-
 13個網頁頁面浏覽器兼容性驗證工具
每天在回顧浏覽ThemeForest上的模板的時候,我都會測試驗證浏覽器的兼容-更不用說我自己的工作。隨著時間的推移,我已經收集到了網上最好的驗證和浏覽器兼容性測試的工
13個網頁頁面浏覽器兼容性驗證工具
每天在回顧浏覽ThemeForest上的模板的時候,我都會測試驗證浏覽器的兼容-更不用說我自己的工作。隨著時間的推移,我已經收集到了網上最好的驗證和浏覽器兼容性測試的工
-
 YUI Compressor壓縮JavaScript的內容
YUI Compressor 壓縮 JavaScript 的內容包括:移除注釋移除額外的空格細微優化標識符替換(IdentifIEr Replacement)
YUI Compressor壓縮JavaScript的內容
YUI Compressor 壓縮 JavaScript 的內容包括:移除注釋移除額外的空格細微優化標識符替換(IdentifIEr Replacement)
-
 不必需的樣式腳本文件導致頁面不能及時更新
在開發過程中,有時遇到由於緩存問題導致頁面不能及時更新,有時頁面引入了不必需的樣式腳本文件,有時由於文件太多,字節過大導致頁面的性能緩慢,為了解決這些問題,個人設想了一
不必需的樣式腳本文件導致頁面不能及時更新
在開發過程中,有時遇到由於緩存問題導致頁面不能及時更新,有時頁面引入了不必需的樣式腳本文件,有時由於文件太多,字節過大導致頁面的性能緩慢,為了解決這些問題,個人設想了一
-
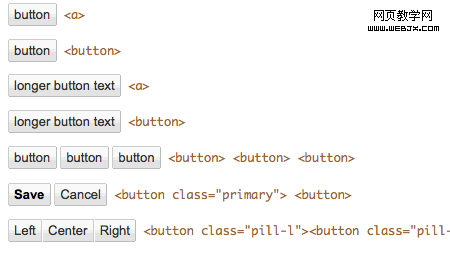
 11個用CSS樣式表制作網頁按鈕的教材
按鈕是網站中非常重要的一部分, 它們常用於引發訪客點擊和產生互動。下面收集了11個CSS按鈕教程,教你如何創建吸引訪客目光的按鈕。我最想推薦的其實是第一個,
11個用CSS樣式表制作網頁按鈕的教材
按鈕是網站中非常重要的一部分, 它們常用於引發訪客點擊和產生互動。下面收集了11個CSS按鈕教程,教你如何創建吸引訪客目光的按鈕。我最想推薦的其實是第一個,
-
 新的圖像替換方法
熟悉CSS的開發者一定知道圖像替換技術,也深知它的意義,Dave Shea 曾在他的一篇文章對此做了詳細的總結,參看 Dave Shea’s Excellen
新的圖像替換方法
熟悉CSS的開發者一定知道圖像替換技術,也深知它的意義,Dave Shea 曾在他的一篇文章對此做了詳細的總結,參看 Dave Shea’s Excellen
-
 只用css制作圓角
不用圖片,只用CSS制作圓角的另一方法。來自http://r3.elasticweavers.com/Html<div class=curvedBox> &
只用css制作圓角
不用圖片,只用CSS制作圓角的另一方法。來自http://r3.elasticweavers.com/Html<div class=curvedBox> &
-
 企業網站網頁設計常用參考
設計師設計網頁經常會為了美觀,在頁面設計中加入許多英文元素~這個文章就將企業網站中經常會出現的菜單和欄目做了一個中英文對照和羅列~對那些英文不太好的設計師來說,比如sk
企業網站網頁設計常用參考
設計師設計網頁經常會為了美觀,在頁面設計中加入許多英文元素~這個文章就將企業網站中經常會出現的菜單和欄目做了一個中英文對照和羅列~對那些英文不太好的設計師來說,比如sk
