-
 dl,dt,dd標記在網頁中要充分利用
我們在制作網頁過程中用到列表時一般會使用<ul>或者<ol>標簽,很少用刑<dl>標簽,但是這個三個標簽卻有著不可忽視的作用,畢竟W
dl,dt,dd標記在網頁中要充分利用
我們在制作網頁過程中用到列表時一般會使用<ul>或者<ol>標簽,很少用刑<dl>標簽,但是這個三個標簽卻有著不可忽視的作用,畢竟W
-
 dl、dt、dd 標記來改造163郵箱的廣告條
打開網易郵箱的登錄界面,我們會發現,在首頁的底部有這樣一個“最新動態”的廣告條,其設計代碼如下: Html代碼[Ctrl+A 全部選擇 提示:你可先修改部分代
dl、dt、dd 標記來改造163郵箱的廣告條
打開網易郵箱的登錄界面,我們會發現,在首頁的底部有這樣一個“最新動態”的廣告條,其設計代碼如下: Html代碼[Ctrl+A 全部選擇 提示:你可先修改部分代
-
 網頁圖片垂直居中的使用技巧
在曾經的 淘寶UED 招聘 中有這樣一道題目:“使用純CSS實現未知尺寸的圖片(但高寬都小於200px)在200px的正方形容器中水平和垂直居中。”
網頁圖片垂直居中的使用技巧
在曾經的 淘寶UED 招聘 中有這樣一道題目:“使用純CSS實現未知尺寸的圖片(但高寬都小於200px)在200px的正方形容器中水平和垂直居中。”
-
 CSS頁面布局中HTML結構化
您正在學習WEB標准CSS網頁布局嗎?是不是還不能完全掌握純CSS布局?通常有兩種需要您特別注意: 第一種可能是你還沒有理解CSS處理頁面的原理。 在你考慮你的頁面
CSS頁面布局中HTML結構化
您正在學習WEB標准CSS網頁布局嗎?是不是還不能完全掌握純CSS布局?通常有兩種需要您特別注意: 第一種可能是你還沒有理解CSS處理頁面的原理。 在你考慮你的頁面
-
 CSS選擇器的使用技巧
前面一篇文章介紹了CSS頁面布局中Html結構化,本節講解如何使用巧妙的使用CSS選擇器。 id用於標識頁面唯一元素,id的名稱是控制某一內容塊的手段,通過將某內容塊
CSS選擇器的使用技巧
前面一篇文章介紹了CSS頁面布局中Html結構化,本節講解如何使用巧妙的使用CSS選擇器。 id用於標識頁面唯一元素,id的名稱是控制某一內容塊的手段,通過將某內容塊
-
 CSS編寫的網頁打開流暢相關知識與注意點
我們都熟知Javascript可能會對Web頁面的加載與顯示產生較大的影響,因此我們常常關注JavaScript是不是會占用客戶端較多的資源,然而大部分都會忽略的一件有
CSS編寫的網頁打開流暢相關知識與注意點
我們都熟知Javascript可能會對Web頁面的加載與顯示產生較大的影響,因此我們常常關注JavaScript是不是會占用客戶端較多的資源,然而大部分都會忽略的一件有
-
 你知道CSS中長度單位pt、px、dpi的意思嗎?
在印刷排版中“point”是一個絕對的單位,它等於 1/72 英寸。可以用尺子丈量的,物理的英寸。 但在CSS中pt的含義卻非如此,例如我們指定一
你知道CSS中長度單位pt、px、dpi的意思嗎?
