-
 IE6編碼問題無法正確解析CSS文件
本文為轉載,是一個網友在實際工作中遇到的問題,在此52CSS轉載過來,大家在遇到此類問題時,可以有一定經驗。 又是IE6,又是編碼,說來說去都是這些問題。今天在做一個
IE6編碼問題無法正確解析CSS文件
本文為轉載,是一個網友在實際工作中遇到的問題,在此52CSS轉載過來,大家在遇到此類問題時,可以有一定經驗。 又是IE6,又是編碼,說來說去都是這些問題。今天在做一個
-
 網頁設計中的黃金比例
在網頁設計發展到一定階段的時候就必然會和其他學科或領域只是產生交匯和共鳴,在閱讀《超越CSS:web設計藝術精髓》這本書的時候,發現原來web設計還可以這樣。比較突出的
網頁設計中的黃金比例
在網頁設計發展到一定階段的時候就必然會和其他學科或領域只是產生交匯和共鳴,在閱讀《超越CSS:web設計藝術精髓》這本書的時候,發現原來web設計還可以這樣。比較突出的
-
 網站設計Tab標簽切換的效果制作
在如今的網頁設計中,Tab標簽切換的應用已經是非常的廣泛,基本在每個網站中都有這樣的效果被應用到前台的設計中去,來完成之前無法完成的任務。所以,Tab標簽的設計也就成了
網站設計Tab標簽切換的效果制作
在如今的網頁設計中,Tab標簽切換的應用已經是非常的廣泛,基本在每個網站中都有這樣的效果被應用到前台的設計中去,來完成之前無法完成的任務。所以,Tab標簽的設計也就成了
-
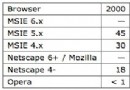
 8個優秀的CSS實現數據圖表的應用實例
在Web應用中有很多數據、圖表的表現方式,尤其在一些數據統計應用比較廣泛的網站後台,可以直觀表現數據的圖表應用更是不可缺少的一個重要部分。摒棄圖片的實現方法,使用純碎的
8個優秀的CSS實現數據圖表的應用實例
在Web應用中有很多數據、圖表的表現方式,尤其在一些數據統計應用比較廣泛的網站後台,可以直觀表現數據的圖表應用更是不可缺少的一個重要部分。摒棄圖片的實現方法,使用純碎的
-
 8個設計規范的表格Table CSS樣式應用
如果說是Table把我帶入了網站設計的大學的話,那麼DIV+CSS則把我帶入了Web設計的殿堂。雖然現在的Web設計者都在推崇DIV+CSS的網站設計,但不落入盲目應用
8個設計規范的表格Table CSS樣式應用
如果說是Table把我帶入了網站設計的大學的話,那麼DIV+CSS則把我帶入了Web設計的殿堂。雖然現在的Web設計者都在推崇DIV+CSS的網站設計,但不落入盲目應用
-
 21個好玩、有趣味、實驗性的css技術運用實例
來源:http://sixrevisions.com/css/innovative-and-experimental-CSS-examples-and-techniqu
21個好玩、有趣味、實驗性的css技術運用實例
來源:http://sixrevisions.com/css/innovative-and-experimental-CSS-examples-and-techniqu
-
 DIV滾動條隨機位置的設置技巧
剛才一個朋友告訴我他的blog友情鏈接太多了,所以把所有鏈接放到一個DIV中,加了個滾動條,可是他又不想每次別人來看,看到的都是前面幾個鏈接,於是問我有沒有什麼辦法,想
DIV滾動條隨機位置的設置技巧
剛才一個朋友告訴我他的blog友情鏈接太多了,所以把所有鏈接放到一個DIV中,加了個滾動條,可是他又不想每次別人來看,看到的都是前面幾個鏈接,於是問我有沒有什麼辦法,想
-
 重置默認樣式:css reset
重置默認樣式最近看到一個詞叫css reset。什麼叫做css reset呢?我理解為重置CSS,也就是重置默認樣式。我在Html下的默認樣式中講到,一些標簽元素在Ht
重置默認樣式:css reset
重置默認樣式最近看到一個詞叫css reset。什麼叫做css reset呢?我理解為重置CSS,也就是重置默認樣式。我在Html下的默認樣式中講到,一些標簽元素在Ht
-
 css美化input file按鈕的方法
我們在做表單的情況下,input、textarea、button的樣式比較容易定義,select和input file的樣式難以定義。input file在系統默認下的
css美化input file按鈕的方法
我們在做表單的情況下,input、textarea、button的樣式比較容易定義,select和input file的樣式難以定義。input file在系統默認下的
-
 支持Web標准,在中國
作者:Henny Swan / co-lead of WASP ILG 譯者:JunChen / member of WASP ILG&n
支持Web標准,在中國
