-
 CSS選擇符命名的幾個原則
坦率的說,我寫CSS時,有至少1/4的時間是在糾結選擇符該如何命名。隨意的命名,會讓你陷入尴尬。 舉個例子,我們需要在一段文字裡將某些詞標紅。所以為此建了一個.red
CSS選擇符命名的幾個原則
坦率的說,我寫CSS時,有至少1/4的時間是在糾結選擇符該如何命名。隨意的命名,會讓你陷入尴尬。 舉個例子,我們需要在一段文字裡將某些詞標紅。所以為此建了一個.red
-
 歷數CSS縮寫的一些好處
Web網站可用性的關鍵指標是速度,更確切地說,是頁面能以多快的速度出現在訪問者的浏覽器窗口裡。影響速度的因素有很多種,包括Web服務器的速度、訪問者的Internet連
歷數CSS縮寫的一些好處
Web網站可用性的關鍵指標是速度,更確切地說,是頁面能以多快的速度出現在訪問者的浏覽器窗口裡。影響速度的因素有很多種,包括Web服務器的速度、訪問者的Internet連
-
 遠離CSS BUG 盡量保持代碼有語義
相信大家對於常見 CSS BUG 的處理已經相對比較熟悉,例如:IE6 Three Pixel Gap、IE5/6 Doubled Float-Margin Bug 等
遠離CSS BUG 盡量保持代碼有語義
相信大家對於常見 CSS BUG 的處理已經相對比較熟悉,例如:IE6 Three Pixel Gap、IE5/6 Doubled Float-Margin Bug 等
-
 CSS在網頁放置注意的兩個問題
1、應該將 CSS 放置於結構的上方(一般放置於 head 元素內)。CSS 是解釋型語言,Firefox 和 IE 在等待 CSS 傳輸完成之前不會渲染任何東西。只有
CSS在網頁放置注意的兩個問題
1、應該將 CSS 放置於結構的上方(一般放置於 head 元素內)。CSS 是解釋型語言,Firefox 和 IE 在等待 CSS 傳輸完成之前不會渲染任何東西。只有
-
 學習CSS值得去的幾個英文網站
目前網頁標准已是大勢所趨。正如原始的品網站點,下面的這些站點將一如既往地顯示群聚的力量。 凝視世界頂尖WEB設計師的標准制作,感受標准的氣氛,掀起學習標
學習CSS值得去的幾個英文網站
目前網頁標准已是大勢所趨。正如原始的品網站點,下面的這些站點將一如既往地顯示群聚的力量。 凝視世界頂尖WEB設計師的標准制作,感受標准的氣氛,掀起學習標
-
 IE與FF不兼容網頁布局CSS問題
CSS網頁布局中往往會出現很多IE與FF不兼容問題,下面整理了一些常見的可能及其解決的辦法!1、用!important解決IE和Mozilla的布局差別 !impo
IE與FF不兼容網頁布局CSS問題
CSS網頁布局中往往會出現很多IE與FF不兼容問題,下面整理了一些常見的可能及其解決的辦法!1、用!important解決IE和Mozilla的布局差別 !impo
-
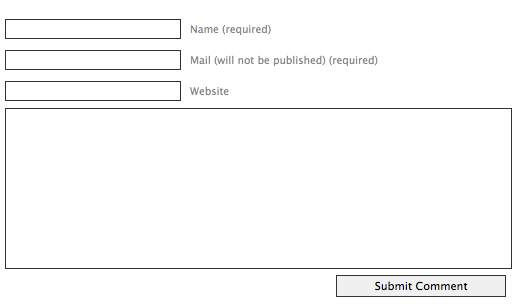
 制作網頁評論表單
vadim,usabilitypost 的讀者,發表過一篇很有意思的文章,《評論表單設計》。文章裡說他在網上留心很久,發現了網上的大多數表單都把“姓名”和“Email”
制作網頁評論表單
vadim,usabilitypost 的讀者,發表過一篇很有意思的文章,《評論表單設計》。文章裡說他在網上留心很久,發現了網上的大多數表單都把“姓名”和“Email”
-
 Web流程圖繪制的心得
一個哥們在MSN上告訴我,他們公司的交互設計師只產出流程圖,並問我用什麼標准評價流程圖的好壞。他的說法把我徹底震了-這分工也太細了吧!也不知道該說他們那裡這樣是好還是不
Web流程圖繪制的心得
一個哥們在MSN上告訴我,他們公司的交互設計師只產出流程圖,並問我用什麼標准評價流程圖的好壞。他的說法把我徹底震了-這分工也太細了吧!也不知道該說他們那裡這樣是好還是不
-
 CSS樣式命名規范
命名一直是個讓我頭痛的問題,特別是那些看上去差不多的模塊,所以就得想辦法啦,我總結了下面的方法,雖然還在試驗中。希望對大家有幫助。歡迎大家提出改進的意見。具體如下:要注
CSS樣式命名規范
命名一直是個讓我頭痛的問題,特別是那些看上去差不多的模塊,所以就得想辦法啦,我總結了下面的方法,雖然還在試驗中。希望對大家有幫助。歡迎大家提出改進的意見。具體如下:要注
-
 CSS樣式表書寫順序
整理了一下自己寫CSS時的順序,跟大家分享下。下表順序為從上到下,從左到右:========================display || visibilityl
CSS樣式表書寫順序
整理了一下自己寫CSS時的順序,跟大家分享下。下表順序為從上到下,從左到右:========================display || visibilityl
-
