-
 關於CSS 框架的論述
最近看到N多介紹CSS框架,前些天我說過一句話:“在我有限的視野裡,還沒見到可以真正可以稱得上CSS框架的東東~”,當然也可能是我的視野太小了,或者是說世界太大了,我自
關於CSS 框架的論述
最近看到N多介紹CSS框架,前些天我說過一句話:“在我有限的視野裡,還沒見到可以真正可以稱得上CSS框架的東東~”,當然也可能是我的視野太小了,或者是說世界太大了,我自
-
 CSS編寫中靈活運行注釋的意義
如果使用注釋的方法得當的話,為你的CSS文件添加注釋可以在開發過程中給予你和其他人很大的幫助。最常見的是為CSS樣式規則添加提示信息,不過使用注釋對優化組織結構和提升效
CSS編寫中靈活運行注釋的意義
如果使用注釋的方法得當的話,為你的CSS文件添加注釋可以在開發過程中給予你和其他人很大的幫助。最常見的是為CSS樣式規則添加提示信息,不過使用注釋對優化組織結構和提升效
-
 CSS文件應該保持整潔和統一
一位網友遇到了一個頭疼的問題。需要對經過若干次修改以後的網站進行重整,需要剔除冗余的代碼,在CSS樣式重整方面,比較頭疼,不僅需要對現有的樣式進行合並與精簡,還需要為
CSS文件應該保持整潔和統一
一位網友遇到了一個頭疼的問題。需要對經過若干次修改以後的網站進行重整,需要剔除冗余的代碼,在CSS樣式重整方面,比較頭疼,不僅需要對現有的樣式進行合並與精簡,還需要為
-
 選擇合適的、有意義的元素描述內容
您應該明白為什麼我會說到這個,選擇合適的、有意義的元素去描述你的內容,確保您所選擇的是富有語義的類class和id特征值。做正確的事情會使你的生活變得容易很多,如果你是
選擇合適的、有意義的元素描述內容
您應該明白為什麼我會說到這個,選擇合適的、有意義的元素去描述你的內容,確保您所選擇的是富有語義的類class和id特征值。做正確的事情會使你的生活變得容易很多,如果你是
-
 經常保持CSS的整潔度和有序性
經常要保持CSS的整潔度和有序性。我喜歡將選擇符按照樣式的類別進行組織劃分。 重置樣式(reset styles) 排版樣式(typography st
經常保持CSS的整潔度和有序性
經常要保持CSS的整潔度和有序性。我喜歡將選擇符按照樣式的類別進行組織劃分。 重置樣式(reset styles) 排版樣式(typography st
-
 CSS3教程:background-clip和background-origin
原文:http://www.planabc.Net/2008/04/14/background-clip_background-origin/background-cl
CSS3教程:background-clip和background-origin
原文:http://www.planabc.Net/2008/04/14/background-clip_background-origin/background-cl
-
 背投廣告設計:用最少的時間來做最效率的事情
對於背投廣告的原理來說並沒有什麼難度,無非打開的窗口失去焦點(blur),而原來頁面得到焦點(focus)。但對於流行的浏覽器來說,如果非用戶行為的彈出窗口(即 onl
背投廣告設計:用最少的時間來做最效率的事情
對於背投廣告的原理來說並沒有什麼難度,無非打開的窗口失去焦點(blur),而原來頁面得到焦點(focus)。但對於流行的浏覽器來說,如果非用戶行為的彈出窗口(即 onl
-
 css中用javascript判斷浏覽器版本
看如下的Javascript腳本:if (window.XMLHttpRequest) { //Mozilla, Safari,...IE7 al
css中用javascript判斷浏覽器版本
看如下的Javascript腳本:if (window.XMLHttpRequest) { //Mozilla, Safari,...IE7 al
-
 使用ul進行網頁的多列布局
幾天在用CSS寫三列布局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。當需要寫一個三列布局的時候,一般情況下我會選擇
使用ul進行網頁的多列布局
幾天在用CSS寫三列布局的時候突然想到的這樣一個方法,這個想法自己都覺得有些瘋狂,如果其中有什麼不對的地方請各位不吝指教。當需要寫一個三列布局的時候,一般情況下我會選擇
-
 網頁超級鏈接該以什麼方式打開?
一直以來都有這樣一個困惑,那就是打開頁面間的鏈接時是在原窗口轉換還在新窗口打開呢?如果是在原窗口裡轉換頁面的話,那我還想使用原頁面的信息呢?但是在新窗口打開的話,到時候
網頁超級鏈接該以什麼方式打開?
