-
 網頁優化必須做的26件事情
a)准備工作和建立內容 在你注冊域名之前,你就應該記錄下你的想法,應該准備足夠100個網頁的內容。請注意是至少。這100個網頁應該是真正的內容,而不是鏈接頁,關於我
網頁優化必須做的26件事情
a)准備工作和建立內容 在你注冊域名之前,你就應該記錄下你的想法,應該准備足夠100個網頁的內容。請注意是至少。這100個網頁應該是真正的內容,而不是鏈接頁,關於我
-
 網頁設計經驗和技巧總結
■ 網站主題規劃 注意不要讓你的網站主題過於分散。因為網站主題越集中,一般情況下網站所有者在這方面投入的精力會更多,因此所提供信息的質量也會越高。我們知道,搜索引
網頁設計經驗和技巧總結
■ 網站主題規劃 注意不要讓你的網站主題過於分散。因為網站主題越集中,一般情況下網站所有者在這方面投入的精力會更多,因此所提供信息的質量也會越高。我們知道,搜索引
-
 符合web標准的網頁中調用Flash的方法
常有網友提問,如何讓網頁中嵌入的Flash標簽也符合web標准。目前還沒有一個完美的解決辦法,這篇文章中,我們將Flash嵌入標簽寫入JS文件中,通過變量傳遞參數的辦法
符合web標准的網頁中調用Flash的方法
常有網友提問,如何讓網頁中嵌入的Flash標簽也符合web標准。目前還沒有一個完美的解決辦法,這篇文章中,我們將Flash嵌入標簽寫入JS文件中,通過變量傳遞參數的辦法
-
 每個網站都必須具備的幾個重要文件
不管開發 Web 站點所用的是何種內容管理系統或 Web 應用程序框架,都應該涵蓋一些基本要素。能提供精致的用戶界面和豐富的內容固然很棒,但在那之前,首選應該提供用戶
每個網站都必須具備的幾個重要文件
不管開發 Web 站點所用的是何種內容管理系統或 Web 應用程序框架,都應該涵蓋一些基本要素。能提供精致的用戶界面和豐富的內容固然很棒,但在那之前,首選應該提供用戶
-
 在Windows Live Spaces中添加音樂和影像
當新增 Microsoft Windows Media Player PowerToy 到您的Windows Live Spaces分享空間時,訪客即可聽到音樂並看到您
在Windows Live Spaces中添加音樂和影像
當新增 Microsoft Windows Media Player PowerToy 到您的Windows Live Spaces分享空間時,訪客即可聽到音樂並看到您
-
 個人網頁中必不可少的十五大Web API
API全稱是application programming interface即應用編程接口,程序員可以編寫應用和Widget跟頁面的服務器實現交互,API提供了基於w
個人網頁中必不可少的十五大Web API
API全稱是application programming interface即應用編程接口,程序員可以編寫應用和Widget跟頁面的服務器實現交互,API提供了基於w
-
 支招解決:網站本機無法訪問故障
解決127.0.0.1無法訪問和0x800A0046 沒有權限: GetObject的方案 一般,當我們在本機調試ASP動態網頁時,可輸入 ============
支招解決:網站本機無法訪問故障
解決127.0.0.1無法訪問和0x800A0046 沒有權限: GetObject的方案 一般,當我們在本機調試ASP動態網頁時,可輸入 ============
-
 網頁制作中九種用途特效按鈕的代碼
網頁制作中不可避免的要用到按鈕,本文列舉了一些常用的按扭代碼。 查看源代碼以下是引用片段:<input TYPE=button NAME=view
網頁制作中九種用途特效按鈕的代碼
網頁制作中不可避免的要用到按鈕,本文列舉了一些常用的按扭代碼。 查看源代碼以下是引用片段:<input TYPE=button NAME=view
-
 提高網站訪問速度的終極技巧
網站訪問速度可以直接影響到網站的流量,而網站的訪問量幾乎與網站的利益直接掛鉤,因此網站的速度問題成為企業及站長十分關注的問題。現在網站越來越多,不少朋友的網站打開速度很
提高網站訪問速度的終極技巧
網站訪問速度可以直接影響到網站的流量,而網站的訪問量幾乎與網站的利益直接掛鉤,因此網站的速度問題成為企業及站長十分關注的問題。現在網站越來越多,不少朋友的網站打開速度很
-
 網頁制作總結:iframe用法與注意事項
iframe元素的功能是在一個文檔裡內嵌一個文檔,創建一個浮動的幀。iframe是如何控制的很多人並不是十分了解,基本上還處於一個模糊的認識狀態。 &nbs
網頁制作總結:iframe用法與注意事項
iframe元素的功能是在一個文檔裡內嵌一個文檔,創建一個浮動的幀。iframe是如何控制的很多人並不是十分了解,基本上還處於一個模糊的認識狀態。 &nbs
-
 網頁中時間和日期的各種格式的特效代碼
時間和日期在電腦與網絡中的顯示是多種多樣的,電腦開機有時間顯示,有些網頁中也顯示出打開該網頁的時間以及顯示當前的時間。其實,這做起來很簡單,用JavaScript腳本
網頁中時間和日期的各種格式的特效代碼
時間和日期在電腦與網絡中的顯示是多種多樣的,電腦開機有時間顯示,有些網頁中也顯示出打開該網頁的時間以及顯示當前的時間。其實,這做起來很簡單,用JavaScript腳本
-
 制作網頁需要學習哪些技術?
