-
 檢驗CSS書寫是否標准合理
CSS用來定義網站的用戶界面,並實現頁面展現與內容的分離。CSS在幾乎所有的網站都會用到,下面讓我們花些精力來確保你的CSS書寫的是否標准、合理。這些提示對CSS初學者
檢驗CSS書寫是否標准合理
CSS用來定義網站的用戶界面,並實現頁面展現與內容的分離。CSS在幾乎所有的網站都會用到,下面讓我們花些精力來確保你的CSS書寫的是否標准、合理。這些提示對CSS初學者
-
 CSS樣式表盡量放到網頁頭部
從技術上講,你可以將樣式您想要的位置。 不過, Html規范的建議,將他們放在文件頭標記。 主要的好處是,您的網頁加載速度似乎更快一些。<head&
CSS樣式表盡量放到網頁頭部
從技術上講,你可以將樣式您想要的位置。 不過, Html規范的建議,將他們放在文件頭標記。 主要的好處是,您的網頁加載速度似乎更快一些。<head&
-
 你的網頁最好通過HTML校驗和CSS校驗
校驗是一個控制的過程,在這個過程中,文檔必須遵守語言的規則。今天webjx提醒大家,保持Html、CSS的校驗將給您帶來許多好處。這個過程就好像是給文本的拼寫和語法作檢
你的網頁最好通過HTML校驗和CSS校驗
校驗是一個控制的過程,在這個過程中,文檔必須遵守語言的規則。今天webjx提醒大家,保持Html、CSS的校驗將給您帶來許多好處。這個過程就好像是給文本的拼寫和語法作檢
-
 網頁制作教程:CSS的好處
從前沒有網頁設計師,最早的網頁都只有文字,後來有Html,便開始有了網頁設計師。如今有很多人都片面的認為網頁設計師從事的是平面設計的工作,但如果不懂得Htm
網頁制作教程:CSS的好處
從前沒有網頁設計師,最早的網頁都只有文字,後來有Html,便開始有了網頁設計師。如今有很多人都片面的認為網頁設計師從事的是平面設計的工作,但如果不懂得Htm
-
 網頁制作心得:分離之後怎麼做?
首先這是個很不系統的思路,經過一段時間正規化的開發流程的鍛煉和一段時間的積累,就發發牢騷。分離:結構表現行為分離之後結構開發上的流程:負責頁面制作的人員,結構當然是給後
網頁制作心得:分離之後怎麼做?
首先這是個很不系統的思路,經過一段時間正規化的開發流程的鍛煉和一段時間的積累,就發發牢騷。分離:結構表現行為分離之後結構開發上的流程:負責頁面制作的人員,結構當然是給後
-
 換個角度看頁面重構中的語義化
《 頁面重構中的語義化 》所表達的好像不太好理解,我們可以換一個角度來看看。在“表格布局”1 的時代,大家所使用的布局方式都是表格,沒有其它的方式可以選擇,
換個角度看頁面重構中的語義化
《 頁面重構中的語義化 》所表達的好像不太好理解,我們可以換一個角度來看看。在“表格布局”1 的時代,大家所使用的布局方式都是表格,沒有其它的方式可以選擇,
-
 數字和字母將容器撐大問題解決
自動換行問題,正常字符的換行是比較合理的,而連續的數字和英文字符常常將容器撐大,挺讓人頭疼,下面介紹的是CSS如何實現換行的方法對於div,p等塊級元素 正常
數字和字母將容器撐大問題解決
自動換行問題,正常字符的換行是比較合理的,而連續的數字和英文字符常常將容器撐大,挺讓人頭疼,下面介紹的是CSS如何實現換行的方法對於div,p等塊級元素 正常
-
 CSS Sprites優化網頁代碼的方法
使用CSS Sprites是在你盡可能地使用其他的優化策略後最後的一招。它將你的所有圖片放在一張圖中,即你的一張CSS Sprites由10張圖片組成,那將避免9次HT
CSS Sprites優化網頁代碼的方法
使用CSS Sprites是在你盡可能地使用其他的優化策略後最後的一招。它將你的所有圖片放在一張圖中,即你的一張CSS Sprites由10張圖片組成,那將避免9次HT
-
 CSS實例:精簡代碼的兼容各浏覽器的滑動門
截圖中效果就是 css滑動門效果,css+div滑動門效果在網頁上非常常見,應用范圍很廣泛,可以減少網頁空間的占用,把相同的類別可以歸類到一起,用CSS滑動門而實現效果
CSS實例:精簡代碼的兼容各浏覽器的滑動門
截圖中效果就是 css滑動門效果,css+div滑動門效果在網頁上非常常見,應用范圍很廣泛,可以減少網頁空間的占用,把相同的類別可以歸類到一起,用CSS滑動門而實現效果
-
 英文教程:CSS的Float
What is “Float”?Float is a CSS positioning property. To understand its purpose
英文教程:CSS的Float
What is “Float”?Float is a CSS positioning property. To understand its purpose
-
 CSS樣式表中引用圖片地址在各浏覽器中的差異
通常,我們的頁面都是引用了很多樣式文件,同時樣式文件給我們的頁面設置了很多背景圖片。但是這裡有個小細節容易忽視。圖片的referer來源處理存在浏覽器的差異。通常,我們
