flex-box彈性布局的用法以及兼容性
編輯:CSS詳解
下面記錄下,display:flex;的相關屬性及用法,參考鏈接【阮一峰:flex布局:語法篇】
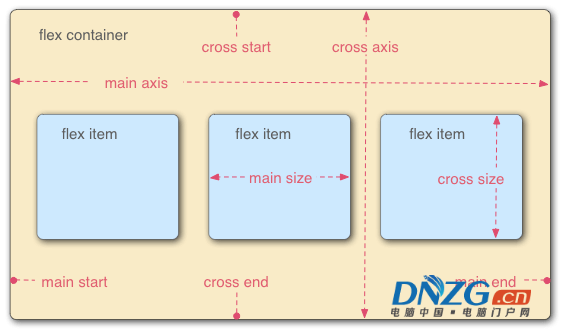
Flex 是 Flexible Box 的縮寫,意為"彈性布局"。它有6個常用屬性。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
-
align-content

1 flex-direction ,其決定主軸的方向(即項目的排列方向),默認為橫向排列。
? 1 2 3 .box { flex-direction: row | row-reverse | column | column-reverse; }
它可能有4個值:- row(默認值):主軸為水平方向,起點在左端。
- row-reverse:主軸為水平方向,起點在右端。
- column:主軸為垂直方向,起點在上沿。
-
column-reverse:主軸為垂直方向,起點在下沿。
2 flex-wrap屬性,排列換行
? 1 2 3 .box{ flex-wrap: nowrap | wrap | wrap-reverse; }
(1)nowrap(默認):不換行。
(2)wrap:換行,第一行在上方。
(3)wrap-reverse:換行,第一行在下方。3 flex-flow,其為flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap‘
’ ? 1 2 3 .box { flex-flow: <flex-direction> || <flex-wrap>; }</flex-wrap></flex-direction>
4justify-content屬性,定義了項目在主軸上的對齊方式。
? 1 2 3 .box { justify-content: flex-start | flex-end | center | space-between | space-around; }- flex-start(默認值):左對齊
- flex-end:右對齊
- center: 居中
- space-between:兩端對齊,項目之間的間隔都相等。
-
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍。
5 align-items屬性,定義項目在交叉軸上如何對齊。
? 1 2 3 .box { align-items: flex-start | flex-end | center | baseline | stretch; }- flex-start:交叉軸的起點對齊。
- flex-end:交叉軸的終點對齊。
- center:交叉軸的中點對齊。
- baseline: 項目的第一行文字的基線對齊。
-
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度。
6align-content屬性,定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用
? 1 2 3 .box { align-content: flex-start | flex-end | center | space-between | space-around | stretch; }- flex-start:與交叉軸的起點對齊。
- flex-end:與交叉軸的終點對齊。
- center:與交叉軸的中點對齊。
- space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布。
- space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
-
stretch(默認值):軸線占滿整個交叉軸。
項目屬性
1order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
? 1 2 3 .item { order: <integer>; }</integer>2 flex-grow屬性,定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大
? 1 2 3 .item { flex-grow: <number>; /* default 0 */ }</number>3 flex-shrink屬性,定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
? 1 2 3 .item { flex-shrink: <number>; /* default 1 */ }</number> 如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4 flex-basis屬性,定義了在分配多余空間之前,項目占據的主軸空間(main size)。浏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
? 1 2 3 .item { flex-basis: <length> | auto; /* default auto */ }</length>
5 flex屬性,是flex-grow,flex-shrink和flex-basis的簡寫,默認值為0 1 auto。後兩個屬性可選。
? 1 2 3 .item { flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ] } 屬性有兩個快捷值:auto(1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為浏覽器會推算相關值。
6 align-self屬性
? 1 2 3 .item { align-self: auto | flex-start | flex-end | center | baseline | stretch; }
允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。display:-webkit-box;(-webkit-內核浏覽器兼容)
相關文章
- CSS控制列表樣式屬性list-style有哪些?怎麼用?
- 過濾器過濾一個包內所有servlet
- jQuery ajax動態生成table代碼示例
- 詳解探索 vuex 2.0 以及使用 vuejs 2.0 + vuex 2.0 構建記事本應用
- JS 組件系列之BootstrapTable的treegrid功能
- 基於jQuery和CSS3實現APPLE TV海報視差效果
- ZeroClipboard.js使用一個flash復制多個文本框
- Webpack打包css後z-index被重新計算的解決方法
- JavaScript ES6中const、let與var的對比詳解
- jquery DataTable實現前後台動態分頁
小編推薦
熱門推薦