-
 通過宜家的家具設計方法學習CSS模塊化
很久之前就知道 宜家 ,以前在廣州的時候也去過一次,給我的印象就是:大、貴、巧。地方很大,東西很貴,設計很巧。現在住的地方離宜家不遠,這個月找時間去逛了下,地方還是那麼
通過宜家的家具設計方法學習CSS模塊化
很久之前就知道 宜家 ,以前在廣州的時候也去過一次,給我的印象就是:大、貴、巧。地方很大,東西很貴,設計很巧。現在住的地方離宜家不遠,這個月找時間去逛了下,地方還是那麼
-
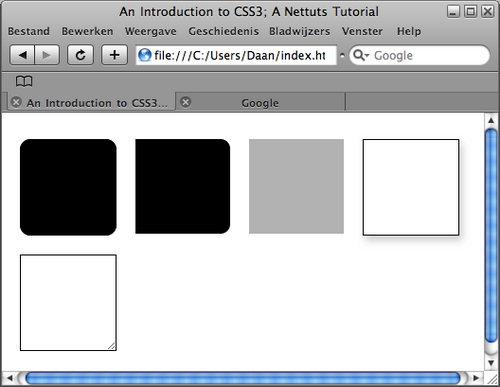
 CSS3中的5個有趣的新技術
1:基本標記在我們開始這個教程之前,先來創建整個教程都要使用的基本標記。我們的xHtml需要一下div元素:#round, 使用CSS3代碼實現圓角.#indIE, 應
CSS3中的5個有趣的新技術
1:基本標記在我們開始這個教程之前,先來創建整個教程都要使用的基本標記。我們的xHtml需要一下div元素:#round, 使用CSS3代碼實現圓角.#indIE, 應
-
 可讀性CSS代碼編寫的小技巧
讀寫看起來容易,實則非也。對於網頁設計來說,讀寫行為因為多種原因而重要,並且在網頁設計過程中,它們有著較高的優先級。我想說的是,用較好的方式寫代碼是非常重要的。這是因為
可讀性CSS代碼編寫的小技巧
讀寫看起來容易,實則非也。對於網頁設計來說,讀寫行為因為多種原因而重要,並且在網頁設計過程中,它們有著較高的優先級。我想說的是,用較好的方式寫代碼是非常重要的。這是因為
-
 簡化的CSS Reset:15套CSS重設實例
在當今網頁設計/開發實踐中,使用CSS來為語義化的(X)Html標記添加樣式風格是重要的關鍵。在設計師們的夢想中都存在著這樣的一個完美世界:所有的浏覽器都能夠理解和適用
簡化的CSS Reset:15套CSS重設實例
在當今網頁設計/開發實踐中,使用CSS來為語義化的(X)Html標記添加樣式風格是重要的關鍵。在設計師們的夢想中都存在著這樣的一個完美世界:所有的浏覽器都能夠理解和適用
-
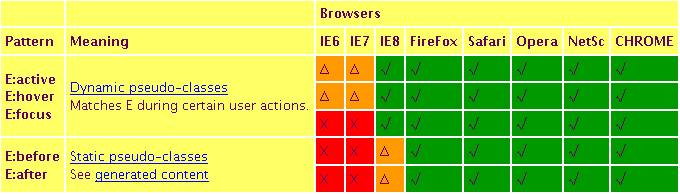
 最新版本的CSS選擇器浏覽器支持情況
2009年2月24日,Safari 4.0 beta版正式發布,Safari從它的3.2版本開始就已經支持所有的CSS選擇器(包括最新的CSS3)。不過為了方便大家的工
最新版本的CSS選擇器浏覽器支持情況
2009年2月24日,Safari 4.0 beta版正式發布,Safari從它的3.2版本開始就已經支持所有的CSS選擇器(包括最新的CSS3)。不過為了方便大家的工
-
 Webjx收集的30個CSS導航及菜單教程
在當今標准的Web設計中,CSS是最重要的組成部分。為了讓大家更好的理解如何通過CSS來設計,Webjx.Com為大家收集了30個基於CSS的導航菜單和按鈕的CSS設計
