-
 CSS實現網頁分欄布局的方法:絕對定位和浮動
在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute
CSS實現網頁分欄布局的方法:絕對定位和浮動
在CSS中,實現分欄布局有兩種方法。第一種方法是使用四種CSS定位選項(absolute 、static、relative和fixed)中的絕對定位(absolute
-
 CSS網頁布局教程:CSS偽類定義3種方法
在CSS網頁布局中,不可避免的會涉及到CSS偽類的問題。到底該如何正確的定義CSS偽類呢?雖然webjx中有很多相關的介紹,但復習一下也無妨。大家看下面的代碼就能明白。
CSS網頁布局教程:CSS偽類定義3種方法
在CSS網頁布局中,不可避免的會涉及到CSS偽類的問題。到底該如何正確的定義CSS偽類呢?雖然webjx中有很多相關的介紹,但復習一下也無妨。大家看下面的代碼就能明白。
-
 CSS常見的讓元素水平居中顯示的方法
用CSS讓元素居中顯示並不是件很簡單的事情—同樣的合法CSS居中設置在不同浏覽器中的表現行為卻各有千秋。讓我們先來看一下CSS中常見的幾種讓元素水平居中顯示的方法。1.
CSS常見的讓元素水平居中顯示的方法
用CSS讓元素居中顯示並不是件很簡單的事情—同樣的合法CSS居中設置在不同浏覽器中的表現行為卻各有千秋。讓我們先來看一下CSS中常見的幾種讓元素水平居中顯示的方法。1.
-
 CSS實例:用CSS制作網頁像素畫
在cssplay網站看到有一組CSS像素畫,於是也想摩仿一下,於是在網絡上找到一組頭像圖標,看其結構比較簡單,就拿它開刀吧!先看看預覽圖圖一基本原理:沒有什麼技術含量,
CSS實例:用CSS制作網頁像素畫
在cssplay網站看到有一組CSS像素畫,於是也想摩仿一下,於是在網絡上找到一組頭像圖標,看其結構比較簡單,就拿它開刀吧!先看看預覽圖圖一基本原理:沒有什麼技術含量,
-
 CSS實現絕對的完美圓角框
導言:本文探討的是圓角框的終極解決方案,其核心關鍵詞是“圓滑、完美、兼容、重用性、語義”,這些技術都是收集目前網絡上最流行的做法。縱觀種種方法,各有其優勢,請針對不同的
CSS實現絕對的完美圓角框
導言:本文探討的是圓角框的終極解決方案,其核心關鍵詞是“圓滑、完美、兼容、重用性、語義”,這些技術都是收集目前網絡上最流行的做法。縱觀種種方法,各有其優勢,請針對不同的
-
 CSS實現強制浏覽器分頁
雖然webjx.com向大家介紹了很多CSS屬性的相關知識,但有些非常冷門的屬性還是有所欠缺。在B/S程序中,對打印頁面的控制,CSS相對比較弱,例如: 自動分頁, 就
CSS實現強制浏覽器分頁
雖然webjx.com向大家介紹了很多CSS屬性的相關知識,但有些非常冷門的屬性還是有所欠缺。在B/S程序中,對打印頁面的控制,CSS相對比較弱,例如: 自動分頁, 就
-
 徹底弄懂閉合浮動元素
最近兩個月斷斷續續做了好幾個網站的美工,做的過程中對DIV+Css的標准開發有了進一步的了解。有兩點收獲最大,一是徹底弄懂了CSS的盒子模式(Box Model),再
徹底弄懂閉合浮動元素
最近兩個月斷斷續續做了好幾個網站的美工,做的過程中對DIV+Css的標准開發有了進一步的了解。有兩點收獲最大,一是徹底弄懂了CSS的盒子模式(Box Model),再
-
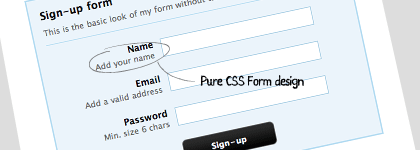
 純語義化XHTML+CSS設計表單方法
很多CSS愛好者不喜歡HTML表格,尤其是在制作表單的時候,雖然現在已經是XHTML+CSS的年代,但表單的設計大多還在采用table來布局。那麼,有沒有更好的使用純語
純語義化XHTML+CSS設計表單方法
很多CSS愛好者不喜歡HTML表格,尤其是在制作表單的時候,雖然現在已經是XHTML+CSS的年代,但表單的設計大多還在采用table來布局。那麼,有沒有更好的使用純語
-
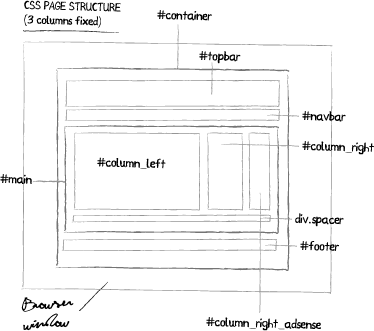
 三列固定網頁布局實例
今天網頁教學網將向大家講解如何通過設計一個Html/CSS的基本結構,來創造一個簡單且常用的三列式固定頁面布局。 我們的講解會包含一些標准元素,如logo、頂欄、導航
三列固定網頁布局實例
今天網頁教學網將向大家講解如何通過設計一個Html/CSS的基本結構,來創造一個簡單且常用的三列式固定頁面布局。 我們的講解會包含一些標准元素,如logo、頂欄、導航
-
 css框架(CSS Frameworks):CSS框架應用
css框架通常只是一些CSS文件的集合,這些文件包括基本布局、表單樣式、網格或簡單結構、以及樣式重置。比如:typography.CSS 基本排版規則grid
css框架(CSS Frameworks):CSS框架應用
css框架通常只是一些CSS文件的集合,這些文件包括基本布局、表單樣式、網格或簡單結構、以及樣式重置。比如:typography.CSS 基本排版規則grid
