-
 網頁制作中經常用到的六則代碼技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這
網頁制作中經常用到的六則代碼技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這
-
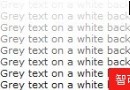
 正確使用字體和顏色 讓網頁內容更易閱讀
正確使用字體和顏色可以讓網頁內容更易閱讀,下面我們來看看具體的優化措施。 留意顏色的對比 對於視力不太好的人或者對於不太好的顯示設備來說,黑地白字或者白底黑字是最
正確使用字體和顏色 讓網頁內容更易閱讀
正確使用字體和顏色可以讓網頁內容更易閱讀,下面我們來看看具體的優化措施。 留意顏色的對比 對於視力不太好的人或者對於不太好的顯示設備來說,黑地白字或者白底黑字是最
-
 解決傾斜鼠標翻轉導航制作麻煩問題
本文中我們通過制作一個傾斜的鼠標翻轉導航為例分析一下,希望可以幫助一些對於鼠標翻轉導航制作上還存在疑問的朋友。 前天網上有個朋友發給我一個頁面讓我幫她看一下為什麼鼠
解決傾斜鼠標翻轉導航制作麻煩問題
本文中我們通過制作一個傾斜的鼠標翻轉導航為例分析一下,希望可以幫助一些對於鼠標翻轉導航制作上還存在疑問的朋友。 前天網上有個朋友發給我一個頁面讓我幫她看一下為什麼鼠
-
 如何用CSS制作橫向菜單?
如何用CSS制作橫向菜單?作者:阿捷 2005-4-11 16:54:52.test2 ul{list-style:none;}.test3 ul{list-style
如何用CSS制作橫向菜單?
如何用CSS制作橫向菜單?作者:阿捷 2005-4-11 16:54:52.test2 ul{list-style:none;}.test3 ul{list-style
-
 巧妙利用CSS自定義網頁下劃線樣式
CSS為網頁設計者們提供了豐富而靈活的頁面元素表現形式的控制手段。但是,或許你可能注意到了,對於下劃線,CSS提供的可選操作卻不是很多。一般情況下,人們看到的下劃線基本
巧妙利用CSS自定義網頁下劃線樣式
CSS為網頁設計者們提供了豐富而靈活的頁面元素表現形式的控制手段。但是,或許你可能注意到了,對於下劃線,CSS提供的可選操作卻不是很多。一般情況下,人們看到的下劃線基本
-
 用CSS控制網頁總體風格
網頁設計中我們通常需要統一網頁的整體風格,統一的風格大部分涉及到網頁中文字屬性、網頁背景色以及鏈接文字屬性等等,如果我們應用CSS來控制這些屬性,會大大提高網頁設計速度
用CSS控制網頁總體風格
網頁設計中我們通常需要統一網頁的整體風格,統一的風格大部分涉及到網頁中文字屬性、網頁背景色以及鏈接文字屬性等等,如果我們應用CSS來控制這些屬性,會大大提高網頁設計速度
-
 Div+CSS網站設計的優點
業界越來越關注DIV+CSS的標准化設計,大到各大門戶網站,小到不計其數的個人網站,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。那麼什麼是D
Div+CSS網站設計的優點
業界越來越關注DIV+CSS的標准化設計,大到各大門戶網站,小到不計其數的個人網站,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。那麼什麼是D
-
 N個input,如何手動移動他的排序
<style> li{ list-style:none; } </style><scr
N個input,如何手動移動他的排序
<style> li{ list-style:none; } </style><scr
-
 鼠標移到圖片上,圖片自動變大
<script language=Javascript type=text/JavaScript src=http://search.mall.dangdang.
鼠標移到圖片上,圖片自動變大
<script language=Javascript type=text/JavaScript src=http://search.mall.dangdang.