Webjx收集的30個CSS導航及菜單教程
在當今標准的Web設計中,CSS是最重要的組成部分。為了讓大家更好的理解如何通過CSS來設計,Webjx.Com為大家收集了30個基於CSS的導航菜單和按鈕的CSS設計
-
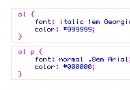
 有序列表和段落設計華麗的網頁列表數字
在默認情況下,大多數浏覽器都會將有序列表中的數字序列的與其列表文字內容顯示為相同的字體。這篇快速教程將教你如何使用有序列表(ol)和段落(p)來設計華麗的列表數字。預覽
有序列表和段落設計華麗的網頁列表數字
在默認情況下,大多數浏覽器都會將有序列表中的數字序列的與其列表文字內容顯示為相同的字體。這篇快速教程將教你如何使用有序列表(ol)和段落(p)來設計華麗的列表數字。預覽
-
 吸引用戶點擊的按鈕設計以及網頁按鈕實例
今天網頁教學網將和大家一起討論網頁設計趨勢中很重要的環節,那就是”勾引”用戶的按鈕。所謂”勾引”用戶的按鈕,其實對於Web設計師來說,就是如何設計出一個能讓大多來訪的用
吸引用戶點擊的按鈕設計以及網頁按鈕實例
今天網頁教學網將和大家一起討論網頁設計趨勢中很重要的環節,那就是”勾引”用戶的按鈕。所謂”勾引”用戶的按鈕,其實對於Web設計師來說,就是如何設計出一個能讓大多來訪的用
-
 通過實例學習和理解CSS盒模型
自從1996年CSS1的推出,W3C組織就建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過創建定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以
通過實例學習和理解CSS盒模型
自從1996年CSS1的推出,W3C組織就建議把所有網頁上的對像都放在一個盒(box)中,設計師可以通過創建定義來控制這個盒的屬性,這些對像包括段落、列表、標題、圖片以
-
 讓樣式表CSS代碼更加專業規范
每個人都可以編寫CSS代碼,甚至你現在已經讓它為你的項目工作了。但是CSS還可以更好嗎?雖然webjx.com介紹了多種這方面的技巧,得開始用這五個方面改進你的CSS,
讓樣式表CSS代碼更加專業規范
每個人都可以編寫CSS代碼,甚至你現在已經讓它為你的項目工作了。但是CSS還可以更好嗎?雖然webjx.com介紹了多種這方面的技巧,得開始用這五個方面改進你的CSS,
-
 你真的了解CSS嗎?你是屬於哪個層次?
我們在不斷的學習,追求進步與提高,在webjx.com中有大量的教程,到底學到什麼程度了,到底是不是真的了解CSS,是哪個層次了呢。我們來對照一下。 第0級:CSS?
你真的了解CSS嗎?你是屬於哪個層次?
我們在不斷的學習,追求進步與提高,在webjx.com中有大量的教程,到底學到什麼程度了,到底是不是真的了解CSS,是哪個層次了呢。我們來對照一下。 第0級:CSS?