在印刷排版中“point”是一個絕對的單位,它等於 1/72 英寸。可以用尺子丈量的,物理的英寸。 但在CSS中pt的含義卻非如此,例如我們指定一
-
 acronym標記和abbr標記的不同之處
acronym從字義上理解,是取首字母的縮寫詞,abbr是縮寫,在應用過程中,兩個標簽看起來差不多,但個人覺得還是有區別的。看下面的例子:Internet Explor
acronym標記和abbr標記的不同之處
acronym從字義上理解,是取首字母的縮寫詞,abbr是縮寫,在應用過程中,兩個標簽看起來差不多,但個人覺得還是有區別的。看下面的例子:Internet Explor
-
 簡化CSS中屬性的示例
在工作中編寫CSS代碼時,經常會出現冗余的代碼,特別是用“可見即可得”工具來編寫,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,我們不得不把CSS代碼簡化。下面
簡化CSS中屬性的示例
在工作中編寫CSS代碼時,經常會出現冗余的代碼,特別是用“可見即可得”工具來編寫,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,我們不得不把CSS代碼簡化。下面
-
 CSS網頁布局:div水平居中的各種方法
在Web標准中的頁面布局是使用Div配合CSS來實現的。這其中最常用到的就是使整個頁面水平居中的效果,這是在頁面布局中基本,也是最應該首先掌握的知識。不過,還是經常會有
CSS網頁布局:div水平居中的各種方法
在Web標准中的頁面布局是使用Div配合CSS來實現的。這其中最常用到的就是使整個頁面水平居中的效果,這是在頁面布局中基本,也是最應該首先掌握的知識。不過,還是經常會有
-
 CSS網頁布局:div垂直居中的各種方法
在前面的文章中我簡單總結了一個“CSS在頁面布局中實現div水平居中的方法”,其實水平居中實現還是比較簡單的,反而垂直居中有點麻煩,因為我們設計頁面的時候往往水平寬度都
CSS網頁布局:div垂直居中的各種方法
在前面的文章中我簡單總結了一個“CSS在頁面布局中實現div水平居中的方法”,其實水平居中實現還是比較簡單的,反而垂直居中有點麻煩,因為我們設計頁面的時候往往水平寬度都
-
 CSS+Div網頁布局中的結構與表現
在Web標准中一個很重要的概念就是強調頁面的結構與表現分離。說的通俗一點就是XHTML中應該沒有樣式化的東西,而且Web在浏覽器中除內容外都應該由CSS表現,這包括布局
CSS+Div網頁布局中的結構與表現
在Web標准中一個很重要的概念就是強調頁面的結構與表現分離。說的通俗一點就是XHTML中應該沒有樣式化的東西,而且Web在浏覽器中除內容外都應該由CSS表現,這包括布局
-
 匯總CSS初學者的幾個技巧
一、CSS字體屬性簡寫規則 一般用CSS設定字體屬性方法: font-weight:bold; font-style:italic; font-varIEnt:
匯總CSS初學者的幾個技巧
一、CSS字體屬性簡寫規則 一般用CSS設定字體屬性方法: font-weight:bold; font-style:italic; font-varIEnt:
-
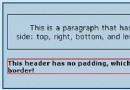
 CSS設計網頁邊框的幾個實例
實例一:CSS:p {padding: 15px; border: 1px solid black; } h5{padding: 0px; bor
CSS設計網頁邊框的幾個實例
實例一:CSS:p {padding: 15px; border: 1px solid black; } h5{padding: 0px; bor
-
 總結清除浮動的方法
作者:Dudo原文連接:http://www.dudo.org/article.ASP?id=239很多人都有研究閉合浮動元素的問題,但是解決方法卻不一樣,也並不是每一
總結清除浮動的方法
作者:Dudo原文連接:http://www.dudo.org/article.ASP?id=239很多人都有研究閉合浮動元素的問題,但是解決方法卻不一樣,也並不是每一
-
 網頁設計中典型的header代碼結構
頁面中header部分一般位於最上端(有時根據需要也會位於某一側,不管它在頁面中的位置如何,在XHtml代碼中它總是優於其它元素先加載),內容主要包括網站名稱(Logo
網頁設計中典型的header代碼結構
頁面中header部分一般位於最上端(有時根據需要也會位於某一側,不管它在頁面中的位置如何,在XHtml代碼中它總是優於其它元素先加載),內容主要包括網站名稱(Logo
-
 CSS樣式表教程:浏覽器默認樣式
不同浏覽器對於相同元素的默認樣式並不一致,這也是為什麼我們在CSS的最開始要寫 * {padding:0;marging:0};不過現在說的可不只是這些。基本上,不同內
CSS樣式表教程:浏覽器默認樣式
不同浏覽器對於相同元素的默認樣式並不一致,這也是為什麼我們在CSS的最開始要寫 * {padding:0;marging:0};不過現在說的可不只是這些。基本上,不同內
-
 CSS常用屬性的代碼簡化實例
CSS代碼簡化在工作中是非常有益的,也是必要的。在編寫CSS代碼時,經常會出現冗余的代碼,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,不得不把CSS代碼簡化。
CSS常用屬性的代碼簡化實例
CSS代碼簡化在工作中是非常有益的,也是必要的。在編寫CSS代碼時,經常會出現冗余的代碼,為了提高代碼的質量及文件壓縮到最小,使代碼具有可讀性,不得不把CSS代碼簡化。
-
 簡單理解em
px比em更加容易使用,em指字體高,任意浏覽器的默認字體高都是16px。所以未經調整的浏覽器都符合: 1em=16px,所以10px=0.625em。為了簡化font
簡單理解em
px比em更加容易使用,em指字體高,任意浏覽器的默認字體高都是16px。所以未經調整的浏覽器都符合: 1em=16px,所以10px=0.625em。為了簡化font
-
 雅黑字體對IE中的網頁布局的影響
5月20日,微軟正式提供了Windows XP下可用的雅黑字體下載,雅黑字體是一款近乎完美的字體,解決了宋體小文字無法辯認的問題,特別是對於液晶顯示器(LCD),在開啟
雅黑字體對IE中的網頁布局的影響
5月20日,微軟正式提供了Windows XP下可用的雅黑字體下載,雅黑字體是一款近乎完美的字體,解決了宋體小文字無法辯認的問題,特別是對於液晶顯示器(LCD),在開啟
小編推薦
熱門推薦