Html 4.01Html是Web的語言,每一個web開發者都需要對它擁有基本的了解。HTML 4.01是重要的Web標准,它與Html 3.2的差異非常之大。當類似f
制作網頁需要學習哪些技術?
Html 4.01Html是Web的語言,每一個web開發者都需要對它擁有基本的了解。HTML 4.01是重要的Web標准,它與Html 3.2的差異非常之大。當類似f
-
 網頁制作中經常用到的六則代碼技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這
網頁制作中經常用到的六則代碼技巧
一.: 表格內的文字不會自動換行,怎麼辦? 有兩種可能的情況: 第一種,你用CSS把表格內文字的字體設置成了英文字體,這樣在DW裡表格內的文字不會自動換行,但這
-
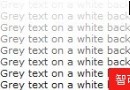
 正確使用字體和顏色 讓網頁內容更易閱讀
正確使用字體和顏色可以讓網頁內容更易閱讀,下面我們來看看具體的優化措施。 留意顏色的對比 對於視力不太好的人或者對於不太好的顯示設備來說,黑地白字或者白底黑字是最
正確使用字體和顏色 讓網頁內容更易閱讀
正確使用字體和顏色可以讓網頁內容更易閱讀,下面我們來看看具體的優化措施。 留意顏色的對比 對於視力不太好的人或者對於不太好的顯示設備來說,黑地白字或者白底黑字是最
-
 解決傾斜鼠標翻轉導航制作麻煩問題
本文中我們通過制作一個傾斜的鼠標翻轉導航為例分析一下,希望可以幫助一些對於鼠標翻轉導航制作上還存在疑問的朋友。 前天網上有個朋友發給我一個頁面讓我幫她看一下為什麼鼠
解決傾斜鼠標翻轉導航制作麻煩問題
本文中我們通過制作一個傾斜的鼠標翻轉導航為例分析一下,希望可以幫助一些對於鼠標翻轉導航制作上還存在疑問的朋友。 前天網上有個朋友發給我一個頁面讓我幫她看一下為什麼鼠
-
 如何用CSS制作橫向菜單?
如何用CSS制作橫向菜單?作者:阿捷 2005-4-11 16:54:52.test2 ul{list-style:none;}.test3 ul{list-style
如何用CSS制作橫向菜單?
如何用CSS制作橫向菜單?作者:阿捷 2005-4-11 16:54:52.test2 ul{list-style:none;}.test3 ul{list-style
-
 巧妙利用CSS自定義網頁下劃線樣式
CSS為網頁設計者們提供了豐富而靈活的頁面元素表現形式的控制手段。但是,或許你可能注意到了,對於下劃線,CSS提供的可選操作卻不是很多。一般情況下,人們看到的下劃線基本
巧妙利用CSS自定義網頁下劃線樣式
CSS為網頁設計者們提供了豐富而靈活的頁面元素表現形式的控制手段。但是,或許你可能注意到了,對於下劃線,CSS提供的可選操作卻不是很多。一般情況下,人們看到的下劃線基本
-
 用CSS控制網頁總體風格
網頁設計中我們通常需要統一網頁的整體風格,統一的風格大部分涉及到網頁中文字屬性、網頁背景色以及鏈接文字屬性等等,如果我們應用CSS來控制這些屬性,會大大提高網頁設計速度
用CSS控制網頁總體風格
網頁設計中我們通常需要統一網頁的整體風格,統一的風格大部分涉及到網頁中文字屬性、網頁背景色以及鏈接文字屬性等等,如果我們應用CSS來控制這些屬性,會大大提高網頁設計速度
-
 Div+CSS網站設計的優點
業界越來越關注DIV+CSS的標准化設計,大到各大門戶網站,小到不計其數的個人網站,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。那麼什麼是D
Div+CSS網站設計的優點
業界越來越關注DIV+CSS的標准化設計,大到各大門戶網站,小到不計其數的個人網站,在Div+CSS標准化的影響下,網頁設計人員已經把這一要求作為行業標准。那麼什麼是D
-
 N個input,如何手動移動他的排序
<style> li{ list-style:none; } </style><scr
N個input,如何手動移動他的排序
<style> li{ list-style:none; } </style><scr
小編推薦
熱門推薦