-
 CSS網頁布局的核心內容:CSS盒模型
CSS盒模型本節的內容非常重要,因為盒模型是CSS定位布局的核心內容。從前面章節中,讀者學習了布局網頁基本方法,只需利用p元素和列表元素,即可完成頁面大部分的布局工作。
CSS網頁布局的核心內容:CSS盒模型
CSS盒模型本節的內容非常重要,因為盒模型是CSS定位布局的核心內容。從前面章節中,讀者學習了布局網頁基本方法,只需利用p元素和列表元素,即可完成頁面大部分的布局工作。
-
 初學者簡單學習CSS網頁布局
CSS布局方法通過上一章的學習,讀者了解到了CSS強大的表現控制功能,特別是在布局方面有很大的優勢。相對於代碼條理混亂、樣式雜糅在結構中的表格布局,CSS將帶來全新的布
初學者簡單學習CSS網頁布局
CSS布局方法通過上一章的學習,讀者了解到了CSS強大的表現控制功能,特別是在布局方面有很大的優勢。相對於代碼條理混亂、樣式雜糅在結構中的表格布局,CSS將帶來全新的布
-
 CSS失效,原來是和網頁第一段代碼有關
如果你的CSS都是正確的,鏈接也沒有出錯的話,為什麼偏偏CSS樣式不生效呢?你也許正在為這個事而焦頭爛額,呵呵,不要氣餒,我以前也被這個事弄得頭大過。這時你需要檢查你的
CSS失效,原來是和網頁第一段代碼有關
如果你的CSS都是正確的,鏈接也沒有出錯的話,為什麼偏偏CSS樣式不生效呢?你也許正在為這個事而焦頭爛額,呵呵,不要氣餒,我以前也被這個事弄得頭大過。這時你需要檢查你的
-
 英文css教程:Introduction CSS
Few people really know what CSS really is. That is why we need to discuss this in th
英文css教程:Introduction CSS
Few people really know what CSS really is. That is why we need to discuss this in th
-
 CSS技巧:IE6用import導入CSS的問題
在IE 6中可以先寫CSS再加import比如p {}@import url(base.CSS);但在浏覽器裡死活是渲染不出來. 用抓包工具跟蹤, 根本就沒有請求...
CSS技巧:IE6用import導入CSS的問題
在IE 6中可以先寫CSS再加import比如p {}@import url(base.CSS);但在浏覽器裡死活是渲染不出來. 用抓包工具跟蹤, 根本就沒有請求...
-
 CSS模塊化思想的優勢
實想重提下那個話題,一直都在忙這忙那的沒時間。好不容易到一個周末了,原定安排是去D2的但是因為時間安排不過來,所以能抽空寫寫。早前的討論不了了之,其實這一點都不是Twi
CSS模塊化思想的優勢
實想重提下那個話題,一直都在忙這忙那的沒時間。好不容易到一個周末了,原定安排是去D2的但是因為時間安排不過來,所以能抽空寫寫。早前的討論不了了之,其實這一點都不是Twi
-
 CSS優先級規則的細節
最近看到篇對CSS優先級有比較好的解釋的blog,雖然Webjxcom有相關的文章,但依然轉載過來供大家學習參考。 詳解CSS優先級的讀法,CSS優先級包含四個級別(
CSS優先級規則的細節
最近看到篇對CSS優先級有比較好的解釋的blog,雖然Webjxcom有相關的文章,但依然轉載過來供大家學習參考。 詳解CSS優先級的讀法,CSS優先級包含四個級別(
-
 CSS3偽類選擇器:nth-child()
CSS3的強大,讓人驚歎,人們在驚喜之余,又不得不為其艱難的道路感到可惜:好的標准只有得到行業浏覽器的良好支持才算得上“標准”。CSS3標准已提出數年,但是目前能實現她
CSS3偽類選擇器:nth-child()
CSS3的強大,讓人驚歎,人們在驚喜之余,又不得不為其艱難的道路感到可惜:好的標准只有得到行業浏覽器的良好支持才算得上“標准”。CSS3標准已提出數年,但是目前能實現她
-
 inline-block在各浏覽器的顯示
啊,inline-block,挺難琢磨並且迷人的聲明上承諾了很多,其實提供了很少。很多次我拿到類似這樣的 PSD 文件:就哭了。一般說來,這種類型的布局是小菜一樁。固定
inline-block在各浏覽器的顯示
啊,inline-block,挺難琢磨並且迷人的聲明上承諾了很多,其實提供了很少。很多次我拿到類似這樣的 PSD 文件:就哭了。一般說來,這種類型的布局是小菜一樁。固定
小編推薦
熱門推薦