-
 FireFox浏覽器和IE浏覽器下CSS兼容問題
1.DOCTYPE 影響 CSS 處理2.FF: div 設置 margin-left, margin-right 為 auto 時已經居中, IE 不行3.FF: b
FireFox浏覽器和IE浏覽器下CSS兼容問題
1.DOCTYPE 影響 CSS 處理2.FF: div 設置 margin-left, margin-right 為 auto 時已經居中, IE 不行3.FF: b
-
 CSS代碼屬性分組的寫法例子
前段時間論壇搞的那話題貌似後面沒人討論了,也沒想跟貼了,自己也不是很專業,SO,現在有點想法就放這兒來。雖然那貼後來沒人跟了,嘿嘿,不過我倒是這幾天一直在想,在想討論下
CSS代碼屬性分組的寫法例子
前段時間論壇搞的那話題貌似後面沒人討論了,也沒想跟貼了,自己也不是很專業,SO,現在有點想法就放這兒來。雖然那貼後來沒人跟了,嘿嘿,不過我倒是這幾天一直在想,在想討論下
-
 CSS語法縮寫規則
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。CSS縮寫的主要規則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#
CSS語法縮寫規則
使用縮寫可以幫助減少你CSS文件的大小,更加容易閱讀。CSS縮寫的主要規則如下:顏色16進制的色彩值,如果每兩位的值相同,可以縮寫一半,例如:#000000可以縮寫為#
-
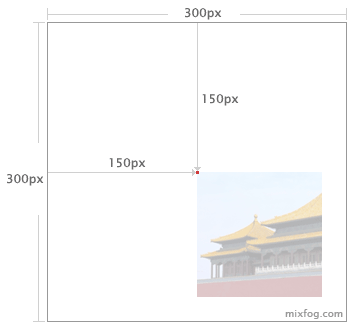
 CSS網頁設計:百分比進行背景圖片定位
此文為後來的教程做鋪墊,轉自這兒。百分數定位很有意思,可以實現非凡的效果。大部分人應該習慣於使用描述性詞語(left、top、center…)或者數值(20px、1em
CSS網頁設計:百分比進行背景圖片定位
此文為後來的教程做鋪墊,轉自這兒。百分數定位很有意思,可以實現非凡的效果。大部分人應該習慣於使用描述性詞語(left、top、center…)或者數值(20px、1em
-
 DIV+CSS建立的符合web標准網頁的好處
使用DIV+CSS建立符合W3C標准網站對程序員是有非常多的益處的,我們看如下的八條優勢。 一、使用div的方式進行程序的嵌套,特別是使用PHP這樣的代碼嵌套,可以減
DIV+CSS建立的符合web標准網頁的好處
使用DIV+CSS建立符合W3C標准網站對程序員是有非常多的益處的,我們看如下的八條優勢。 一、使用div的方式進行程序的嵌套,特別是使用PHP這樣的代碼嵌套,可以減
-
 DOCTYPE和XHTML的相關認識
Web 標准使您能通過最少的工作,生成可被最廣大受眾訪問的 Web 站點。Web 標准的承諾是:只需設計頁面一次,即可讓該頁以完全相同的方式在任何現代的浏覽器中顯示和工
DOCTYPE和XHTML的相關認識
Web 標准使您能通過最少的工作,生成可被最廣大受眾訪問的 Web 站點。Web 標准的承諾是:只需設計頁面一次,即可讓該頁以完全相同的方式在任何現代的浏覽器中顯示和工
-
 網頁字體大小的設計技巧
字體大小CSS2規范根據長度——水平和垂直尺寸——來定義字體。這個長度為一個數值,前面可能帶一個可選的加(+)或減(-)標記符。另外,該數值後可能有一個可選的單位標識符
網頁字體大小的設計技巧
字體大小CSS2規范根據長度——水平和垂直尺寸——來定義字體。這個長度為一個數值,前面可能帶一個可選的加(+)或減(-)標記符。另外,該數值後可能有一個可選的單位標識符
-
 CSS3的新特性介紹
邊框:(Borders)border-color:控制邊框顏色,並且有了更大的靈活性,可以產生漸變效果border-image:控制邊框圖象border-corner-
CSS3的新特性介紹
邊框:(Borders)border-color:控制邊框顏色,並且有了更大的靈活性,可以產生漸變效果border-image:控制邊框圖象border-corner-
-
 CSS布局帶來的巨大影響:CSS display屬性值
應原書編輯要求,先在文章頂部給出鏈接:《Everything You Know About CSS Is Wrong》http://www.sitepoint.com/
CSS布局帶來的巨大影響:CSS display屬性值
應原書編輯要求,先在文章頂部給出鏈接:《Everything You Know About CSS Is Wrong》http://www.sitepoint.com/
-
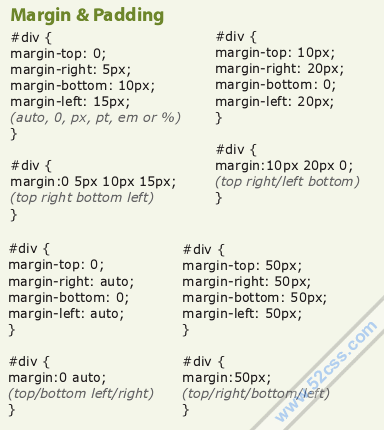
 CSS縮寫6個圖例總結
CSS縮寫的意義已經不是一次進行闡述了,歸納起來有兩點:一是面對編碼者是精簡而便於修改,二是對於訪問者會下載體積更小的文件。其益處不言而喻,在Webjx.Com收藏CS
CSS縮寫6個圖例總結
