-
 IE中選擇符的4095限制
去年曾總結了《IE對CSS樣式表的限制和解決方案》中限制的第4條寫道“一個CSS文件的不能超過288kb?”,這是一個疑問句,當時沒有重現出來且參考來自Internet
IE中選擇符的4095限制
去年曾總結了《IE對CSS樣式表的限制和解決方案》中限制的第4條寫道“一個CSS文件的不能超過288kb?”,這是一個疑問句,當時沒有重現出來且參考來自Internet
-
 對css性能優化的一點看法
現在據我知道比較好的用來測試網頁性能的工具有兩個,分別為:老牌的雅虎yslow,新秀google page Speed。怎麼會突然想起談css與性能優化呢?其實這個問題
對css性能優化的一點看法
現在據我知道比較好的用來測試網頁性能的工具有兩個,分別為:老牌的雅虎yslow,新秀google page Speed。怎麼會突然想起談css與性能優化呢?其實這個問題
-
 初始化CSS
為什麼要初始化CSS?在webjx.com前面的文章中,我們講過CSS初始化是指重設浏覽器的樣式。不同的浏覽器默認的樣式可能不近相同,所有開發時的第一件事可能就是如果把
初始化CSS
為什麼要初始化CSS?在webjx.com前面的文章中,我們講過CSS初始化是指重設浏覽器的樣式。不同的浏覽器默認的樣式可能不近相同,所有開發時的第一件事可能就是如果把
-
 英文教程:用CSS控制和操作BODY標記
Let’s say you want to change the color of your links on just your contact page to re
英文教程:用CSS控制和操作BODY標記
Let’s say you want to change the color of your links on just your contact page to re
-
 定位屬性Position
CSS中最常用的布局類屬性,一個是Float(CSS浮動屬性Float詳解),另一個就是CSS定位屬性Position。1. position:static所有元素的默
定位屬性Position
CSS中最常用的布局類屬性,一個是Float(CSS浮動屬性Float詳解),另一個就是CSS定位屬性Position。1. position:static所有元素的默
-
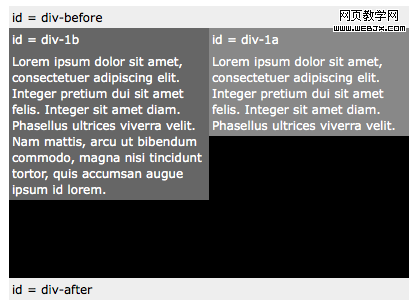
 first-letter偽類元素的特點
寫這篇文章的起因來自與毅博客的《美化段落文本 2》,在這篇文章的最後振之談到了關於:first-letter這樣的偽類元素的特點:有一次我試圖讓<div id=a
first-letter偽類元素的特點
寫這篇文章的起因來自與毅博客的《美化段落文本 2》,在這篇文章的最後振之談到了關於:first-letter這樣的偽類元素的特點:有一次我試圖讓<div id=a
-
 網站導航菜單的分割線和水平居中
寫這篇啰嗦的文章,緣由來自於Jorux Notebook的《什麼是Semantics?》文章。實際上,從《網站重構》一書開始在國內流行之後,Zeldman提出的語義化標
網站導航菜單的分割線和水平居中
寫這篇啰嗦的文章,緣由來自於Jorux Notebook的《什麼是Semantics?》文章。實際上,從《網站重構》一書開始在國內流行之後,Zeldman提出的語義化標
-
 網頁制作實例:em實現倒三角的提示效果
效果如下:鼠標放上顯示第二個的效果!代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//
網頁制作實例:em實現倒三角的提示效果
效果如下:鼠標放上顯示第二個的效果!代碼如下:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//
-
 CSS實例教程:Border屬性制作小三角
仔細琢磨了一下運用的還是很巧妙的,在現實的前端開發中也很有用,至少可以減小圖片的字節。先看看應用實例吧:實現的原來就是:在一個寬高為0像素的塊狀元素中設置border屬
CSS實例教程:Border屬性制作小三角
仔細琢磨了一下運用的還是很巧妙的,在現實的前端開發中也很有用,至少可以減小圖片的字節。先看看應用實例吧:實現的原來就是:在一個寬高為0像素的塊狀元素中設置border屬
-
 網頁制作教程:css讓頁面居中對齊
總結一下CSS讓頁面居中對齊的方法1.我們常用的margin:0 auto;方法這個方法是大家用的最多的方法,使用的時候必須為容器制定寬度!例子:#main {widt
網頁制作教程:css讓頁面居中對齊
總結一下CSS讓頁面居中對齊的方法1.我們常用的margin:0 auto;方法這個方法是大家用的最多的方法,使用的時候必須為容器制定寬度!例子:#main {widt
-
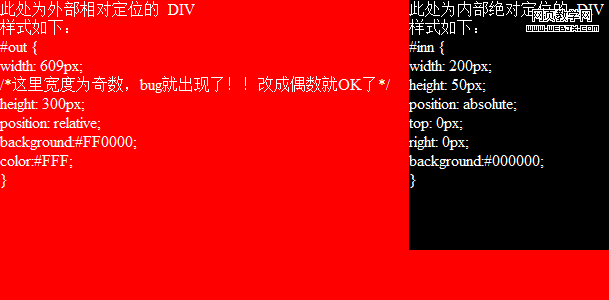
