-
 CSS3教程(2):網頁邊框半徑和網頁圓角
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。跨浏覽
CSS3教程(2):網頁邊框半徑和網頁圓角
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。跨浏覽
-
 CSS3教程(3):border-color網頁邊框色彩
使用CSS3的border-radius屬性,如果你設置了border的寬度是X px,那麼你就可以在這個border上使用X種顏色,每種顏色顯示1px的寬度。如果說你
CSS3教程(3):border-color網頁邊框色彩
使用CSS3的border-radius屬性,如果你設置了border的寬度是X px,那麼你就可以在這個border上使用X種顏色,每種顏色顯示1px的寬度。如果說你
-
 CSS3教程(4):網頁邊框和網頁文字陰影
一般可以分為box-shadow和textshadow兩類。CSS3的box-shadow和textshadow可以寫做:box-shadow:Apx Bpx Cpx
CSS3教程(4):網頁邊框和網頁文字陰影
一般可以分為box-shadow和textshadow兩類。CSS3的box-shadow和textshadow可以寫做:box-shadow:Apx Bpx Cpx
-
 CSS3教程(5):網頁背景圖片
CSS3的背景圖片大小可以寫成 background-size:Apx Bpx;-Apx = x軸(圖片寬度)-Bpx = y軸(圖片高度)了解了這些,我們開始體驗這個
CSS3教程(5):網頁背景圖片
CSS3的背景圖片大小可以寫成 background-size:Apx Bpx;-Apx = x軸(圖片寬度)-Bpx = y軸(圖片高度)了解了這些,我們開始體驗這個
-
 CSS3教程(6):創建網站多列
與多背景圖片一樣,CSS3多列也是我最喜愛的一個技術。我想這條CSS3屬性有在報紙和雜志布局中以外的很多潛在的用途。如果你在某個想法或個人網站中使用了這種方法,請在下面
CSS3教程(6):創建網站多列
與多背景圖片一樣,CSS3多列也是我最喜愛的一個技術。我想這條CSS3屬性有在報紙和雜志布局中以外的很多潛在的用途。如果你在某個想法或個人網站中使用了這種方法,請在下面
-
 CSS3教程(7):CSS3嵌入字體
要使用一款字體,我們首先需要使用‘@font-face’屬性。這必須先准備好我們要用的字體文件。盡管這樣,讓我們簡單的學習一下字體方面的歷史。@font-face屬性從
CSS3教程(7):CSS3嵌入字體
要使用一款字體,我們首先需要使用‘@font-face’屬性。這必須先准備好我們要用的字體文件。盡管這樣,讓我們簡單的學習一下字體方面的歷史。@font-face屬性從
-
 CSS3教程(8):CSS3透明度指南
“opacity”聲明用來設置一個元素的透明度:層、文字、圖片等…一個opacity的值為1的元素是完全不透明的,反之,值為0是完全透明的,看不見的。1到0之間的任何值
CSS3教程(8):CSS3透明度指南
“opacity”聲明用來設置一個元素的透明度:層、文字、圖片等…一個opacity的值為1的元素是完全不透明的,反之,值為0是完全透明的,看不見的。1到0之間的任何值
-
 CSS3教程(9):設置RGB顏色
RGBA像RGB一樣設置顏色,而這個”A”——RGBA中的最後一個值——允許我們設置該元素的透明度。就像opacity聲明一樣,一個opacity值為1的元素是完全不透
CSS3教程(9):設置RGB顏色
RGBA像RGB一樣設置顏色,而這個”A”——RGBA中的最後一個值——允許我們設置該元素的透明度。就像opacity聲明一樣,一個opacity值為1的元素是完全不透
-
 CSS3教程(10):CSS3 HSL聲明設置顏色
HSL聲明使用色調Hue(H)、飽和度Saturation(s)和亮度Lightness(L)來設置顏色。Hue衍生於色盤:0和360是紅色,接近120的是綠色,240
CSS3教程(10):CSS3 HSL聲明設置顏色
HSL聲明使用色調Hue(H)、飽和度Saturation(s)和亮度Lightness(L)來設置顏色。Hue衍生於色盤:0和360是紅色,接近120的是綠色,240
-
 CSS改變選擇網頁文字背景色
最近在訪問一個網站的時候,我注意到,當其文字被選中時它有一個匹配他的網站的背景色,這個背景色通常是深藍色。現在,如果您的網站不使用任何藍色為文字背景,看上去會不會有點不
CSS改變選擇網頁文字背景色
最近在訪問一個網站的時候,我注意到,當其文字被選中時它有一個匹配他的網站的背景色,這個背景色通常是深藍色。現在,如果您的網站不使用任何藍色為文字背景,看上去會不會有點不
-
 IE和Firefox浏覽器CSS網頁布局不同點