CSS縮寫的意義已經不是一次進行闡述了,歸納起來有兩點:一是面對編碼者是精簡而便於修改,二是對於訪問者會下載體積更小的文件。其益處不言而喻,在Webjx.Com收藏CS
-
 CSS代碼縮寫實例以及CSS縮寫原因總結
CSS語法在進行WEB標准網頁設計時必不可少的,一般情況下我們可以通過Dreamweaver軟件的“CSS樣式”面板自動生成相應的CSS代碼。不過雖然軟件生成的CSS代
CSS代碼縮寫實例以及CSS縮寫原因總結
CSS語法在進行WEB標准網頁設計時必不可少的,一般情況下我們可以通過Dreamweaver軟件的“CSS樣式”面板自動生成相應的CSS代碼。不過雖然軟件生成的CSS代
-
 CSS常用屬性縮寫實例
CSS代碼簡化在工作中是非常有益的,也是必要的。在編寫CSS代碼時,經常會出現冗余的代碼,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,不得不把CSS代碼簡化。
CSS常用屬性縮寫實例
CSS代碼簡化在工作中是非常有益的,也是必要的。在編寫CSS代碼時,經常會出現冗余的代碼,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,不得不把CSS代碼簡化。
-
 CSS代碼組合和嵌套
CSS的組合和嵌套CSS組合你不必重復有相同屬性的多個選擇符,你只要用英文逗號(,)隔開選擇符就可以了。比如,你有如下的代碼:h2 { color: red; }.th
CSS代碼組合和嵌套
CSS的組合和嵌套CSS組合你不必重復有相同屬性的多個選擇符,你只要用英文逗號(,)隔開選擇符就可以了。比如,你有如下的代碼:h2 { color: red; }.th
-
 CSS兩種方式link和@import
看到淘寶網頁中大部分是這樣寫的<style type=text/CSS media=screen>@import url(http://www.taobao
CSS兩種方式link和@import
看到淘寶網頁中大部分是這樣寫的<style type=text/CSS media=screen>@import url(http://www.taobao
-
 CSS經典技巧20條總結
一、CSS字體屬性簡寫規則 一般用CSS設定字體屬性是這樣做的: font-weight: bold; font-style: italic; font-varient
CSS經典技巧20條總結
一、CSS字體屬性簡寫規則 一般用CSS設定字體屬性是這樣做的: font-weight: bold; font-style: italic; font-varient
-
 五條非常重要的CSS技巧
今天向大家介紹另外五條非常重要的CSS技巧,可能有重復,大家多多理解這些知識一定有收益。一、圖像替換文本 #header h1 a{display:block
五條非常重要的CSS技巧
今天向大家介紹另外五條非常重要的CSS技巧,可能有重復,大家多多理解這些知識一定有收益。一、圖像替換文本 #header h1 a{display:block
-
 DIV垂直居中的辦法
經過今天一翻改進,終於找出了解決DIV垂直居中的辦法。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transition
DIV垂直居中的辦法
經過今天一翻改進,終於找出了解決DIV垂直居中的辦法。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transition
-
 網站重構是一種思想和理念
前不久聽到這樣一個面試的故事:面試官:你准備在我們公司做些什麼事情?(大致這個意思)面試人:我准備在公司做網站重構,把原來是table的頁面全部重構成CSS+div的,
網站重構是一種思想和理念
前不久聽到這樣一個面試的故事:面試官:你准備在我們公司做些什麼事情?(大致這個意思)面試人:我准備在公司做網站重構,把原來是table的頁面全部重構成CSS+div的,
-
 HTML中使用空格排版的問題
很多時候,希望能夠在 HTML 中使用空格排版。但浏覽器在解析 Html 時,會把連續的空格解析成一個,所以我們會使用 等這樣的占位符。但是 &a
HTML中使用空格排版的問題
很多時候,希望能夠在 HTML 中使用空格排版。但浏覽器在解析 Html 時,會把連續的空格解析成一個,所以我們會使用 等這樣的占位符。但是 &a
-
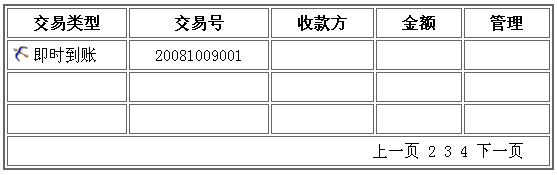
 CSS實現網頁表格行鼠標滑過高亮顯示
直入正題,現在有這麼一個表格:請實現鼠標移到交易內容區域時,高亮當前行背景的效果。1、建立一分標准的Html文檔結構談到標准Html結構,有人可能會說,嗯,用div標簽
CSS實現網頁表格行鼠標滑過高亮顯示
直入正題,現在有這麼一個表格:請實現鼠標移到交易內容區域時,高亮當前行背景的效果。1、建立一分標准的Html文檔結構談到標准Html結構,有人可能會說,嗯,用div標簽
小編推薦
熱門推薦