-
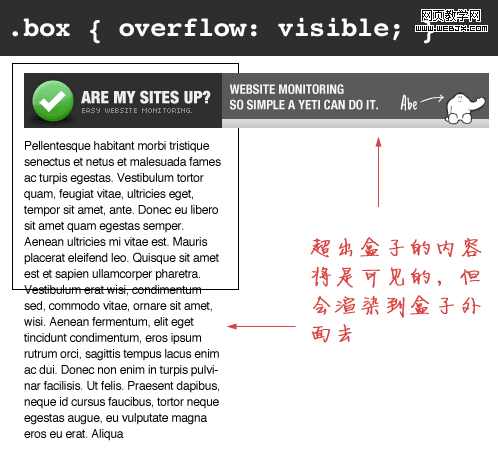
 CSS網頁制作教程:overflow屬性
根據CSS的盒模型概念,頁面中的每個元素,都是一個矩形的盒子。這些盒子的大小、位置和行為都可以用CSS來控制。對於行為,我的意思是當盒子內外的內容改變的時候,它如何處理
CSS網頁制作教程:overflow屬性
根據CSS的盒模型概念,頁面中的每個元素,都是一個矩形的盒子。這些盒子的大小、位置和行為都可以用CSS來控制。對於行為,我的意思是當盒子內外的內容改變的時候,它如何處理
-
 CSS優化:less優化CSS
less官方網址:http://lessCSS.org下面就來介紹下吧less用變量 (variables),引用(mixins),表達式(Operations),嵌套
CSS優化:less優化CSS
less官方網址:http://lessCSS.org下面就來介紹下吧less用變量 (variables),引用(mixins),表達式(Operations),嵌套
-
 透明度屬性
Firefox3.5已不支持私有屬性-moz-opacity了,在Mozilla 1.7 (Firefox 0.9)之前FF都是使用這個私有屬性的,Firefox 0.
透明度屬性
Firefox3.5已不支持私有屬性-moz-opacity了,在Mozilla 1.7 (Firefox 0.9)之前FF都是使用這個私有屬性的,Firefox 0.
-
 HTML5和CSS3讓網頁設計提升到下一個高度
Web設計師可以使用Html4和CSS2.1完成一些很酷的東西。我們可以在不使用陳舊的基於table布局的基礎上完成文檔邏輯結構並創建 內容豐富的網站。我們可以在不使用
HTML5和CSS3讓網頁設計提升到下一個高度
Web設計師可以使用Html4和CSS2.1完成一些很酷的東西。我們可以在不使用陳舊的基於table布局的基礎上完成文檔邏輯結構並創建 內容豐富的網站。我們可以在不使用
-
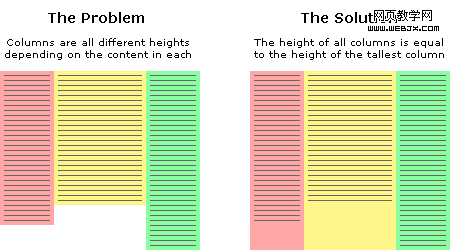
 網頁布局教程:CSS多列布局問題簡單解決方案
純 CSS 打造多列等高並不像想象中那麼容易。本文著重講述多列布局出現的問題,之後提供一個在所有浏覽器都正常工作的簡單解決方案。這個方法 100% 無 CSS hack
網頁布局教程:CSS多列布局問題簡單解決方案
純 CSS 打造多列等高並不像想象中那麼容易。本文著重講述多列布局出現的問題,之後提供一個在所有浏覽器都正常工作的簡單解決方案。這個方法 100% 無 CSS hack
-
 輕松搞定IE的CSS制作網頁技巧3則
眾所周知道,IE向來是我們在制作網頁時最難搞定的對手。但又迫於其用戶群數量之多,我們不得不想法設法搞定它。下面,將介紹的將是利用其特點而被發現/創造出來的CSS技巧。讓
輕松搞定IE的CSS制作網頁技巧3則
眾所周知道,IE向來是我們在制作網頁時最難搞定的對手。但又迫於其用戶群數量之多,我們不得不想法設法搞定它。下面,將介紹的將是利用其特點而被發現/創造出來的CSS技巧。讓
-
 網頁設計應該熟知的CSS 3.0技術
