-
 CSS網頁布局實例:三欄等高布局
首先,三欄等高布局,顧名思義,可以概括為以下特征:1、3列(白癡也知道)2、這3列高等相等3、這3列的高度不是固定不變,而是隨著內容的變化而變化Step 1:
CSS網頁布局實例:三欄等高布局
首先,三欄等高布局,顧名思義,可以概括為以下特征:1、3列(白癡也知道)2、這3列高等相等3、這3列的高度不是固定不變,而是隨著內容的變化而變化Step 1:
-
 CSS實例:日期垂直排列的兩種技巧
LearningjQuery.com 博客帖子列表的左邊有一個很酷的日期,如圖:從圖中我們看到,“2009”垂直排列在右側。用Firebug查看元素,文本“2
CSS實例:日期垂直排列的兩種技巧
LearningjQuery.com 博客帖子列表的左邊有一個很酷的日期,如圖:從圖中我們看到,“2009”垂直排列在右側。用Firebug查看元素,文本“2
-
 font-size屬性
CSS的字體樣式設置相信許多人再熟悉不過,其實字體樣式的設置並不僅僅限於我們平時常用的那幾個屬性,本文為您詳細敘述 font-size 的字體樣式設置的詳細屬性。乍一聽
font-size屬性
CSS的字體樣式設置相信許多人再熟悉不過,其實字體樣式的設置並不僅僅限於我們平時常用的那幾個屬性,本文為您詳細敘述 font-size 的字體樣式設置的詳細屬性。乍一聽
-
 認真學習haslayout
要想更好的理解 css, 尤其是 IE 下對 CSS 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤,就是源於 haslayout。
認真學習haslayout
要想更好的理解 css, 尤其是 IE 下對 CSS 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤,就是源於 haslayout。
-
 論WEB標准在中國的灰飛煙滅
Web標准?Web標准!Web標准……或許它會浴火重生,或許它將灰飛煙滅。Web標准這個概念進入國內整整五年,它的巨大魅力和對傳統網頁制作顛覆,吸引了一群致力於標准化應
論WEB標准在中國的灰飛煙滅
Web標准?Web標准!Web標准……或許它會浴火重生,或許它將灰飛煙滅。Web標准這個概念進入國內整整五年,它的巨大魅力和對傳統網頁制作顛覆,吸引了一群致力於標准化應
-
 再談動態添加樣式規則
以前我就是一篇博文 就給出一個好用的函數,它在我幾篇博文中被廣泛運用的。最近看了不少東西,於是便有了這篇博文,以梳理我學到的新東西。毫無疑問,基於表現與結構相分離的原則
再談動態添加樣式規則
以前我就是一篇博文 就給出一個好用的函數,它在我幾篇博文中被廣泛運用的。最近看了不少東西,於是便有了這篇博文,以梳理我學到的新東西。毫無疑問,基於表現與結構相分離的原則
-
 認識CSS初始化(重設浏覽器的樣式)
為什麼要初始化CSS?以前網頁教學網講過CSS初始化是指重設浏覽器的樣式。不同的浏覽器默認的樣式可能不近相同,所有開發時的第一件事可能就是如果把他們統一。 也許他們平
認識CSS初始化(重設浏覽器的樣式)
為什麼要初始化CSS?以前網頁教學網講過CSS初始化是指重設浏覽器的樣式。不同的浏覽器默認的樣式可能不近相同,所有開發時的第一件事可能就是如果把他們統一。 也許他們平
-
 實現透視效果用css來實現
今天萌發一個想法,用css來實現透視效果。起初,我想到的是我們常見的添加陰影效果的方法,用多個div通過偏移來實現,但這需要很多 div,不夠理想。隨後,我想到CSS的
實現透視效果用css來實現
今天萌發一個想法,用css來實現透視效果。起初,我想到的是我們常見的添加陰影效果的方法,用多個div通過偏移來實現,但這需要很多 div,不夠理想。隨後,我想到CSS的
-
 CSS簡單實例:用css來實現透視效果
用CSS實現透視效果今天萌發一個想法,用css來實現透視效果。起初,我想到的是我們常見的添加陰影效果的方法,用多個div通過偏移來實現,但這需要很多 div,不夠理想。
CSS簡單實例:用css來實現透視效果
用CSS實現透視效果今天萌發一個想法,用css來實現透視效果。起初,我想到的是我們常見的添加陰影效果的方法,用多個div通過偏移來實現,但這需要很多 div,不夠理想。
-
 編寫CSS代碼時樣式命名的規則
命名一直是個讓我頭痛的問題,特別是那些看上去差不多的模塊,所以就得想辦法啦,我總結了下面的方法,雖然還在試驗中。希望對大家有幫助。歡迎大家提出改進的意見。具體如下:要注
編寫CSS代碼時樣式命名的規則
