-
 CSS技巧:改善代碼可讀性並簡化代碼管理
Some readers have asked to me what is the&nb
CSS技巧:改善代碼可讀性並簡化代碼管理
Some readers have asked to me what is the&nb
-
 對話閒聊DIV+CSS與WEB標准
“Web標准”這個詞聽說好久了,但是到底什麼是Web標准呢?我們該如何實現Web標准呢?DIV+CSS布局是Web標准嗎?實現Web標准到底有什麼好處呢?不知上面這些問
對話閒聊DIV+CSS與WEB標准
“Web標准”這個詞聽說好久了,但是到底什麼是Web標准呢?我們該如何實現Web標准呢?DIV+CSS布局是Web標准嗎?實現Web標准到底有什麼好處呢?不知上面這些問
-
 最常用的五類CSS選擇器
一些新手朋友對選擇器一知半解,不知道在什麼情況下運用什麼樣的選擇器,這是一個比較頭疼的問題,針對新手朋友,對CSS選擇器作一些簡單的說明,希望能對大家的學習工作有一定的
最常用的五類CSS選擇器
一些新手朋友對選擇器一知半解,不知道在什麼情況下運用什麼樣的選擇器,這是一個比較頭疼的問題,針對新手朋友,對CSS選擇器作一些簡單的說明,希望能對大家的學習工作有一定的
-
 CSS網頁布局強制換行和強制不換行的屬性講解
在CSS網頁布局中,常常會遇到這樣的問題,強制文字換行,而不是在一行內顯示撐開容器影響布局。而有些時候可能會強制內容不換行,多出的部分隱藏掉即可,關於強制不換行與強制換
CSS網頁布局強制換行和強制不換行的屬性講解
在CSS網頁布局中,常常會遇到這樣的問題,強制文字換行,而不是在一行內顯示撐開容器影響布局。而有些時候可能會強制內容不換行,多出的部分隱藏掉即可,關於強制不換行與強制換
-
 div設置float後高度不自動增加
相關文章:http://www.webjx.com/css/divCSS-4952.Html http://www.webjx.com/css/divCSS-59
div設置float後高度不自動增加
相關文章:http://www.webjx.com/css/divCSS-4952.Html http://www.webjx.com/css/divCSS-59
-
 CSS網頁設計字體大小(em)探討
今天是 Firefox3的2008下載日 ,這就意味著Firefox3正式發布了。Firefox3有眾多的改進和新功能,我最關注的功能之一是 “全頁
CSS網頁設計字體大小(em)探討
今天是 Firefox3的2008下載日 ,這就意味著Firefox3正式發布了。Firefox3有眾多的改進和新功能,我最關注的功能之一是 “全頁
-
 網站字體大小 CSS該重新改寫?
很長一段時間,我都使用12px作為網站的主要字體大小。10px太小,眼睛很容易疲勞,14px雖容易看清,卻破壞頁面的美感。唯獨12px在審美和視力方面都恰到好處。誰對我
網站字體大小 CSS該重新改寫?
很長一段時間,我都使用12px作為網站的主要字體大小。10px太小,眼睛很容易疲勞,14px雖容易看清,卻破壞頁面的美感。唯獨12px在審美和視力方面都恰到好處。誰對我
-
 CSS縮寫優化CSS文件的體積
Web網站可用性的關鍵指標是速度,更確切地說,是頁面能以多快的速度出現在訪問者的浏覽器窗口裡。影響速度的因素有很多種,包括Web服務器的速度、訪問者的Internet連
CSS縮寫優化CSS文件的體積
Web網站可用性的關鍵指標是速度,更確切地說,是頁面能以多快的速度出現在訪問者的浏覽器窗口裡。影響速度的因素有很多種,包括Web服務器的速度、訪問者的Internet連
-
 display:inline | block |inline-block
display:block就是將元素顯示為塊級元素.block元素的特點是:總是在新行上開始;高度,行高以及頂和底邊距都可控制;寬度缺省是它的容器的100%,除非設定一
display:inline | block |inline-block
display:block就是將元素顯示為塊級元素.block元素的特點是:總是在新行上開始;高度,行高以及頂和底邊距都可控制;寬度缺省是它的容器的100%,除非設定一
-
 white-space:nowrap的應用
在web2.0的概念中,標簽是個時常出現的東東,可是在設計時中文不象英文那樣在表現標簽雲時表現的那麼好,主要是中文詞組的成為標簽後,有時會出現長標簽在標簽雲中被斷行的問
white-space:nowrap的應用
在web2.0的概念中,標簽是個時常出現的東東,可是在設計時中文不象英文那樣在表現標簽雲時表現的那麼好,主要是中文詞組的成為標簽後,有時會出現長標簽在標簽雲中被斷行的問