-
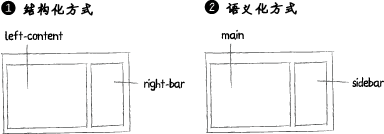
 語義化方法替代結構化方法
CSS代碼的命名慣例一直是大家熱門討論的話題。今天網頁教學網想通過分析一個流行三欄布局中的必要元素,來為大家講解關於使用語義化方法替代結構化方法來命名CSS類的建議和指
語義化方法替代結構化方法
CSS代碼的命名慣例一直是大家熱門討論的話題。今天網頁教學網想通過分析一個流行三欄布局中的必要元素,來為大家講解關於使用語義化方法替代結構化方法來命名CSS類的建議和指
-
 無hack無js全兼容text-overflow-ellipsis效果
運行代碼框 [Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]大家可以試試將li標簽的寬度修改後進行測試。接下來有興趣的朋友可以看看原理的解釋:思
無hack無js全兼容text-overflow-ellipsis效果
運行代碼框 [Ctrl+A 全部選擇 提示:你可先修改部分代碼,再按運行]大家可以試試將li標簽的寬度修改後進行測試。接下來有興趣的朋友可以看看原理的解釋:思
-
 頁面重構工程師應該具有的技能和素質
當“ 頁面重構工程師 ”這個職位的面試官也蠻長一段時間了,跟前兩年比起來,總的來說來應聘的同學能力在很大程度上有了提高,記得兩年前的一場招聘會上,有個同學還問我“div
頁面重構工程師應該具有的技能和素質
當“ 頁面重構工程師 ”這個職位的面試官也蠻長一段時間了,跟前兩年比起來,總的來說來應聘的同學能力在很大程度上有了提高,記得兩年前的一場招聘會上,有個同學還問我“div
-
 網頁版面設計無效的10個原因
W3C validation有時難以操作,但用它你可以查看由版面設計引起的差錯。驗證程序拋出大量差錯和警告,說明你的XHtml尚未完善,可能無法在不同浏覽器
網頁版面設計無效的10個原因
W3C validation有時難以操作,但用它你可以查看由版面設計引起的差錯。驗證程序拋出大量差錯和警告,說明你的XHtml尚未完善,可能無法在不同浏覽器
-
 CSS解決方案:IE6中遇到png兼容性
為滿足用戶的視覺追求及產品的背景圖片的換膚功能,設計師難免在設計上會用到半透明的效果。因此頁面重構師基於視覺及產品的需要,采用了PNG32的半透明圖片還原設計稿。但在I
CSS解決方案:IE6中遇到png兼容性
為滿足用戶的視覺追求及產品的背景圖片的換膚功能,設計師難免在設計上會用到半透明的效果。因此頁面重構師基於視覺及產品的需要,采用了PNG32的半透明圖片還原設計稿。但在I
-
 網頁中多個樣式表順序問題
當使用了多個樣式表,樣式表需要爭奪特定選擇符的控制權。在這些情況下,總會有樣式表的規則能獲得控制權。以下的特性將決定互相對立的樣式表的結果。 正如以前所提及的,網頁制
網頁中多個樣式表順序問題
當使用了多個樣式表,樣式表需要爭奪特定選擇符的控制權。在這些情況下,總會有樣式表的規則能獲得控制權。以下的特性將決定互相對立的樣式表的結果。 正如以前所提及的,網頁制
-
 針對不同版本的IE浏覽器的條件CSS應用
介紹毫無疑問,任何一個試圖使用 CSS 的網頁設計師和開發人員都會發現不同的浏覽器要求不同的樣式聲明。這些煩惱歸咎於各浏覽器及其各版本不同程度的 CSS 執行的完整性。
針對不同版本的IE浏覽器的條件CSS應用
介紹毫無疑問,任何一個試圖使用 CSS 的網頁設計師和開發人員都會發現不同的浏覽器要求不同的樣式聲明。這些煩惱歸咎於各浏覽器及其各版本不同程度的 CSS 執行的完整性。
-
 條件CSS的高級用法
條件CSS(Conditional-CSS)並不僅僅對用戶使用的浏覽器感興趣,而是對用戶浏覽器使用的渲染引擎更感興趣。這就是條件(Conditional-CSS)使用
條件CSS的高級用法
條件CSS(Conditional-CSS)並不僅僅對用戶使用的浏覽器感興趣,而是對用戶浏覽器使用的渲染引擎更感興趣。這就是條件(Conditional-CSS)使用
-
 條件CSS的介紹
Conditional-CSS允許你針對單一浏覽器或浏覽器組寫出有邏輯條件的可維護的特定的CSS聲明。使CSS針對特定的浏覽器。簡化你對CSS文件的維護。優化你的CSS
條件CSS的介紹
Conditional-CSS允許你針對單一浏覽器或浏覽器組寫出有邏輯條件的可維護的特定的CSS聲明。使CSS針對特定的浏覽器。簡化你對CSS文件的維護。優化你的CSS
-
 CSS學習之css代碼的簡寫的十條規則
使用縮寫可以幫助減少CSS文件的大小,更加容易閱讀。我看了別人寫的一些CSS樣式,發現自己很多時候寫的也不夠簡單和規范。我整理了一些發上來1.1:顏色 16進制的色彩值
CSS學習之css代碼的簡寫的十條規則
使用縮寫可以幫助減少CSS文件的大小,更加容易閱讀。我看了別人寫的一些CSS樣式,發現自己很多時候寫的也不夠簡單和規范。我整理了一些發上來1.1:顏色 16進制的色彩值
小編推薦
熱門推薦