命名一直是個讓我頭痛的問題,特別是那些看上去差不多的模塊,所以就得想辦法啦,我總結了下面的方法,雖然還在試驗中。希望對大家有幫助。歡迎大家提出改進的意見。具體如下:要注
-
 在IE7下生成高質量CSS縮略圖
在前端開發中,我們經常遇到這樣的情況:服務器傳到前端的圖片需要縮小以顯示(如下),在將其縮放之後,IE中圖片效果不容樂觀。<img class=thumb src
在IE7下生成高質量CSS縮略圖
在前端開發中,我們經常遇到這樣的情況:服務器傳到前端的圖片需要縮小以顯示(如下),在將其縮放之後,IE中圖片效果不容樂觀。<img class=thumb src
-
 關於網頁中的透明元素
CSS3草案中定義了{opacity: | inherit;}來聲明元素的透明度,這已經得到了大多數現代浏覽器的支持,而IE則很早通過特定的私有屬性filte
關於網頁中的透明元素
CSS3草案中定義了{opacity: | inherit;}來聲明元素的透明度,這已經得到了大多數現代浏覽器的支持,而IE則很早通過特定的私有屬性filte
-
 CSS樣式命名規則
相信大家對樣式命名都多少感到困難,特別是想起一個有意義的名,更難。回顧了一下之前寫的《 樣式命名規則 》(不知道大家使用後有什麼感想)結合這段時間使
CSS樣式命名規則
相信大家對樣式命名都多少感到困難,特別是想起一個有意義的名,更難。回顧了一下之前寫的《 樣式命名規則 》(不知道大家使用後有什麼感想)結合這段時間使
-
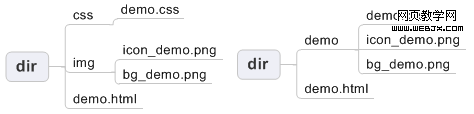
 文件命名規則
遇到一個很實際的問題:由於不想增加目錄的深度,減少磁盤尋址的時間,需要減少一些目錄層級。 大家都知道建立文件夾是為了讓文件管理更加的方便,現在需要減少文件夾,
文件命名規則
遇到一個很實際的問題:由於不想增加目錄的深度,減少磁盤尋址的時間,需要減少一些目錄層級。 大家都知道建立文件夾是為了讓文件管理更加的方便,現在需要減少文件夾,
-
 RDFa讓你的頁面更好的被機器所理解
看著這個題目可能大家會有點陌生,不知道是什麼,說的直白一點,RDFa就是讓你的頁面更好的被機器所理解,而不簡簡單單是展示你的頁面,下面就關於此對什麼是RDFa做個簡單介
RDFa讓你的頁面更好的被機器所理解
看著這個題目可能大家會有點陌生,不知道是什麼,說的直白一點,RDFa就是讓你的頁面更好的被機器所理解,而不簡簡單單是展示你的頁面,下面就關於此對什麼是RDFa做個簡單介
-
 CSS背景全攻略
背景(background)是css中一個重要的的部分,也是需要知道的css的基礎知識之一。這篇文章將會涉及css背景(background)的基本用法,包括諸如 ba
CSS背景全攻略
背景(background)是css中一個重要的的部分,也是需要知道的css的基礎知識之一。這篇文章將會涉及css背景(background)的基本用法,包括諸如 ba
-
 “自動定位”的應用
在使用CSS創建類似title屬性提示框,常見的方法是使用絕對定位,用負值使其偏移於屏幕之外,在鼠標經過時定義一個合適的正值使其顯示到我們所需要的位置。但是,有一個我們
“自動定位”的應用
在使用CSS創建類似title屬性提示框,常見的方法是使用絕對定位,用負值使其偏移於屏幕之外,在鼠標經過時定義一個合適的正值使其顯示到我們所需要的位置。但是,有一個我們
-
 使用CSS Sprite的一些最佳實踐
眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSS Sprites——將多個圖片整合到一個圖片中,然後
使用CSS Sprite的一些最佳實踐
眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSS Sprites——將多個圖片整合到一個圖片中,然後
-
 條件CSS基本使用方法
毫無疑問,任何一個試圖使用 CSS 的網頁設計師和開發人員都會發現不同的浏覽器要求不同的樣式聲明。這些煩惱歸咎於各浏覽器及其各版本不同程度的 CSS 執行的完整性。條件
條件CSS基本使用方法
毫無疑問,任何一個試圖使用 CSS 的網頁設計師和開發人員都會發現不同的浏覽器要求不同的樣式聲明。這些煩惱歸咎於各浏覽器及其各版本不同程度的 CSS 執行的完整性。條件
-
 絕對定位(absolute)和浮動定位(float)
在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute
絕對定位(absolute)和浮動定位(float)
在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute
小編推薦
熱門推薦