-
 所有浏覽器中都能正常顯示的字體
很佩服國外一些前端開發人員對待學問的研究精神,他們很善於總結發現。看到一篇關於安全字體List of Web Safe Fonts的文章,裡面總結了所有的安全字體的樣式
所有浏覽器中都能正常顯示的字體
很佩服國外一些前端開發人員對待學問的研究精神,他們很善於總結發現。看到一篇關於安全字體List of Web Safe Fonts的文章,裡面總結了所有的安全字體的樣式
-
 如何用css控制input中的text和radio
在制作表單頁面的時候,如果頁面有很多表單,我就不願意單獨定義一個input樣式 然後每個input text下都去調用這個css(<input type=text
如何用css控制input中的text和radio
在制作表單頁面的時候,如果頁面有很多表單,我就不願意單獨定義一個input樣式 然後每個input text下都去調用這個css(<input type=text
-
 浏覽器處理網頁字體效果對比
不多說,可以看出,多數浏覽器都會對與實際尺寸不一致的Img進行鋸齒處理,唯一沒有做這項工作的就是Firefox而Firefox在中英文字體的處理上大家也是有目共睹的。對
浏覽器處理網頁字體效果對比
不多說,可以看出,多數浏覽器都會對與實際尺寸不一致的Img進行鋸齒處理,唯一沒有做這項工作的就是Firefox而Firefox在中英文字體的處理上大家也是有目共睹的。對
-
 網頁制作學習:reflow概念
如果對於 reflow 這個概念你還不太清楚或者不知道,請先閱讀:《Notes on HTML Reflow》《What is a reflow?》
網頁制作學習:reflow概念
如果對於 reflow 這個概念你還不太清楚或者不知道,請先閱讀:《Notes on HTML Reflow》《What is a reflow?》
-
 CSS樣式表的hack的寫作方法
我以往的習慣.demo{ float: left; margin-left: 20p
CSS樣式表的hack的寫作方法
我以往的習慣.demo{ float: left; margin-left: 20p
-
 CSS代碼優化的兩個原因
為什麼進行CSS代碼優化呢? 好,有兩個原因。它可以幫助你變得更小的CSS文件大小和更好的寫的代碼。這個方法的優化工作實際,讓你決定你想要多少壓縮。從超壓(幾乎讀和編
CSS代碼優化的兩個原因
為什麼進行CSS代碼優化呢? 好,有兩個原因。它可以幫助你變得更小的CSS文件大小和更好的寫的代碼。這個方法的優化工作實際,讓你決定你想要多少壓縮。從超壓(幾乎讀和編
-
 解決父容器透明子容器不透明繼承問題
當父容器設置了透明度的時候,子容器會繼承父容器的性質,面對這個問題我們也不知道該說是bug還是說是大家對透明的理解方式問題。先不管CSS的標准認為怎樣才是最合理的,當我
解決父容器透明子容器不透明繼承問題
當父容器設置了透明度的時候,子容器會繼承父容器的性質,面對這個問題我們也不知道該說是bug還是說是大家對透明的理解方式問題。先不管CSS的標准認為怎樣才是最合理的,當我
-
 網頁制作學習:reflow的問題
對理論沒興趣的,可以只看紅色標注的結論mozilla的工程師dbaron發表過一篇演講,提到reflow的問題。概念不難理解mozilla系列浏覽器構建網頁的過程:1、
網頁制作學習:reflow的問題
對理論沒興趣的,可以只看紅色標注的結論mozilla的工程師dbaron發表過一篇演講,提到reflow的問題。概念不難理解mozilla系列浏覽器構建網頁的過程:1、
-
 import與link的具體區別
我們知道在網頁中引用外部CSS有兩種方式,即:@import與link,我們也經常聽到有人說要使用link來引入CSS更好,但是你知道為什麼嗎?linklink就是把外
import與link的具體區別
我們知道在網頁中引用外部CSS有兩種方式,即:@import與link,我們也經常聽到有人說要使用link來引入CSS更好,但是你知道為什麼嗎?linklink就是把外
-
 CSS實現透明效果顏色的方法:RGBa
RGBa是一種在CSS中聲明包含透明效果的顏色的方法,它的語法是這樣的:123div { background: rgba(200, 54, 54, 0.5);}它
CSS實現透明效果顏色的方法:RGBa
RGBa是一種在CSS中聲明包含透明效果的顏色的方法,它的語法是這樣的:123div { background: rgba(200, 54, 54, 0.5);}它
-
 DIV+CSS制作網頁心得
DIV+CSS是目前互聯網網頁制作最熱門的方法,但對於完全手寫代碼,許多網頁設計師都望而止步。 其實DIV+CSS是很簡單的一種布局方式,甚至比任何一種編程語言都要簡
