-
 網頁表單標簽水平右對齊更適合中文網站
找了國內30個比較著名的網站的注冊表單做樣本,對標簽和輸入區對齊方式做了統計,得到了一個結論:標簽水平右對齊更適合中文網站,或者說右對齊更適合中文的表現。設計師們閒下來
網頁表單標簽水平右對齊更適合中文網站
找了國內30個比較著名的網站的注冊表單做樣本,對標簽和輸入區對齊方式做了統計,得到了一個結論:標簽水平右對齊更適合中文網站,或者說右對齊更適合中文的表現。設計師們閒下來
-
 CSS在各個網頁版郵箱中的支持情況
相信很多人都會做過漂亮的郵件模板,但是要讓做出的漂亮的郵件要支持所有的郵件系統,是一件多麼令人糾結的事情——甚至會抱怨美工為什麼會設計出這麼“詭異的”郵件界面!不過現在
CSS在各個網頁版郵箱中的支持情況
相信很多人都會做過漂亮的郵件模板,但是要讓做出的漂亮的郵件要支持所有的郵件系統,是一件多麼令人糾結的事情——甚至會抱怨美工為什麼會設計出這麼“詭異的”郵件界面!不過現在
-
 徹底弄清楚haslayout概念
要想更好的理解 css, 尤其是 IE 下對 CSS 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤,就是源於 haslayout。
徹底弄清楚haslayout概念
要想更好的理解 css, 尤其是 IE 下對 CSS 的渲染,haslayout 是一個非常有必要徹底弄清除的概念。大多IE下的顯示錯誤,就是源於 haslayout。
-
 滑動門與選項卡
其實CSS滑動門這個概念早在幾年前就已經出現了,只是近來年被提得比較多而已。但是常常有人把它跟選項卡效果混淆在一起,特別是一些新手朋友,所以我在這裡寫篇詳解,希望能有所
滑動門與選項卡
其實CSS滑動門這個概念早在幾年前就已經出現了,只是近來年被提得比較多而已。但是常常有人把它跟選項卡效果混淆在一起,特別是一些新手朋友,所以我在這裡寫篇詳解,希望能有所
-
 網頁教學網收集的優秀的CSS技巧與教程
照片畫廊————————————-Not so simple photograph gallery - 基本的照片畫廊,具有默認圖像,一到兩行說明文字,單擊旁
網頁教學網收集的優秀的CSS技巧與教程
照片畫廊————————————-Not so simple photograph gallery - 基本的照片畫廊,具有默認圖像,一到兩行說明文字,單擊旁
-
 總結關於網頁表單反饋的一些問題
wikipedia中對表單的定義很簡單:允許輸入數據的區域,就叫表單。表單是用戶與網站進行“對話”的最主要方式。因此,良好的表單的體驗,就顯得尤為重要。在設計表單的過程
總結關於網頁表單反饋的一些問題
wikipedia中對表單的定義很簡單:允許輸入數據的區域,就叫表單。表單是用戶與網站進行“對話”的最主要方式。因此,良好的表單的體驗,就顯得尤為重要。在設計表單的過程
-
 CSS Sprite操作:用CSS處理圓角
初步介紹當然,我知道現在有成千上萬個關於 用CSS處理圓角 的教程,但不管怎麼說,我仍然想把這篇文章展示給您。也希望您會發現這篇文章會非常有用。需要
CSS Sprite操作:用CSS處理圓角
初步介紹當然,我知道現在有成千上萬個關於 用CSS處理圓角 的教程,但不管怎麼說,我仍然想把這篇文章展示給您。也希望您會發現這篇文章會非常有用。需要
-
 網站柵格化設計
來公司的時間不算很長,最近公司現有的 蛻變網 將要進行一次大的改版,作為公司的前端開發人員自然要在行動前做出些准備,於是先是為網站做了 柵格化設計,總寬950
網站柵格化設計
來公司的時間不算很長,最近公司現有的 蛻變網 將要進行一次大的改版,作為公司的前端開發人員自然要在行動前做出些准備,於是先是為網站做了 柵格化設計,總寬950
-
 減少網站加載時間:CSS Sprites
眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSS Sprites——將多個圖片整合到一個圖片中,然後
減少網站加載時間:CSS Sprites
眾所周知,減少網站加載時間的最有效的方式之一就是減少網站的HTTP請求數。實現這一目標的一個有效的方法就是通過CSS Sprites——將多個圖片整合到一個圖片中,然後
-
 通過CSS實例實現清除浮動
在寫Html代碼的時候,發現在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣式,則外部的容器DIV因為內部沒
通過CSS實例實現清除浮動
在寫Html代碼的時候,發現在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣式,則外部的容器DIV因為內部沒
-
 CSS實例教程:彈性+固寬布局
在當今用戶的顯示器越來越大的今天,之前的1024*768固寬布局有點越來越不合時宜,對大屏幕的用戶而言,兩側空空的留白給人第一眼的印象是嚴重的屏幕浪費,作為網頁設計師的
