CSS列表樣式屬性list-style有哪些類型?不同類型CSS控制列表樣式使用時該注意什麼?
這是W3Cschool用戶Shirley於2016-11-10在W3Cschool編程問答提出的問題。雲南小天使的回答很好的幫助了眾多遇到同樣問題的網友原文地址http://www.w3cschool.cn/css3/question-10231611.html
以下為回答原文:
一、什麼是CSS列表?
CSS列表是HTML裡一種很有用的顯示方式,可以把相關的並列內容整齊地垂直排列,使網頁顯得整潔專業,並讓浏覽者有一目了然的感覺。 樣式表為列表增加了一些功能,控制列表的樣式包括列表樣式、圖形符號、列表位置三個部分。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 1.列表符號 列表符號是指顯示於每一個列表項目前的符號標識。 基本格式如下:list-style-type:參數參數取值范圍: ·disc:圓形 ·circle:空心圓 ·square:方塊 ·decimal:十進制數字 ·lower-roman:小寫羅馬數字 ·upper-roman:大寫羅馬數字 ·lower-alpha:小寫希臘字母 ·upper-alpha:大寫希臘字母 ·none:無符號顯示 {background: 顏色 } 安全顯示列表符 參數中的disc是默認選項。 2.圖形符號 圖形符號指原來列表的項目符號將可以使用圖形來代替。 基本格式如下:list-style-image:URLURL是用來代替項目符號的圖形文件的地址,可以使用相對地址或絕對地址。 3.列表位置列表位置描述列表在何處顯示。 基本格式如下:list-style-position:參數參數取值范圍: ·inside:在BOX模型內部顯示 ·outside:在BOX模型外部顯示二、CSS列表分類
CSS列表樣式分為有序列表、無序列表和定義列表。
-
無序列表(可嵌套)<ul></ul>聲明列表是無序的<li></li>包含一列項目。
-
有序列表(可嵌套)<ol></ol>聲明列表是有序的<li></li>包含一列項目。
-
定義列表(dt定義概念、dd解釋;有縮進)
有序列表是按照順序排列如12345、ABCDE等;
無序列表包含圓點、方塊、空心圓等。
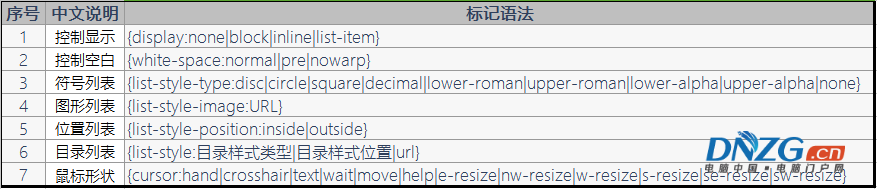
CSS列表屬性樣式常見語法如下:

1、 控制顯示:display
語法:
作用:改變元素的顯示值,可以將元素類型線上,塊和清單項目相互變換。
說明:
2、控制空白:white-space
語法:
作用:控制元素內的空白。
說明:
3、符號列表:list-style-type
語法:
作用:指定清單所用的強調符或編號類型
說明:
例子:
1 LI.square { list-style-type: square }UL.plain { list-style-type: none }OL { list-style-type: upper-alpha } /* A B C D E etc. */OL OL { list-style-type: decimal } /* 1 2 3 4 5 etc. */OL OL OL { list-style-type: lower-roman } /* i ii iii iv v etc. */
4、圖片列表:list-style-image
語法:
作用:用於將清單中標准強調符換成所選的圖形
說明:
例子:
1 UL.check { list-style-image: url(/LI-markers/checkmark.gif) }UL LI.x { list-style-image: url(x.png) }位置列表:list-style-position
語法:
1 {list-style-position:inside|outside}
作用:用於設置強調符的縮排或伸排,這個屬性可以讓強調符突出於清單以外或與清單項目對齊。
說明:
6、 目錄列表:list-style
語法:
作用:目錄樣式屬性是目錄樣式類型、目錄樣式位置,和目錄樣式圖象屬性的略寫
說明:
注意:這些值的細節見各個屬性部分。
例子:
7、鼠標形狀cursor
語法:
作用:CSS提供了多達13種的鼠標形狀,供我們選擇。
說明:
可參閱W3Cschool官網上的《CSS 列表樣式(ul)》及《CSS list-style 屬性》
三、CSS列表樣式屬性list-style的使用方法
● list-style
定義:
用於在一個聲明中設置一個列表的所有屬性的簡寫屬性,該屬性是一個簡寫屬性,涵蓋了所有其他列表樣式屬性,僅作用於具有display值等於list-item的對象(如li對象)。
相關 :
● list-style-image
說明:
設置或檢索作為對象的列表項標記的圖像。若此屬性值為 none 或指定 url 地址的圖片不能被顯示時,list-style-type 屬性將發生作用。
取值:
● list-style-position
說明:
設置或檢索作為對象的列表項標記如何根據文本排列。假如一個列表項目的左外補丁( margin-left )被設置為 0 ,則列表項目標記不會被顯示。左外補丁( margin-left )最小可以被設置為 30 。僅作用於具有 display 屬性值等於 list-item 的對象。如 li 對象。
取值:
● list-style-type
說明:
設置或檢索對象的列表項所使用的預設標記。若 list-style-image 屬性值為 none 或指定 url 地址的圖片不能被顯示時,此屬性將發生作用。
取值:
使用背景圖片改變列表符
1 list-style-image:url(xxx.jpg);
改變列表符位置
list-style-position:
以上內容由W3Cschool小編整理自W3Cschool編程問答,希望可以幫助大家!
本文出自 “w3cschool” 博客,請務必保留此出處http://w3cschool.blog.51cto.com/12235207/1926707
- 上一頁:DIV+CSS網頁布局對SEO的四大影響 No