-
 CSS制作的三款漂亮的網頁表單
漂亮表單,三個顏色 演示CSS文件下載地址:http://www.webjx.com/files/soft/piaoliangbiaodan.ra
CSS制作的三款漂亮的網頁表單
漂亮表單,三個顏色 演示CSS文件下載地址:http://www.webjx.com/files/soft/piaoliangbiaodan.ra
-
 介紹我知道的hack方法
現在浏覽器多了,做web頁面還是比較痛苦的,當然,如果你不在乎自己做的頁面在有些浏覽器上面慘不忍睹那也是種不錯的心態(至少少了點頭痛的機會),可是你老板或者上司或者你的
介紹我知道的hack方法
現在浏覽器多了,做web頁面還是比較痛苦的,當然,如果你不在乎自己做的頁面在有些浏覽器上面慘不忍睹那也是種不錯的心態(至少少了點頭痛的機會),可是你老板或者上司或者你的
-
 CSS讓圖片垂直居中和底端對齊的代碼
CSS使圖片垂直居中的代碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http:/
CSS讓圖片垂直居中和底端對齊的代碼
CSS使圖片垂直居中的代碼:<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http:/
-
 DIV CSS布局浏覽器兼容的問題
剛學css div布局,總會遇到很多浏覽器兼容的問題,這個問題困擾了一段時間,只到看了精通CSS才看到幾個解決辦法。1.加clear空div.clearfix:afte
DIV CSS布局浏覽器兼容的問題
剛學css div布局,總會遇到很多浏覽器兼容的問題,這個問題困擾了一段時間,只到看了精通CSS才看到幾個解決辦法。1.加clear空div.clearfix:afte
-
 如何實現FireFox文本自動換行
FireFox文本自動換行處理,如何實現Firefox文本自動換行文本自動換行IE中解決方法:word-wrap:break-Word;Word-break:break
如何實現FireFox文本自動換行
FireFox文本自動換行處理,如何實現Firefox文本自動換行文本自動換行IE中解決方法:word-wrap:break-Word;Word-break:break
-
 行高line-height屬性(2)
7.3.3 行高的計算與繼承 以em、ex和百分比為單位的行高,其基數是元素本身的字體尺寸。例如有代碼如下:<p style=fon
行高line-height屬性(2)
7.3.3 行高的計算與繼承 以em、ex和百分比為單位的行高,其基數是元素本身的字體尺寸。例如有代碼如下:<p style=fon
-
 CSS:閉合元素和浮動元素的差別
提示:本文不是教程,而是對閉合浮動元素的方法在某個特定情況下的現象的討論,涉及float、clear、overflow、:after等知識,新手勿入。 flo
CSS:閉合元素和浮動元素的差別
提示:本文不是教程,而是對閉合浮動元素的方法在某個特定情況下的現象的討論,涉及float、clear、overflow、:after等知識,新手勿入。 flo
-
 理解(X)HTML的文檔結構
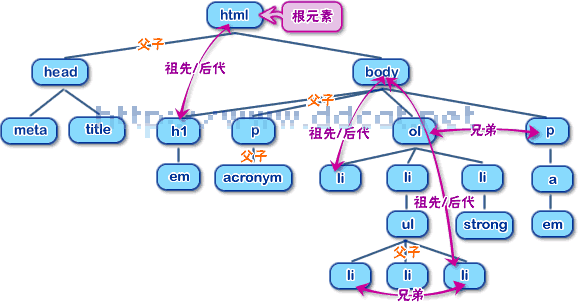
CSS通過與(X)Html的文檔結構相對應的選擇器(selector)來達到控制頁面表現的目的,而文檔結構不僅僅在CSS的應用上非常重要,對於行為層(例如使用JavaS
理解(X)HTML的文檔結構
CSS通過與(X)Html的文檔結構相對應的選擇器(selector)來達到控制頁面表現的目的,而文檔結構不僅僅在CSS的應用上非常重要,對於行為層(例如使用JavaS
-
 理解繼承屬性及應用
4.5 繼承 在本書的[3.3.2繼承與層疊]一節曾經簡要介紹過繼承:(X)Html元素可以從其父元素那裡繼承部分CSS屬性,即使當前元素並沒有定義
理解繼承屬性及應用
4.5 繼承 在本書的[3.3.2繼承與層疊]一節曾經簡要介紹過繼承:(X)Html元素可以從其父元素那裡繼承部分CSS屬性,即使當前元素並沒有定義
-
 認識層疊規則互相作用
在本書的[2.3.1 (X)Html與浏覽器內置樣式]一節曾經介紹過,樣式表可能有三個不同的來源:制作者、用戶和浏覽器。這三個來源的樣式表可能在范圍上有重疊,
認識層疊規則互相作用
在本書的[2.3.1 (X)Html與浏覽器內置樣式]一節曾經介紹過,樣式表可能有三個不同的來源:制作者、用戶和浏覽器。這三個來源的樣式表可能在范圍上有重疊,
小編推薦
熱門推薦