 CSS樣式表注釋書寫規范
總結了一下自己工作中使用到的注釋書寫規范,沒有什麼技術含量,只是用於統一制作方式,方便維護。包含了“區域注釋”、“單行注釋”、“注釋層級”和“協助注釋”四個部分。如果大
CSS樣式表注釋書寫規范
總結了一下自己工作中使用到的注釋書寫規范,沒有什麼技術含量,只是用於統一制作方式,方便維護。包含了“區域注釋”、“單行注釋”、“注釋層級”和“協助注釋”四個部分。如果大
-
 CSS樣式設計網頁字體與用戶體驗
在設計網頁時,沒有比頁面的外觀更重要的了。所以,如果發現設計人員十分關注字體及字體大小,我並不感到驚奇。使用CSS來編輯字體有各種各樣的方法,每位設計師都會有自己偏愛的
CSS樣式設計網頁字體與用戶體驗
在設計網頁時,沒有比頁面的外觀更重要的了。所以,如果發現設計人員十分關注字體及字體大小,我並不感到驚奇。使用CSS來編輯字體有各種各樣的方法,每位設計師都會有自己偏愛的
-
 網頁字體的設置和控制
Div CSS網頁布局中對字體的控制是非常重要的,對於需要精確效果的頁面而言。這類設置會非常有用。對於一般用戶與開發者而論,使用浏覽器默認字體即可,Webjx
網頁字體的設置和控制
Div CSS網頁布局中對字體的控制是非常重要的,對於需要精確效果的頁面而言。這類設置會非常有用。對於一般用戶與開發者而論,使用浏覽器默認字體即可,Webjx
-
 CSS BUG問題解決的一些經驗
CSS BUG在webjx.com介紹過也很多,也一直困擾著大家,在CSS布局中會常遇到這樣的問題。相信大家對於常見 CSS BUG&nb
CSS BUG問題解決的一些經驗
CSS BUG在webjx.com介紹過也很多,也一直困擾著大家,在CSS布局中會常遇到這樣的問題。相信大家對於常見 CSS BUG&nb
-
 CSS根據用戶需求設置網頁字體大小
在進行CSS頁頁布局時,頁面的外觀很重要,但也需要考慮字體與文字大小的問題,在webjx.com中也有過相關的介紹。如果發現設計人員十分關注字體及字體大小,我並不感到驚
CSS根據用戶需求設置網頁字體大小
在進行CSS頁頁布局時,頁面的外觀很重要,但也需要考慮字體與文字大小的問題,在webjx.com中也有過相關的介紹。如果發現設計人員十分關注字體及字體大小,我並不感到驚
-
 探討:網頁外部引用CSS的兩種方式
有很多網頁中的CSS鏈接與引用是這樣寫的:<style type=text/CSS media=screen>@import url(http://www.
探討:網頁外部引用CSS的兩種方式
有很多網頁中的CSS鏈接與引用是這樣寫的:<style type=text/CSS media=screen>@import url(http://www.
-
 CSS讓網頁提交input按鈕與眾不同
你是不是覺得自己的主頁不夠靓麗,想讓它有所改變呢?聽說過樣式表格嗎?就是CSS,它就是那個能讓你更為准確地控制網頁的東東。讓我們先來看兩個例子:1、把按鈕的背景由灰色變
CSS讓網頁提交input按鈕與眾不同
你是不是覺得自己的主頁不夠靓麗,想讓它有所改變呢?聽說過樣式表格嗎?就是CSS,它就是那個能讓你更為准確地控制網頁的東東。讓我們先來看兩個例子:1、把按鈕的背景由灰色變
-
 清除網頁浮動CSS的做法
閉合浮動元素也就是清除浮動,在webjx.com多次被提及,然後很多CSSer對此並不是非常了解,往往未閉合浮動元素,造成頁面混亂的狀況。 按照CSS規范,浮動元素(f
清除網頁浮動CSS的做法
閉合浮動元素也就是清除浮動,在webjx.com多次被提及,然後很多CSSer對此並不是非常了解,往往未閉合浮動元素,造成頁面混亂的狀況。 按照CSS規范,浮動元素(f
-
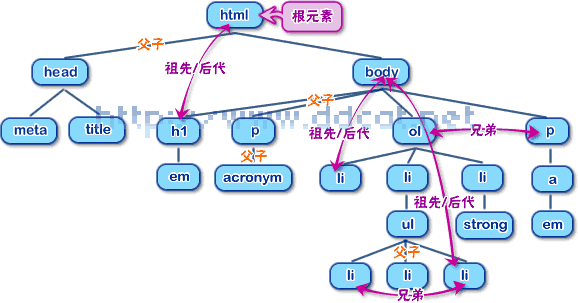
 CSS入門:XHTML文檔結構樹
CSS通過與(X)Html的文檔結構相對應的選擇器(selector)來達到控制頁面表現的目的,而文檔結構不僅僅在CSS的應用上非常重要,對於行為層(例如使用JavaS
CSS入門:XHTML文檔結構樹
CSS通過與(X)Html的文檔結構相對應的選擇器(selector)來達到控制頁面表現的目的,而文檔結構不僅僅在CSS的應用上非常重要,對於行為層(例如使用JavaS
-
 一列固定寬度布局和背景圖片絕對定位
一列固定寬度網頁用於我的學習筆記,很不錯吧。這張網頁,我只是嘗試了一下背景圖片的絕對定位設置。1.Html部分只需在<body ></body >
一列固定寬度布局和背景圖片絕對定位
一列固定寬度網頁用於我的學習筆記,很不錯吧。這張網頁,我只是嘗試了一下背景圖片的絕對定位設置。1.Html部分只需在<body ></body >
小編推薦
熱門推薦