作者:Henny Swan / co-lead of WASP ILG 譯者:JunChen / member of WASP ILG&n
-
 網頁制作css不解析問題
網頁采用了 UTF-8 編碼格式,這本來沒有問題,問題是外部 CSS 文件默認是 ANSI 編碼,並沒有保存為 UTF-8 格式。可能你會發現在一般情況下這樣也是沒有問
網頁制作css不解析問題
網頁采用了 UTF-8 編碼格式,這本來沒有問題,問題是外部 CSS 文件默認是 ANSI 編碼,並沒有保存為 UTF-8 格式。可能你會發現在一般情況下這樣也是沒有問
-
 網頁制作:不同浏覽器的CSS Hack寫法
區別IE6與FF: background:orange;*background:bl
網頁制作:不同浏覽器的CSS Hack寫法
區別IE6與FF: background:orange;*background:bl
-
 word-wrap和word-break解決連續字符自動換行
秦歌(YanKaven) 的站點:http://dancewithnet.com/文本的排版依據語言的不同會有一些格式上的要求,比如簡體中文中類似逗號、分號等
word-wrap和word-break解決連續字符自動換行
秦歌(YanKaven) 的站點:http://dancewithnet.com/文本的排版依據語言的不同會有一些格式上的要求,比如簡體中文中類似逗號、分號等
-
 CSS樣式表最佳習慣
大多數技術都有自己約定俗成的標准。CSS也不例外。雖然並非網絡上存在的所有CSS都很規范,但按照現有標准來使用CSS卻還是不無裨益的。一般來說,開發人員應盡可能將內容與
CSS樣式表最佳習慣
大多數技術都有自己約定俗成的標准。CSS也不例外。雖然並非網絡上存在的所有CSS都很規范,但按照現有標准來使用CSS卻還是不無裨益的。一般來說,開發人員應盡可能將內容與
-
 網頁制作學習之CSS樣式表的優先權
發現很多朋友對 CSS 的優先權不甚了解,規則很簡單。需要說明的一點,如果你的樣式管理需要深層判斷 CSS 的優先權,更應反思自己的 CSS 代碼,是否合理?是否優化?
網頁制作學習之CSS樣式表的優先權
發現很多朋友對 CSS 的優先權不甚了解,規則很簡單。需要說明的一點,如果你的樣式管理需要深層判斷 CSS 的優先權,更應反思自己的 CSS 代碼,是否合理?是否優化?
-
 CSS屬性display:inline-block
在使用 CSS 實現表現的時候,會經常接觸到 display:inline-block 這一屬性,大都會對這一屬性感覺很模糊。 display:inline-bloc
CSS屬性display:inline-block
在使用 CSS 實現表現的時候,會經常接觸到 display:inline-block 這一屬性,大都會對這一屬性感覺很模糊。 display:inline-bloc
-
 網頁開頭部分的聲明DOCTYPE
網頁開頭部分的聲明 我們可能很少關注,下面我就結合網上的資料,把自己的理解寫下來,不對的地方,還請多多指正。 有的網站源代碼開頭部分是<!DOCTYPE htm
網頁開頭部分的聲明DOCTYPE
網頁開頭部分的聲明 我們可能很少關注,下面我就結合網上的資料,把自己的理解寫下來,不對的地方,還請多多指正。 有的網站源代碼開頭部分是<!DOCTYPE htm
-
 CSS布局:居左之後居右是100%寬度顯示問題
下面這段代碼是個常見的問題,解決的辦法也有多個,最近發現一種放,放上來和大家討論一下: 問題代碼:<!DOCTYPE html PUBLIC -//W3C//D
CSS布局:居左之後居右是100%寬度顯示問題
下面這段代碼是個常見的問題,解決的辦法也有多個,最近發現一種放,放上來和大家討論一下: 問題代碼:<!DOCTYPE html PUBLIC -//W3C//D
-
 CSS設計多列多模塊等高網頁布局
首先給大家看一個圖: 以前我們在布局這種需要多列多模塊,多列等高,一般會選擇橫著切一張背景圖來進行模擬,這個也是沒有辦法的辦法。 我們知道單純的兩列等高
CSS設計多列多模塊等高網頁布局
首先給大家看一個圖: 以前我們在布局這種需要多列多模塊,多列等高,一般會選擇橫著切一張背景圖來進行模擬,這個也是沒有辦法的辦法。 我們知道單純的兩列等高
-
 真正的利用DIV+CSS優化站點
當DIV+CSS平地起驚雷突然出現在網頁設計行業的時候,官方、民間無不推崇備至,仿佛Table設計的時代就要終結,馬上就要步入DIV+CSS的時代,不懂得DIV+CSS
真正的利用DIV+CSS優化站點
當DIV+CSS平地起驚雷突然出現在網頁設計行業的時候,官方、民間無不推崇備至,仿佛Table設計的時代就要終結,馬上就要步入DIV+CSS的時代,不懂得DIV+CSS
小編推薦
熱門推薦