怎樣使用CSS設置文字與文字間距距離
編輯:CSS詳解
【文字與文字間距距離,字與字距離間距CSS如何設置?】如果你也遇到W3Cschool用戶唐婷大小姐類似的問題不妨也到W3Cschool編程問答進行提問。
對於使用CSS解決字間距的方法W3Cschool用戶徐建凱給出了如下方法:
使用css樣式屬性letter-spacing: +距離數值+html單位 如letter-spacing:15px;
即設置了字與字距離間隔15px(像素)。
例子:
CSS 代碼:
1 .w3cschool{letter-spacing:15px;}完整HTML 代碼:
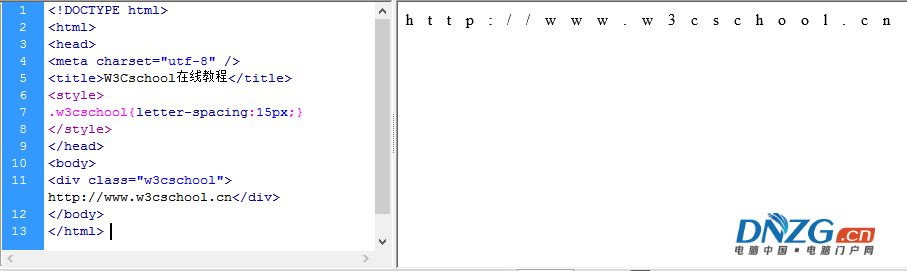
1 2 3 4 5 6 7 8 <!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>W3Cschool在線教程</title> <style> .w3cschool{letter-spacing:15px;} </style> </head> <body> <div class="w3cschool">http://www.w3cschool.cn</div> </body> </html>案例截圖:

文字間距離
文字間距離,CSS文字與文字間距離實現實例截圖從上圖我們可以看出設置15px字與字間距效果。
總結:
我們使用CSS letter-spacing 即可解決字體間距設置問題。
- 上一頁:初學者必讀:CSS是什麼?DIV+CSS又是什麼?
- 下一頁:CSS選擇器
小編推薦
熱門推薦