准備去應聘一個網頁設計的職位。看起來應該去復習一下xHtml(CSS應該不需要多復習吧-_-!!),不過,先來一些CSS 3.0的知識吧。怎麼說呢?CSS 3已經非常強
網頁設計應該熟知的CSS 3.0技術
准備去應聘一個網頁設計的職位。看起來應該去復習一下xHtml(CSS應該不需要多復習吧-_-!!),不過,先來一些CSS 3.0的知識吧。怎麼說呢?CSS 3已經非常強
-
 CSS基礎教程:網頁圖文混排的10個技巧
圖文混排! 我想,你會想到這個。這裡,准備給你介紹10個在文章的排版中會用到的CSS基礎,當然,包括圖文混排,是怎樣做到的。准備好了嗎? 那我們開始:1. 首行縮進你知
CSS基礎教程:網頁圖文混排的10個技巧
圖文混排! 我想,你會想到這個。這裡,准備給你介紹10個在文章的排版中會用到的CSS基礎,當然,包括圖文混排,是怎樣做到的。准備好了嗎? 那我們開始:1. 首行縮進你知
-
 制作網頁常用的50種CSS工具
50款CSS工具,包含,CSS網格和布局工具,CSS 優化工具,CSS 菜單生成工具,CSS 按鈕生成器,CSS 圓角生成器,CSS 框架,CSS Sprites生成器
制作網頁常用的50種CSS工具
50款CSS工具,包含,CSS網格和布局工具,CSS 優化工具,CSS 菜單生成工具,CSS 按鈕生成器,CSS 圓角生成器,CSS 框架,CSS Sprites生成器
-
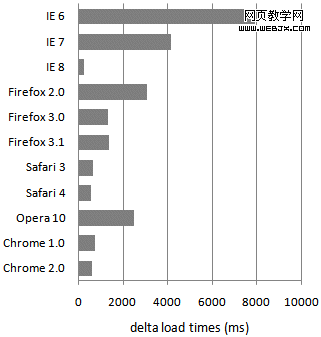
 CSS選擇器性能
一些關於CSS選擇器性能的討論引起了我的興趣。第一個是Shaun Inman寫的《合格的CSS選擇器(CSS QualifIEd Selectors)》,實際上這篇博文
CSS選擇器性能
一些關於CSS選擇器性能的討論引起了我的興趣。第一個是Shaun Inman寫的《合格的CSS選擇器(CSS QualifIEd Selectors)》,實際上這篇博文
-
 簡化CSS選擇器
本文是《Even Faster Web Sites: Performance Best Practices for Web Developers (Paperback)
簡化CSS選擇器
本文是《Even Faster Web Sites: Performance Best Practices for Web Developers (Paperback)
-
 CSS網頁布局實例:常見的12種網頁布局
在一個國外網站看到的12種常見的div+CSS布局模板,是可以根據屏幕分辨路自適應寬度的動態布局,感覺很好。
CSS網頁布局實例:常見的12種網頁布局
在一個國外網站看到的12種常見的div+CSS布局模板,是可以根據屏幕分辨路自適應寬度的動態布局,感覺很好。
-
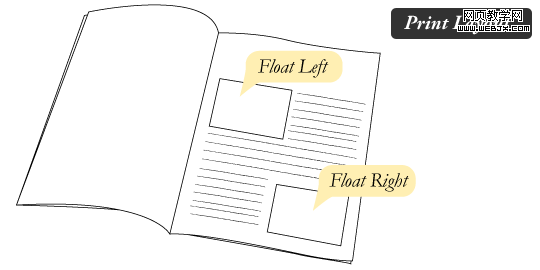
 關於浮動
什麼是浮動?浮動是 CSS 的定位屬性。我們可以看一下印刷設計來了解它的起源和作用。印刷布局中,文本可以按照需要圍繞圖片。一般把這種方式稱為“文本環繞”。這是一個例子:
關於浮動
什麼是浮動?浮動是 CSS 的定位屬性。我們可以看一下印刷設計來了解它的起源和作用。印刷布局中,文本可以按照需要圍繞圖片。一般把這種方式稱為“文本環繞”。這是一個例子:
小編推薦
熱門推薦