CSS實例教程:彈性+固寬布局
在當今用戶的顯示器越來越大的今天,之前的1024*768固寬布局有點越來越不合時宜,對大屏幕的用戶而言,兩側空空的留白給人第一眼的印象是嚴重的屏幕浪費,作為網頁設計師的
-
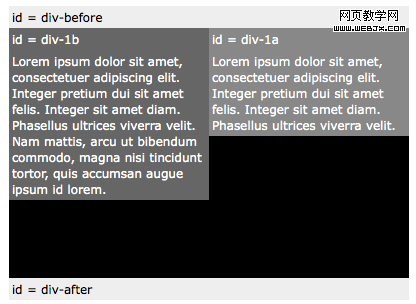
 實例講解定位Position
1. position:static所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。一般來說,不用指定
實例講解定位Position
1. position:static所有元素的默認定位都是:position:static,這意味著元素沒有被定位,而且在文檔中出現在它應該在的位置。一般來說,不用指定
-
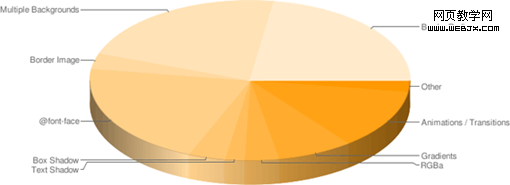
 人們期待的CSS3的10大功能
CSS3 仍遙遙無期,還是指日可待,這不是一個技術問題,而是人們什麼時候可以徹底放棄那些不符合 W3C 標准的舊浏覽器的問題。CSS3 備受期待是肯定的,CSS Tri
人們期待的CSS3的10大功能
CSS3 仍遙遙無期,還是指日可待,這不是一個技術問題,而是人們什麼時候可以徹底放棄那些不符合 W3C 標准的舊浏覽器的問題。CSS3 備受期待是肯定的,CSS Tri
-
 網頁設計過程中推薦的命名規范
最近工作實在是繁忙,所以好久沒有更新自己的博客了,實在是對不起各位讀者。今天好不容易閒下來半天,所以和大家分享一下我之前總結的一套Web UI 設計命名規范,也就是網站
網頁設計過程中推薦的命名規范
最近工作實在是繁忙,所以好久沒有更新自己的博客了,實在是對不起各位讀者。今天好不容易閒下來半天,所以和大家分享一下我之前總結的一套Web UI 設計命名規范,也就是網站
-
 網頁CSS優化使網頁具有語義化
一、使用CSS縮寫 使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則請參看《常用CSS縮寫語法總結》,這裡就不展開描述。 二.明確定義單位
網頁CSS優化使網頁具有語義化
一、使用CSS縮寫 使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。css縮寫的主要規則請參看《常用CSS縮寫語法總結》,這裡就不展開描述。 二.明確定義單位
-
 漂亮樣式表在XHTML+CSS網頁制作中的應用
自從看了Zeldman先生的力作“Designing with Web Standards”中文版為《網站重構》(第2版)一書,感受頗深,
漂亮樣式表在XHTML+CSS網頁制作中的應用
自從看了Zeldman先生的力作“Designing with Web Standards”中文版為《網站重構》(第2版)一書,感受頗深,
-
 Webjx推薦30個網站導航使用CSS的最佳方式
我們看到創新的方法,使設計者和開發者使用的CSS創新其不足之處。這裡,您可以找到一些網站導航使用CSS的最佳方式。你會發現各種各樣的技術,真正展示了能力的CSS 。在這
Webjx推薦30個網站導航使用CSS的最佳方式
我們看到創新的方法,使設計者和開發者使用的CSS創新其不足之處。這裡,您可以找到一些網站導航使用CSS的最佳方式。你會發現各種各樣的技術,真正展示了能力的CSS 。在這
-
 10個非常有用但是IE浏覽器不能使用的CSS屬性
盡管我們對CSS已經非常熟悉,應付日常的工作或在各個浏覽器中搞定CSS的兼容性已經很得心應手,但是並不是所有的CSS屬性都是那麼的常用。在本文中,讓我們看看10個可能非
10個非常有用但是IE浏覽器不能使用的CSS屬性
盡管我們對CSS已經非常熟悉,應付日常的工作或在各個浏覽器中搞定CSS的兼容性已經很得心應手,但是並不是所有的CSS屬性都是那麼的常用。在本文中,讓我們看看10個可能非
-
 div仿框架方法
參與測試的浏覽器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 操作系統:Windows問這樣的問題的人很多,我
div仿框架方法
參與測試的浏覽器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 操作系統:Windows問這樣的問題的人很多,我
-
 CSS實例:CSS制作的像素圖
嗯,你可以說我很無聊。最近瘋狂加班,今天才得以有時間搞一個CSS的像素圖來消遣休息下。先看效果:運行代碼框 [Ctrl+A 全部選擇 提示:你可先修改部分代碼
CSS實例:CSS制作的像素圖
嗯,你可以說我很無聊。最近瘋狂加班,今天才得以有時間搞一個CSS的像素圖來消遣休息下。先看效果:運行代碼框 [Ctrl+A 全部選擇 提示:你可先修改部分代碼
小編推薦
熱門推薦