一直以來都有這樣一個困惑,那就是打開頁面間的鏈接時是在原窗口轉換還在新窗口打開呢?如果是在原窗口裡轉換頁面的話,那我還想使用原頁面的信息呢?但是在新窗口打開的話,到時候
-
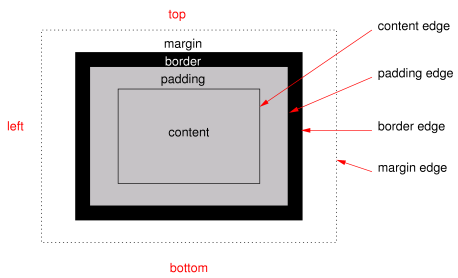
 CSS盒模型制定網頁的寬度和高度的原理
當我們布局一個網頁的時候,經常會遇到這樣的一種情況,那就是最終網頁成型的寬度或是高度會超出我們預先的計算,其實就就是所謂的CSS的盒模型造成的。#test{margin
CSS盒模型制定網頁的寬度和高度的原理
當我們布局一個網頁的時候,經常會遇到這樣的一種情況,那就是最終網頁成型的寬度或是高度會超出我們預先的計算,其實就就是所謂的CSS的盒模型造成的。#test{margin
-
 閉合CSS浮動元素的幾種方法
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動
閉合CSS浮動元素的幾種方法
按照CSS規范,浮動元素(floats)會被移出文檔流,不會影響到塊狀盒子的布局而只會影響內聯盒子(通常是文本)的排列。因此當其高度超出包含容器時,一般父容器不會自動
-
 何制作一個向各個方向延展box?
在Html中, 如果過你沒有指定一個確定的寬度的話, 塊級元素本身就會在垂直方向上延展. 想象一個無序清單. 這個清單會自己擴展來適應它所有的清單元素. 如果用戶在他們
何制作一個向各個方向延展box?
在Html中, 如果過你沒有指定一個確定的寬度的話, 塊級元素本身就會在垂直方向上延展. 想象一個無序清單. 這個清單會自己擴展來適應它所有的清單元素. 如果用戶在他們
-
 Web標准:文檔類型和網頁浏覽器
原文: http://www.alistapart.com/articles/beyonddoctype作者:Aaron Gustafson 譯者:
Web標准:文檔類型和網頁浏覽器
原文: http://www.alistapart.com/articles/beyonddoctype作者:Aaron Gustafson 譯者:
-
 逐步加強(progressive enhancement)哪去了?
原文:http://www.alistapart.com/articles/fromswitchestotargets作者:Eric Meyer當我讀了一遍Aaron
逐步加強(progressive enhancement)哪去了?
原文:http://www.alistapart.com/articles/fromswitchestotargets作者:Eric Meyer當我讀了一遍Aaron
-
 導致一些問題的overflow
overflow有問題嗎?沒問題。那為什麼說要慎用呢?因為有時會導致一些問題。。。關於overflow:auto的,很多人貪他書寫方便,直接用來清除浮動。但是Firef
導致一些問題的overflow
overflow有問題嗎?沒問題。那為什麼說要慎用呢?因為有時會導致一些問題。。。關於overflow:auto的,很多人貪他書寫方便,直接用來清除浮動。但是Firef
-
 關於CSS控制DIV水平居中問題
關於CSS 控制DIV水平居中問題,我看到很多新人搞不明月。記得第一次看CSS是一個老外寫的書,那個裡面談到居中使用。margin-left:auto;ma
關於CSS控制DIV水平居中問題
關於CSS 控制DIV水平居中問題,我看到很多新人搞不明月。記得第一次看CSS是一個老外寫的書,那個裡面談到居中使用。margin-left:auto;ma
-
 關於DIV+CSS和XHTML+CSS的理解
WEB標准是一系列標准的集合,並不是僅“DIV+CSS”布局就可以實現。以CSS網頁布局只是標准的基礎之一。“DIV+CSS”布局只是一種通俗的稱呼罷了。而我們學習的
關於DIV+CSS和XHTML+CSS的理解
WEB標准是一系列標准的集合,並不是僅“DIV+CSS”布局就可以實現。以CSS網頁布局只是標准的基礎之一。“DIV+CSS”布局只是一種通俗的稱呼罷了。而我們學習的
-
 網頁中Span和Div的區別
Html只是賦予內容的手段,大部分Html標簽都有其意義(標簽p創建段落,h1標簽創建標題等等)的,然而span和div標簽似乎沒有任何內容上的意義,聽起來就像一個泡沫
網頁中Span和Div的區別
Html只是賦予內容的手段,大部分Html標簽都有其意義(標簽p創建段落,h1標簽創建標題等等)的,然而span和div標簽似乎沒有任何內容上的意義,聽起來就像一個泡沫
-
 網頁布局
用CSS 來布局很容易。如果你已經習慣用表格布局的話,起先會感覺比較困難。其實不難,只不過動機不同,並且在實踐中更有意義。你可以把這一頁面的各個部分當作獨立的版塊來看待
網頁布局
用CSS 來布局很容易。如果你已經習慣用表格布局的話,起先會感覺比較困難。其實不難,只不過動機不同,並且在實踐中更有意義。你可以把這一頁面的各個部分當作獨立的版塊來看待
小編推薦
熱門推薦