Style Sheet”對話框,選擇列表中的all.css,點擊“New”按鈕,在彈出的“New Style”對話框中選擇“Make Custom Style(class)”的“Type”類型定義一個自己偏好的CSS控制。如果想更改頁面中某一元素的屬性,選中它然後右鍵單擊“CSS Styles”面板中“Apply Styles”中剛才定義的CSS,執行“Apply”命令就可以了(如圖2)。

圖2
統一控制超級鏈接
超級鏈接也是網頁中經常使用的,而網頁的鏈接色默認都是藍色,雖然可以更改,但單一色彩在不同背景色的網頁上顯示就不是那麼奏效了,我們來看一下如何用CSS控制網頁實現不同的個性鏈接顏色。在“New Style”對話框中,選擇“Use CSS Selector”的“Type”類型,在“Selector”下拉框中會列出“a:link(鏈接屬性)”、“a:hover(鼠標移動到鏈接上的屬性)”、“a:visited(鏈接被訪問後屬性)”、“a:active(鏈接焦點狀態下的屬性)”4個選項(如圖3),這4個選項的設置會控制網頁中所有的鏈接的屬性,我們可以分別定義這4個屬性,然後添加到“CSS Style”面板中與默認設置不同的CSS控制中,再將其“Apply”到需要改變的鏈接上就實現了。如果將“Hover”的字體設置的比“Link”稍微大一點,就會出現鼠標移動到鏈接上時字體變大的效果,試試看是不是很奇妙!

圖3
名詞解釋:CSS即層疊樣式表(Cascading Style Sheet)是在網頁制作過程中普遍用到的技術。采用了CSS技術控制的網頁,設計者會更輕松、有效地對頁面的整體布局、顏色、字體、鏈接、背景以及同一頁面的不同部分、不同頁面的外觀和格式等效果實現更加精確地控制。Dreamweaver MX推出後,其改進的CSS渲染和設計工具、通過增強CSS面板清晰顯示內、外部定義的樣式,讓用戶構建出符合最新CSS標准的站點。
- 上一頁:CSS產生的特殊效果
- 下一頁:用CSS巧控制段落縮進