我們討論的主題CSS網頁布局,最令大家頭疼的問題就是浏覽器兼容性,雖然webjx.com介紹過很多這方向的知識,但依然讓很多開發人員暈頭轉向,今天的這篇文章,將列出C
IE和Firefox浏覽器CSS網頁布局不同點
我們討論的主題CSS網頁布局,最令大家頭疼的問題就是浏覽器兼容性,雖然webjx.com介紹過很多這方向的知識,但依然讓很多開發人員暈頭轉向,今天的這篇文章,將列出C
-
 認識浏覽器:Internet Explorer
Internet Explorer 是目前使用最為廣泛的因特網浏覽器。Internet Explorer 8Internet Explorer 8 public bet
認識浏覽器:Internet Explorer
Internet Explorer 是目前使用最為廣泛的因特網浏覽器。Internet Explorer 8Internet Explorer 8 public bet
-
 認識浏覽器:Netscape 浏覽器
Netscape Navigator 9Netscape Navigator 9 (Beta 1) 於 2007 年 6 月發布。它基於 Mozilla Firefox
認識浏覽器:Netscape 浏覽器
Netscape Navigator 9Netscape Navigator 9 (Beta 1) 於 2007 年 6 月發布。它基於 Mozilla Firefox
-
 認識浏覽器:Mozilla項目
Mozilla 是一個構建 web 應用程序的框架。什麼是Mozilla?Mozilla 不是一款 web 浏覽器。Mozilla 是一個使用諸如 CSS、XML、RD
認識浏覽器:Mozilla項目
Mozilla 是一個構建 web 應用程序的框架。什麼是Mozilla?Mozilla 不是一款 web 浏覽器。Mozilla 是一個使用諸如 CSS、XML、RD
-
 認識浏覽器:Firefox 浏覽器
Firefox 是由 Mozilla 開發的開源 web 浏覽器。Firefox 是什麼?Firefox 是一款免費的可用於 Windows、Linux 和 Mac 的
認識浏覽器:Firefox 浏覽器
Firefox 是由 Mozilla 開發的開源 web 浏覽器。Firefox 是什麼?Firefox 是一款免費的可用於 Windows、Linux 和 Mac 的
-
 認識浏覽器:挪威的 Opera
最近發布的 OperaOpera 9 (用於 Windows、Mac、Linux、FreeBSD 以及 Solaris) - 發布於 2006 年 6 月。O
認識浏覽器:挪威的 Opera
最近發布的 OperaOpera 9 (用於 Windows、Mac、Linux、FreeBSD 以及 Solaris) - 發布於 2006 年 6 月。O
-
 認識浏覽器:Google Chrome 浏覽器
Chrome 是免費的開源 web 浏覽器,它由 Google 開發。Chrome 是什麼?當 Google 決定開發一款浏覽器時,他們需要徹底地重新謀劃這款浏覽器,這
認識浏覽器:Google Chrome 浏覽器
Chrome 是免費的開源 web 浏覽器,它由 Google 開發。Chrome 是什麼?當 Google 決定開發一款浏覽器時,他們需要徹底地重新謀劃這款浏覽器,這
-
 CSS教程:position屬性
position屬性可以讓你讓你隨意控制一個特定元素在浏覽器何處以及如何顯示。比方說我們用position:fixed 讓一個圖片顯示在浏覽器的左上角.即使出現滾動條他
CSS教程:position屬性
position屬性可以讓你讓你隨意控制一個特定元素在浏覽器何處以及如何顯示。比方說我們用position:fixed 讓一個圖片顯示在浏覽器的左上角.即使出現滾動條他
-
 淺談html和body標記應用CSS
大家都知道對於一個頁面來說,最基本的結構呢就是<Html><head><!-- 頭部信息內容區域 --></head>&
淺談html和body標記應用CSS
大家都知道對於一個頁面來說,最基本的結構呢就是<Html><head><!-- 頭部信息內容區域 --></head>&
-
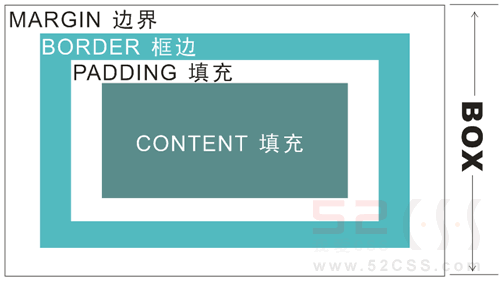
 padding與line-height的區別
有朋友提出一個問題,padding與line-height的區別。這是CSS基礎知識,對盒模型知識與布局以及相關屬性不是很了解的時候,是很容易混淆與分不清楚的。 其實
padding與line-height的區別
有朋友提出一個問題,padding與line-height的區別。這是CSS基礎知識,對盒模型知識與布局以及相關屬性不是很了解的時候,是很容易混淆與分不清楚的。 其實
小編推薦
熱門推薦