-
 推薦一些CSS的“頂級”技巧
Snook.Ca最近給所有的CSSer提出了一些寫CSS時候的“頂級技巧”。 字體大小使用px 在一行內聲明CSS對比下面兩個:以下是引用片段: h2 {fon
推薦一些CSS的“頂級”技巧
Snook.Ca最近給所有的CSSer提出了一些寫CSS時候的“頂級技巧”。 字體大小使用px 在一行內聲明CSS對比下面兩個:以下是引用片段: h2 {fon
-
 徹底弄懂CSS盒子模式(DIV布局快速入門)
如果你想嘗試一下不用表格來排版網頁,而是用CSS來排版你的網頁,也就是常聽的用DIV來編排你的網頁結構,又或者說你想學習網頁標准設計,再或者說你的上司要你改變傳統的表格
徹底弄懂CSS盒子模式(DIV布局快速入門)
如果你想嘗試一下不用表格來排版網頁,而是用CSS來排版你的網頁,也就是常聽的用DIV來編排你的網頁結構,又或者說你想學習網頁標准設計,再或者說你的上司要你改變傳統的表格
-
 z-index在IE中的迷惑
·QQ表情·字體下載·軟件下載·alexa查詢·源碼下載·桌面壁紙 ·史上最便宜的主機空間 ·服務器租用托管首選品牌·服務器托管就
z-index在IE中的迷惑
·QQ表情·字體下載·軟件下載·alexa查詢·源碼下載·桌面壁紙 ·史上最便宜的主機空間 ·服務器租用托管首選品牌·服務器托管就
-
 CSS hack for Firefox IE7 IE6
昨天在設計一個新頁面的時候,發現在Firefox、IE7和IE6的這三款浏覽器有不同的錯位,沒辦法,只能用CSS hack來解決,翻閱以前的收集的舊資料,發現下面的代碼
CSS hack for Firefox IE7 IE6
昨天在設計一個新頁面的時候,發現在Firefox、IE7和IE6的這三款浏覽器有不同的錯位,沒辦法,只能用CSS hack來解決,翻閱以前的收集的舊資料,發現下面的代碼
-
 用CSS畫簡單的圓角
近來總看到圓角:有用圖做的、用JS打出來的。不太願意用,不過有時也是真的沒辦法,這裡介紹一種用CSS畫的簡單的圓角,只用於拋磚引玉,大家可以再發揮。----------
用CSS畫簡單的圓角
近來總看到圓角:有用圖做的、用JS打出來的。不太願意用,不過有時也是真的沒辦法,這裡介紹一種用CSS畫的簡單的圓角,只用於拋磚引玉,大家可以再發揮。----------
-
 九宮格生成腳本
GNineBox的2.1版本,支持Opera。/* =================== GNineBox v2.1 ========================
九宮格生成腳本
GNineBox的2.1版本,支持Opera。/* =================== GNineBox v2.1 ========================
-
 如何實現鼠標經過DIV變色?
<a href=><div><span>合乎</span></div></a>這種寫法是不合規范
如何實現鼠標經過DIV變色?
<a href=><div><span>合乎</span></div></a>這種寫法是不合規范
-
 學習CSS的10大理由
作為一個熱門技術,CSS的發展的確有些緩慢。CSS最早被提議在1994年,最早被浏覽器支持在1996年,CSS一直被力捧為傳統的以Html為基礎的web代碼的繼承者。C
學習CSS的10大理由
作為一個熱門技術,CSS的發展的確有些緩慢。CSS最早被提議在1994年,最早被浏覽器支持在1996年,CSS一直被力捧為傳統的以Html為基礎的web代碼的繼承者。C
-
 Div+CSS布局入門教程(四)
四、頁面制作(1)----用好border和clear 由於找工作找房子的原因,隔了這麼久才能開始寫教程,心裡感覺很對不起一直在關注本站的朋友,今天是找到房子的第二天
Div+CSS布局入門教程(四)
四、頁面制作(1)----用好border和clear 由於找工作找房子的原因,隔了這麼久才能開始寫教程,心裡感覺很對不起一直在關注本站的朋友,今天是找到房子的第二天
-
 Div+CSS布局入門教程(三)
三、頁面頂部制作(1) 當我們寫好了頁面大致的DIV結構後,我們就可以開始細致地對每一個部分進行制作了。 在上一章中我們寫入了一些樣式,那些樣式是為了預覽結構而寫入
Div+CSS布局入門教程(三)
三、頁面頂部制作(1) 當我們寫好了頁面大致的DIV結構後,我們就可以開始細致地對每一個部分進行制作了。 在上一章中我們寫入了一些樣式,那些樣式是為了預覽結構而寫入
-
 Div+CSS基礎教程(二)
二、寫入整體層結構與CSS 接下來我們在桌面新建一個文件夾,命名為“DIV+CSS布局練習”,在文件夾下新建兩個空的記事本文檔,輸入以下內容:程序代碼<!DOC
Div+CSS基礎教程(二)
二、寫入整體層結構與CSS 接下來我們在桌面新建一個文件夾,命名為“DIV+CSS布局練習”,在文件夾下新建兩個空的記事本文檔,輸入以下內容:程序代碼<!DOC
小編推薦
熱門推薦