CSS樣式表中引用圖片地址在各浏覽器中的差異
通常,我們的頁面都是引用了很多樣式文件,同時樣式文件給我們的頁面設置了很多背景圖片。但是這裡有個小細節容易忽視。圖片的referer來源處理存在浏覽器的差異。通常,我們
-
 網頁空格引起網頁布局間距問題
發現的“頁面空格引起的間距問題”,是不同浏覽器對“空格”寬度的解析不同造成的。IE7浏覽器解析的空格間距要比IE6/Firefox大。解決方法如下:1.刪掉空格2.給需
網頁空格引起網頁布局間距問題
發現的“頁面空格引起的間距問題”,是不同浏覽器對“空格”寬度的解析不同造成的。IE7浏覽器解析的空格間距要比IE6/Firefox大。解決方法如下:1.刪掉空格2.給需
-
 CSS制作網頁時遇到問題的快速參考技巧
在使用CSS建站時,您肯定遇到過形形色色的布局問題,最後可能被搞得焦頭爛額。本文的目的是讓您的設計過程更為容易,當您遇到困難時為您提供快速參考。有疑問,先驗證
CSS制作網頁時遇到問題的快速參考技巧
在使用CSS建站時,您肯定遇到過形形色色的布局問題,最後可能被搞得焦頭爛額。本文的目的是讓您的設計過程更為容易,當您遇到困難時為您提供快速參考。有疑問,先驗證
-
 如何讓position:fixed在IE6中工作
眾所周知IE6不支持position:fixed,這個bug與IE6的雙倍margin和不支持PNG透明等bug一樣臭名昭著。前些天我做自己的博客模板的時候,遇到了這個
如何讓position:fixed在IE6中工作
眾所周知IE6不支持position:fixed,這個bug與IE6的雙倍margin和不支持PNG透明等bug一樣臭名昭著。前些天我做自己的博客模板的時候,遇到了這個
-
 5種給CSS樣式表瘦身減肥的方法
你有沒有覺得你的CSS樣式表文件過於臃腫?其實如果你注意並培養一些比較好的CSS書寫習慣,我想你的CSS樣式表過於”肥胖”的問題會得到很好的改善的。來看看下面的簡單5步
5種給CSS樣式表瘦身減肥的方法
你有沒有覺得你的CSS樣式表文件過於臃腫?其實如果你注意並培養一些比較好的CSS書寫習慣,我想你的CSS樣式表過於”肥胖”的問題會得到很好的改善的。來看看下面的簡單5步
-
 CSS技巧:網頁文字漸變效果
本文介紹的技術很經典,也算是一篇老文章了,相信很多人也都看過,之前神飛有注意到國內有些翻譯,但是不全面,這裡我就將其完整的翻譯了一下。你想制作漂亮的標題而不用將每個標題
CSS技巧:網頁文字漸變效果
本文介紹的技術很經典,也算是一篇老文章了,相信很多人也都看過,之前神飛有注意到國內有些翻譯,但是不全面,這裡我就將其完整的翻譯了一下。你想制作漂亮的標題而不用將每個標題
-
 CSS英文教程:CSS語法
SyntaxThe CSS syntax is made up of three parts: a selector, a property and a value:s
CSS英文教程:CSS語法
SyntaxThe CSS syntax is made up of three parts: a selector, a property and a value:s
-
 CSS Sprite優化:減少HTTP鏈接數
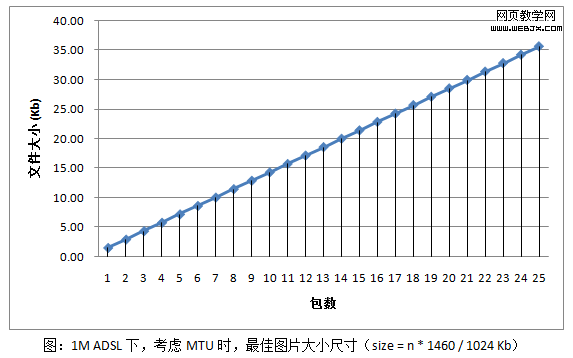
CSS Sprite 最大的好處是:減少 HTTP 鏈接數。頁面上的數據,通過 TCP/IP 包傳輸。在 1M ADSL 環境下,網速最大值為 128 Kb/s, MT
CSS Sprite優化:減少HTTP鏈接數
CSS Sprite 最大的好處是:減少 HTTP 鏈接數。頁面上的數據,通過 TCP/IP 包傳輸。在 1M ADSL 環境下,網速最大值為 128 Kb/s, MT
-
 CSS優先級你知道怎麼用嗎?
CSS優先級的四大原則:原則一: 繼承不如指定如果某樣式是繼承來的永遠不如具體指定的優先級高。例子1:CODE:<style type=text/CSS>&
CSS優先級你知道怎麼用嗎?
CSS優先級的四大原則:原則一: 繼承不如指定如果某樣式是繼承來的永遠不如具體指定的優先級高。例子1:CODE:<style type=text/CSS>&
-
 css的優先級和!important與ie6的BUG
一 CSS的優先級今天有人跟我說CSS hack中用!important來區分ie6,因為ie6不支持!important,是的在很早以前我也是用過這種方法寫hack,
css的優先級和!important與ie6的BUG
一 CSS的優先級今天有人跟我說CSS hack中用!important來區分ie6,因為ie6不支持!important,是的在很早以前我也是用過這種方法寫hack,
小編推薦
熱門推薦