正文
CSS是層疊樣式表(Cascading Style Sheets)的簡稱,它的規范代表了互聯網歷史上一個獨特的發展階段。現在對於從事網頁制作的朋友來說,很少沒有聽說過CSS了吧,因為在制作網頁過程中我們經常需要用到。
CSS允許我們為文檔設置更為豐富且便於修改的外觀,可以減輕網頁設計者的工作負擔。這裡我們主要想和朋友們一起對CSS的繼承性和特殊性進行一點深入的探討。
一、繼承
CSS的一個主要特征就是繼承,它是依賴於祖先-後代的關系的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個BODY定義了的顏色值也會應用到段落的文本中。下面舉例說明:
樣式定義:body{color:red;}
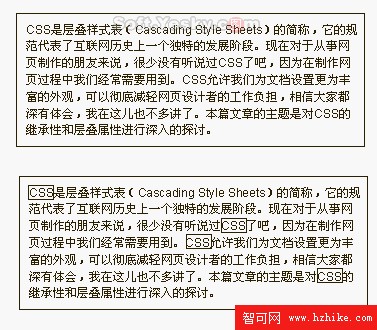
應用舉例代碼:
CSS的層疊和繼承深入探討
應用舉例效果:
這段代碼的應用結果是:“CSS的層疊和繼承深入探討”這段話是紅顏色的,“層疊和繼承”由於應用了strong元素,所以是粗體。這很符合制作者的意圖,也是為什麼繼承是CSS的一部分的原因。
二、CSS繼承的局限性
在CSS中,繼承是一種非常自然的行為,我們甚至不需要考慮是否能夠這樣去做,但是繼承也有其局限性。
首先,有些屬性是不能繼承的。這沒有任何原因,只是因為它就是這麼設置的。舉個例子來說:border屬性,大家都知道,border屬性是用來設置元素的邊框的,它就沒有繼承性。如下圖所示,如果繼承了邊框屬性,那麼文檔看起來就會很奇怪,除非采取另外的措施關掉邊框的繼承屬性。

如上圖所示,多數邊框類屬性,比如象Padding(補白),Margin(邊界),背景和邊框的屬性都是不能繼承的。
三、繼承中容易引起的錯誤有時候繼承也會帶來些錯誤,比如說下面這條CSS定義:
Body{color:blue}
在有些浏覽器中這句定義會使除表格之外的文本變成藍色。從技術上來說,這是不正確的,但是它確實存在。所以我們經常需要借助於某些技巧,比如將CSS定義成這樣:
Body,table,th,td{color:blue}
這樣表格內的文字也會變成藍色。
四、多種樣式混合應用
既然有了繼承性,那麼在樣式表中的應用上可能會有些讀者搞不清,多個樣式表同時應用到一個對象上會發生什麼情形呢?先舉個簡單的例子:
樣式定義:.apple{color:red;} H1{color:yellow;}
應用舉例代碼:<H1 CLASS=”apple”>這兒的蘋果好紅啊</H1>
應用舉例效果:因為選擇符H1和.apple都匹配上面的H1元素,那麼到底浏覽器會應用哪一個呢?通過在浏覽器中觀察,我們發現這段文字應用了.apple這個樣式,所以它顯示的是紅色。這是因為兩條規則的特殊性不一樣,CSS規則必須這樣進行處理。

樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
統計選擇符中的ID屬性個數。
統計選擇符中的CLASS屬性個數。
統計選擇符中的Html標記名格式。
最後,按正確的順序寫出三個數字,不要加空格或逗號,得到一個三位數。( 注意,你需要將數字轉換成一個以三個數字結尾的更大的數)。相應於選擇符的最終數字列表可以很容易確定較高數字特性凌駕於較低數字的。
以下是一個按特性分類的選擇符的列表:
H1 {color:blue;} 特性值為:1
P EM {color:purple;} 特性值為:2
.apple {red;} 特性值為:10
P.bright {color:yellow;} 特性值為:11
P.bright EM.dark {color:brown;} 特性值為:22
#id316 {color:yellow} 特性值為:100
從上表我們可以看出#id316具有更高的特殊性,因而它有更高的權重。當有多個規則都能應用於同一個元素時,權重越高的樣式將被優先采用。
- 上一頁:深入了解CSS的繼承性及其應用2
- 下一頁:有關表格邊框的css語法整理