這個文章只是為您介紹CSS的基礎應用,指引您的一個入門的基礎教程,主要目的是為 推進web標准貢獻自己的微薄之力。
說點我自己的體會,現在有好多人都在推廣WEB標准,其實對初學者來說,不需要剛學 的時候就學標准,學點簡單的還是容易入門的,因為現在Html還在照樣用啊,所以我希望初學 者學習時不要非遵循標准,當你入門之後,你做網頁的時候,發現使用表格特麻煩的時候你就 該去尋求簡單方法了,到時再學也不晚啊,如果你喜歡新技術那麼你初學時就學標准吧,按個 人的實際來行動吧。下面開始學習了
一、如何在Html中應用CSS。
您可以利用下列 3 種方式將 CSS 指定的格式加入到Html中:
1. 在 Html 文件裡加一個超級連結,連接到外部的 CSS 文檔。(外部連結 CSS)
這個方法最方便管理整個網站的網頁風格,它讓網頁的文字內容與版面設計分開。您 只要在一個 CSS 文檔內(擴展名為 .CSS)定義好網頁的風格,然後在網頁中加一個超級連接 連接到該文檔,那麼你的網頁會按在CSS文檔內定義好的風格顯示出來了。
具體的使用防范是:
<Html>
<HEAD>
<TITLE>網頁文件的標題</TITLE>
<LINK REL="stylesheet" HREF="style.css" TYPE="text/CSS">
</HEAD>
注意:style.CSS文件的位置。
2. 在 Html 文件內的 <HEAD>.......</HEAD> 標簽之間,加一段 CSS 的描述內容。(內定義CSS)
這個方法適用於指定某個網頁,除了表現外部的 CSS 文檔定義好的網頁風格外,同時 還要表現本身 Html 文檔內指定的 CSS 。
如果內在添加的 CSS 描述與外部連接的 CSS 描述相沖突的話,網頁的表現將以內在 添加的 CSS 描述為主,也就是外部的描述就不再起作用了。
具體使用方法是:
<Html>
<HEAD>
<TITLE>網頁標題</TITLE>
<STYLE TYPE="text/CSS">
<!--
BODY {font: 12pt}
H1 {font: 16pt}
P {font-weight: bold;
color: green}
-->
</STYLE>
</HEAD>
<BODY>
網頁內容…
</BODY>
</Html>
值得注意的是,為了防止不支持 CSS 的浏覽器誤將標簽間的 CSS 風格描述當成普通 字串,而表現於網頁上,您最好將 CSS 的敘述文字插入在<!--和-->之間。
3. 在 Html 文件的文本內容中,隨時有需要,隨時加一小段 CSS 的描述指定風格。( 文本間CSS)
這個方法適用於指定網頁內的某一小段文字的呈現風格。
外部CSS與內定義CSS如果和此定義有相同的項,那麼以此定義的 CSS 風格表現,外部 CSS文檔與內定義CSS和此定義的沒相同的項時那麼還會正常顯示,同時還會顯示文本內容間的 CSS 風格。
具體使用方法是:
<Html>
<HEAD>
<TITLE>網頁標題</TITLE>
</HEAD>
<BODY>
<P STYLE="color: red">
本頁內容…
</P>
</BODY>
</Html>
上述的 3 種 CSS,可以同時並用,也可以擇您所好,單一或成雙地使用。如果各 CSS 間的敘述相沖突,則內在定義的 CSS 會覆蓋外部連結的 CSS ,文本間的 CSS 會覆蓋內在定 義的 CSS 。
二、挑選者、屬性和值。
先舉個例子:H3{ COLOR : BLUE }表示在文本中只要使用H3標簽的文字的顏色都是綠 色。其中H3為挑選者,COLOR為屬性,BLUE為COLOR屬性的值。挑選者是套用樣式的元件,通常 為外部CSS或內定義CSS定義的風格的一個名字,在這個初級教程裡理解為一個標簽的名字也可 以。屬性是用語描述挑選者的特性,相當於Html語法中的標簽的屬性。值就是屬性的具體內容 。
在CSS中當我們使用到屬性值的時候,通常值是有一個度量依據的,也就是說值是有單 位的。比如我們通常說你從家到學校走1,1什麼呢?米,公裡,還是走1小時。通常在CSS中的 單位有:相對單位與絕對單位兩種單位具體如下:
“em” (比如 font-size: 2em) :相對於字母高度的比例因子。
“%” (比如 font-size: 80%): 相對於長度單位(通常是目前字型的大小)的百分 比例。
'px' (比如 font-size: 12px) :像素(系統預設單位)。
'pt' (比如 font-size: 12pt): 像點。
此外還有 'pc' (印刷活字單位), 'cm' (公分), 'mm' (公厘) 和 'in' (英寸)等單位 。
當值為0時,我們就不需要設置單位了,比如你不想要邊框那麼我們直接
設置border=0 。在這我多說一句,就是強調單位的使用時,當我自己制作的網頁想在分辨率改變時, 字體大小也隨著改變那麼我們就使用單位%和em,如果你想時你的網頁不管怎麼調分辨率都是 固定大小的那麼我們使用px、pt等元素了。呵呵!
三、顏色的設置和使用。
CSS提供了16,777,216種顏色可以供我們來使用,通常表現顏色的方式有三種:顏色名 字、RGB(red/green/blue) 數值和十六進制數形式,具體表現如下:
紅色可以表示為:red、RGB(255,0,0)、rgb(100%,0%,0%)、#ff0000 和 #f00 五種方 式。
#RRGGBB:以三個00到FF的十六進位值分別表示0到255十進位值的紅、綠、藍三原色數 值。
#RGB:簡略表示法,只用三個0到F的十六進位值分別表示紅、綠、藍三原色數值。而 事實上,浏覽器會自動擴展為六個十六進位的值,如『#ABC』將變為『#AABBCC』。但是,顯 見這樣的 表示法並不精確。
rgb(R,G,B):以0到255十進位值的紅、綠、藍三原色數值來表示顏色。
rgb(R%,G%,B%):以紅、綠、藍彼此相對的數值比例來表示顏色,如rgb (60%,100%,75%)。
Color_Name: 直接以顏色名稱來表示顏色,共有141種標准的顏色名稱。
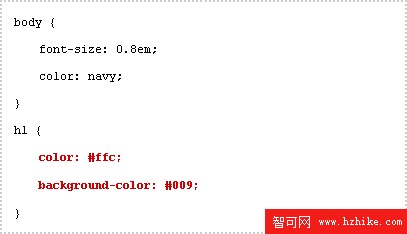
通常我們在設置顏色的時候通常是設置文字的顏色還有一個就是背景色。如按下圖進 行設置:

我們可以保存一下文蕩然後浏覽你就可以看到效果了。
四、關於文本的設置。
我們可以使用多種屬性來改變網頁文本的大小和形狀,以使網頁文本內容看起來更加美 觀。
font-family:設定文字字型 可以取family-name值,范例:SPAN { family-name : " 楷體" }或范例:<SPAN style="family-name:楷體">。
font-style:設定字體樣式,可以取的值有normal 普通字、italic 斜體字;范例: SPAN { font-style : italic }。
font-weight:設定字型份量;可以取的值有normal 普通字 、bold 粗體字 、bolder 相對於父元素稍粗 、lighter 相對於父元素稍細 、100,200,300,400,500,600,700,800,900 數字由小到大代表筆畫由細到粗,例如:normal=400 bold=700 ;范例:SPAN { font- weight : bolder }。
font-size:設定文字大小。
text-decoration:設定文字修飾,可能值有 none 普通字 、underline 文字加底線 、overline 文字加頂線 、line-through 文字加刪除線 、blink 設定文字閃爍 ;范例: SPAN { text-decoration : blink }
text-transform:設定文字轉換 ;可能值有none 普通字 、capitalize 將英文單字 地一個字母轉換為大寫 、uppercase 將所有文字轉換為大寫 、lowercase 將所有文字轉換為 小寫 ;范例:SPAN { text-transform : uppercase }。
五、邊緣和區塊的設置。
MARGIN:邊緣,雖然是通透的部份,但是可以藉由邊緣寬度的調整來達到內容元素位 置調整的目的。PADDING:補白,也就是內容元素與框架之間的這段距離與空間,也可以利用 CSS指令去控制大小。
把代碼改為如圖:

他們的屬性有:margin-top(上邊緣寬度), margin-right(右邊緣寬度), margin- bottom(下邊緣寬度), margin-left(左邊緣寬度), padding-top(上方補白寬度), padding- right(右方補白寬度), padding-bottom(下方補白寬度) 和 padding-left(左方補白寬度)。
下面通過一個圖來給大家說明:

看看上圖理解點了吧!下面我們開始講講邊框。
六、邊框border性質設定。邊框也能應用到大多數的Html標簽中,可以來使網頁更加美觀,邊框的具體屬性有 border-top:綜合設定上邊框性質 、border-right:綜合設定右邊框性質 、border-bottom :綜合設定下邊框性質、 border-left:綜合設定左邊框性質。
border-style 綜合設定邊框樣式 ,可能值:solid(實線), dotted(虛線), dashed( 短直線), double(雙直線), groove (3d凹線), ridge (3d凸線), inset (3d嵌入) 和 outset (3d隆起)。
border-width 綜合設定邊框寬度,可以設置的有 border-top-width(設定上邊框寬度 ), border-right-width(設定右邊框寬度), border-bottom-width(設定下邊框寬度) 和 border-left-width(設定左邊框寬度).
border-color 綜合設定邊框顏色。
把下面代碼加到你的網頁中可以看到效果了:
 這片文章就介紹到這裡了,因為是一個初學者的入門教程,所以內容顯得少的可憐。 以後會給大家介紹一些比較高級的內容,希望大家支持我啊!
這片文章就介紹到這裡了,因為是一個初學者的入門教程,所以內容顯得少的可憐。 以後會給大家介紹一些比較高級的內容,希望大家支持我啊!
- 上一頁:CSS語法基礎深入學習
- 下一頁:使用CSS的基礎實例