正確使用字體和顏色 讓網頁內容更易閱讀
編輯:CSS詳解
留意顏色的對比
對於視力不太好的人或者對於不太好的顯示設備來說,黑地白字或者白底黑字是最佳的。
在亮色背景上的灰色文字,對比度是很差的:

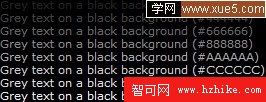
在暗色背景上的灰色文字,其對比度同樣很差:

某些底色和字色的搭配比如黑色和紅色,黑色和藍色,黃.色和綠色等, 都會使人產生視覺疲勞:

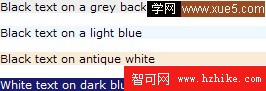
這些搭配還是不錯的:

留意字母的間距
對於視力比較弱的讀者,比較近的字母間距會帶有不小的閱讀困難。
字母間距適中的文本更容易閱讀。
留意行間距
適中的行間距易於閱讀,反之,行間距太小則難以閱讀。
避免奇特的字體
下面的字體字體就不太適合閱讀。
![]()
盡量少用斜體
普通字體易於閱讀。斜體字往往難以閱讀。
- 上一頁:解決傾斜鼠標翻轉導航制作麻煩問題
- 下一頁:網頁制作中經常用到的六則代碼技巧
小編推薦
熱門推薦