 CSS實例教程:IE6奇數寬度或高度的bug
IE6真是太瘋狂了。今天由於項目需要做了這麼一個布局:一個外部的相對定位div,內部一個絕對定位的div(right:0),如圖:可是在IE6下查看,卻變成了right
CSS實例教程:IE6奇數寬度或高度的bug
IE6真是太瘋狂了。今天由於項目需要做了這麼一個布局:一個外部的相對定位div,內部一個絕對定位的div(right:0),如圖:可是在IE6下查看,卻變成了right
-
 ie6和ie7下鏈接圖片點不中問題討論
最近重新審視了一下塊集元素和內聯元素,不是混淆,而是重新想了一下新的東西,有時候在我們進行重構的時候,偶爾會為了實際需要而將內聯元素強制顯示為塊集元素,在一般情況下,這
ie6和ie7下鏈接圖片點不中問題討論
最近重新審視了一下塊集元素和內聯元素,不是混淆,而是重新想了一下新的東西,有時候在我們進行重構的時候,偶爾會為了實際需要而將內聯元素強制顯示為塊集元素,在一般情況下,這
-
 Jacascript和CSS實現Mac OS導航菜單
熟悉Mac OS看到這個東西可能比較熟悉,不過這個DOCK效果不是用Flash做的,而是用Jacascript和CSS實現的,網站上用這個導航一定很漂亮。點擊這裡下載代
Jacascript和CSS實現Mac OS導航菜單
熟悉Mac OS看到這個東西可能比較熟悉,不過這個DOCK效果不是用Flash做的,而是用Jacascript和CSS實現的,網站上用這個導航一定很漂亮。點擊這裡下載代
-
 CSS網頁制作教程:網頁首頁設計實例
第一步下面是我們將要動手制作的設計圖。在這篇教程裡我們只制作首頁,不過你可以以此為基礎用相同的布局制作內頁。第二步首先要做的是確定頁面結構。隨著你對CSS布局的逐步學習
CSS網頁制作教程:網頁首頁設計實例
第一步下面是我們將要動手制作的設計圖。在這篇教程裡我們只制作首頁,不過你可以以此為基礎用相同的布局制作內頁。第二步首先要做的是確定頁面結構。隨著你對CSS布局的逐步學習
-
 XHTML+CSS教程:靈活運用HTML標記
div+css網頁布局已逐漸流行,但面對所謂DIV+CSS布局的叫法讓人更為擔心,不要讓DIV成為Table的替代品,多層嵌套的DIV會嚴重影響代碼的可閱讀性,活用Ht
XHTML+CSS教程:靈活運用HTML標記
div+css網頁布局已逐漸流行,但面對所謂DIV+CSS布局的叫法讓人更為擔心,不要讓DIV成為Table的替代品,多層嵌套的DIV會嚴重影響代碼的可閱讀性,活用Ht
-
 CSS制作漂亮的靈活的圖表
有很多方法可以用來呈現數字, 我們最常用的就是制作一張靜態圖片. 但你也可以考慮CSS。使用CSS樣式化元素來實現數據圖表化. 可以使數據的控制更具靈活性。下面. 你將
CSS制作漂亮的靈活的圖表
有很多方法可以用來呈現數字, 我們最常用的就是制作一張靜態圖片. 但你也可以考慮CSS。使用CSS樣式化元素來實現數據圖表化. 可以使數據的控制更具靈活性。下面. 你將
-
 12個對網頁設計師非常有用的圖片優化工具
圖片非常重要,它們可以讓你的頁面更好看,更引人注目。但是,高質量和漂亮的圖片常常會很大,它們會讓頁面加載變慢並消耗更多帶寬。所以我們,這些設計師應該優化圖片以使其體積更
12個對網頁設計師非常有用的圖片優化工具
圖片非常重要,它們可以讓你的頁面更好看,更引人注目。但是,高質量和漂亮的圖片常常會很大,它們會讓頁面加載變慢並消耗更多帶寬。所以我們,這些設計師應該優化圖片以使其體積更
-
 如何對CSS Expression進行優化
IE 浏覽器中 CSS Expression 特性的最大的問題:會反復執行,每秒鐘可能執行了成百上千次,有嚴重的性能問題。如何對 CSS Expression 進行優化
如何對CSS Expression進行優化
IE 浏覽器中 CSS Expression 特性的最大的問題:會反復執行,每秒鐘可能執行了成百上千次,有嚴重的性能問題。如何對 CSS Expression 進行優化
-
 合理利用HTML標記優化網頁布局
我們一直在講CSS網頁布局代碼的優化,在webjx.com以往的文章中,也一直強調語義和文檔的結構。隨著國外對WEB標准的推廣,有些新手認為,web2.0就是把以前的t
合理利用HTML標記優化網頁布局
我們一直在講CSS網頁布局代碼的優化,在webjx.com以往的文章中,也一直強調語義和文檔的結構。隨著國外對WEB標准的推廣,有些新手認為,web2.0就是把以前的t
-
 css框架是什麼
什麼是CSS框架事實上讓我們開始於什麼是框架?框架就是一個你可以用於你的網站項目的基本的概念上的結構體。css框架通常只是一些CSS文件的集合,這些文件包括基本布局、表
css框架是什麼
什麼是CSS框架事實上讓我們開始於什麼是框架?框架就是一個你可以用於你的網站項目的基本的概念上的結構體。css框架通常只是一些CSS文件的集合,這些文件包括基本布局、表
小編推薦
熱門推薦