DIV+CSS制作網頁心得
DIV+CSS是目前互聯網網頁制作最熱門的方法,但對於完全手寫代碼,許多網頁設計師都望而止步。 其實DIV+CSS是很簡單的一種布局方式,甚至比任何一種編程語言都要簡
-
 介紹IE8的CSS hack
CSS兼容性一直是大家頭疼的問題,IE6、IE7和FF已經讓大家夠嗆,在webjx.com以前的文章中,很多這方面的知識介紹。今天向大家介紹IE8的CSS hack。
介紹IE8的CSS hack
CSS兼容性一直是大家頭疼的問題,IE6、IE7和FF已經讓大家夠嗆,在webjx.com以前的文章中,很多這方面的知識介紹。今天向大家介紹IE8的CSS hack。
-
 解析CSS列表樣式屬性list-style
平時制作頁面中可對屬性list-style在list-item對象中常用,但用的都不深。一般都設為none重置整個頁面就差不多OK,可能很多人包括本人對屬性list-s
解析CSS列表樣式屬性list-style
平時制作頁面中可對屬性list-style在list-item對象中常用,但用的都不深。一般都設為none重置整個頁面就差不多OK,可能很多人包括本人對屬性list-s
-
 CSS頁面布局的技巧
對CSS網頁布局的技巧,可謂是名目繁多。這裡將適合新手的CSS網頁布局的小技巧總結出來,或許對您更有實際的參考價值: 1、ul標簽在Mozilla中默認是有paddi
CSS頁面布局的技巧
對CSS網頁布局的技巧,可謂是名目繁多。這裡將適合新手的CSS網頁布局的小技巧總結出來,或許對您更有實際的參考價值: 1、ul標簽在Mozilla中默認是有paddi
-
 對付CSS兼容問題的十個超級技巧
一、針對Firefox ie6 IE7的CSS樣式 現在大部分都是用!important來 hack,對於ie6和Firefox測試可以正常顯示,但是ie7對!imp
對付CSS兼容問題的十個超級技巧
一、針對Firefox ie6 IE7的CSS樣式 現在大部分都是用!important來 hack,對於ie6和Firefox測試可以正常顯示,但是ie7對!imp
-
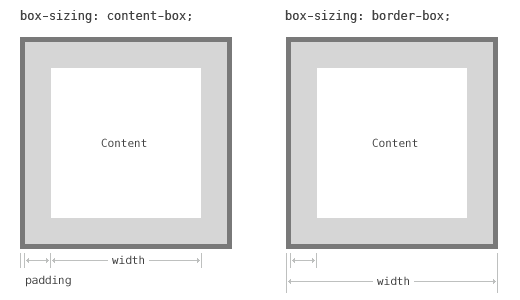
 CSS3教程:box-sizing屬性
說到 IE 的 bug,一個臭名昭著的例子是它對於“盒模型”的錯誤解釋:在 IE5.x 以及 Quirks 模式的 IE6/7 中,將 border 與 padding
CSS3教程:box-sizing屬性
說到 IE 的 bug,一個臭名昭著的例子是它對於“盒模型”的錯誤解釋:在 IE5.x 以及 Quirks 模式的 IE6/7 中,將 border 與 padding
-
 CSS控制浏覽器滾動條的源代碼
1.overflow內容溢出時的設置 overflow-x水平方向內容溢出時的設置 overflow-y垂直方向內容溢出時的設置 以上三個屬性設置的值為visib
CSS控制浏覽器滾動條的源代碼
1.overflow內容溢出時的設置 overflow-x水平方向內容溢出時的設置 overflow-y垂直方向內容溢出時的設置 以上三個屬性設置的值為visib
-
 DIV+CSS制作網頁之如何設置z-index
[參與測試的浏覽器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ][操作系統:Windows]貌似很多同學對為什麼這個d
DIV+CSS制作網頁之如何設置z-index
[參與測試的浏覽器:IE6 / IE7 / IE8 / FF3 / OP9.6 / SF3 / Chrome2 ][操作系統:Windows]貌似很多同學對為什麼這個d
-
 制作網頁表單的標簽和輸入區
重讀LukeW的《Web Form Design:Filling in the Blanks》感觸很深,除佩服LukeW的鑽研精神外,更多的是學習他對設計細節的執著和理
制作網頁表單的標簽和輸入區
重讀LukeW的《Web Form Design:Filling in the Blanks》感觸很深,除佩服LukeW的鑽研精神外,更多的是學習他對設計細節的執著和理
-
 網頁文件上傳表單的制作
我們平時在日常網絡生活當中,上傳則是一個非常重要的功能。尤其是對於那麼依靠網友分享的站點來說,上傳是用戶體驗的重要的部分,分享是web2.0時代的主流特色,隨之分享而來
網頁文件上傳表單的制作
我們平時在日常網絡生活當中,上傳則是一個非常重要的功能。尤其是對於那麼依靠網友分享的站點來說,上傳是用戶體驗的重要的部分,分享是web2.0時代的主流特色,隨之分享而來
小編推薦
熱門推薦