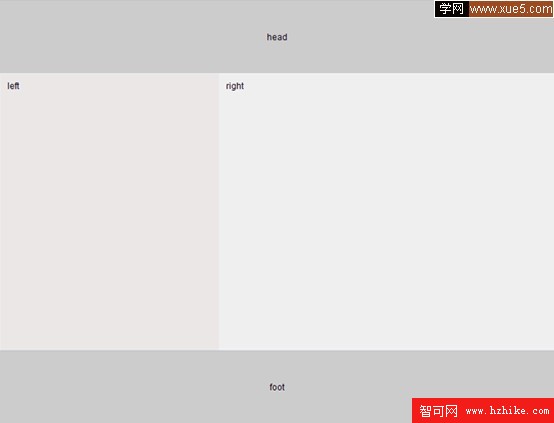
最常見實用的布局形式:上、中左、中右、底四個模塊,寬度760px,整體頁面居中。

結構代碼,top left right foot 四個模塊全部獨立、互不嵌套。
<div id="top">head</div>
<div id="left">
<div id="left_module">left</div>
</div>
<div id="right">
<div id="right_module">right</div>
</div>
<div id="foot" >foot</div>
頂部屬於常規定義。
#top { height:100px; background:#ccc; width:760px; margin:auto; text-align:center;}
方法A: 外層left定義為760px寬並居中;內層left_module定義為實際的左側寬度280px,且絕對定位,top值等於頂部定義的高度。
這種方法的好處是:left right 兩個模塊代碼片斷可以互換調整顯示優先級。
#left { width:760px; margin:auto;}
#left_module { width:280px; position:absolute; top:100px; padding:10px;}
方法B: 外層left定義為760px寬並居中,相對浮動於top;內層left_module定義為實際的左側寬度280px,且絕對定位。
這種方法的好處是:頂部的高度可以自由延伸。
#left { width:760px; margin:auto; position:relative;}
#left_module { width:280px; position:absolute; padding:10px;}
外層right定義為760px寬並居中,內層right_module定義為實際的右側寬度440px,使用margin語法居左。right_module定義的背景色是實際右側的背景色,定義的高度就是實際中間模塊的高度;right的背景色就是實際左側的背景色。
#right { width:760px; margin:auto; background:#E8E8E8;}
#right_module { width:440px; background:#F0F0F0; height:360px; margin:0 0 0 auto; padding:10px;}
底部也屬於常規定義。
#foot { height:100px; background:#ccc; width:760px; margin:auto; text-align:center;}
測試環境IE6.0和FF1.5,都是最俗的語法,非常簡單,實用有限,可做技術參考。