-
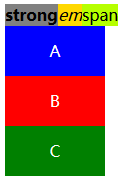
 關於CSS選擇器優先級的判斷題附結果截圖
代碼如下:<span style=font-size:14px;><Html> <head> <style type=text
關於CSS選擇器優先級的判斷題附結果截圖
代碼如下:<span style=font-size:14px;><Html> <head> <style type=text
-
 獲取元素位置的position()與offset()方法區別介紹
使用jQuery獲取元素位置時,我們會使用position()或offset()方法,兩個方法都返回一個包含兩個屬性的對象-左邊距和上邊距,它們兩個的不同點在於位置的相
獲取元素位置的position()與offset()方法區別介紹
使用jQuery獲取元素位置時,我們會使用position()或offset()方法,兩個方法都返回一個包含兩個屬性的對象-左邊距和上邊距,它們兩個的不同點在於位置的相
-
 Less裡css表達式的寫法示例介紹
項目中用的grunt-contrib-less, 寫了以下less代碼 復制代碼代碼如下:.mapfix{ position: fixed; top:10px; wid
Less裡css表達式的寫法示例介紹
項目中用的grunt-contrib-less, 寫了以下less代碼 復制代碼代碼如下:.mapfix{ position: fixed; top:10px; wid
-
 css中postion的fixed與absolute區別詳解
一直對positon的幾個定位方式不是特別理解,記錄下fixed固定定位,參照位置是浏覽器窗口的左上角,即坐標點為(0px, 0px)absolute絕對定位,參展位置
css中postion的fixed與absolute區別詳解
一直對positon的幾個定位方式不是特別理解,記錄下fixed固定定位,參照位置是浏覽器窗口的左上角,即坐標點為(0px, 0px)absolute絕對定位,參展位置
-
 通過CSS規則禁止選中文字的實現代碼
語法 Formal syntax: none | text | all | element復制代碼代碼如下:(-prefix-)user-select: none;(-
通過CSS規則禁止選中文字的實現代碼
語法 Formal syntax: none | text | all | element復制代碼代碼如下:(-prefix-)user-select: none;(-
-
 div css布局命名時盡量避免下劃線
一直習慣了在命名CSS樣式名時使用下劃線“_”做為單詞的分隔符,這也是在寫JS時慣用的寫法。用過CSS hack的朋友應該知道,用下劃線命名也是一種hack,如使用“_
div css布局命名時盡量避免下劃線
一直習慣了在命名CSS樣式名時使用下劃線“_”做為單詞的分隔符,這也是在寫JS時慣用的寫法。用過CSS hack的朋友應該知道,用下劃線命名也是一種hack,如使用“_
-
 用clearfix:after消除css浮動解決外部div不能撐開問題
在寫Html代碼的時候,創造在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣式,則外部的容器DIV因為內部沒
用clearfix:after消除css浮動解決外部div不能撐開問題
在寫Html代碼的時候,創造在Firefox等符合W3C標准的浏覽器中,如果有一個DIV作為外部容器,內部的DIV如果設置了float樣式,則外部的容器DIV因為內部沒
-
 CSS控制圖片和文字在同一行顯示且對齊的3種方法
初學css的新手朋友經常會遇到一個問題,當文字和圖片出現在同一行或者同一個div裡面的時候,在浏覽器中運行出來的顯示效果往往是在不同的行,那麼我們怎麼才能在css中控制
CSS控制圖片和文字在同一行顯示且對齊的3種方法
初學css的新手朋友經常會遇到一個問題,當文字和圖片出現在同一行或者同一個div裡面的時候,在浏覽器中運行出來的顯示效果往往是在不同的行,那麼我們怎麼才能在css中控制
-
 css 調試方法與經驗總結
本總結不斷更新,主要記錄本人調試過程中所終結的經驗與方法。 畢竟本人不是做浏覽器前端的,所以如有不詳敬請見諒。 CSS關系到界面的美觀,有時候功能實現了。界面確丑到沒人
css 調試方法與經驗總結
本總結不斷更新,主要記錄本人調試過程中所終結的經驗與方法。 畢竟本人不是做浏覽器前端的,所以如有不詳敬請見諒。 CSS關系到界面的美觀,有時候功能實現了。界面確丑到沒人
-
 對CSS中的Position、Float屬性的一些深入探討
本文主要探討點:1.Position、Float屬性的基本使用方法2.Position、Float屬性對元素所造成的影響3.Position、Float屬性交叉使用上面
對CSS中的Position、Float屬性的一些深入探討
本文主要探討點:1.Position、Float屬性的基本使用方法2.Position、Float屬性對元素所造成的影響3.Position、Float屬性交叉使用上面
-
 CSS樣式簡單實現Table沒有外邊框只有內邊框
效果圖: 實現方法: 復制代碼代碼如下:<!DOCTYPE Html> <Html> <head> <meta charse
CSS樣式簡單實現Table沒有外邊框只有內邊框
效果圖: 實現方法: 復制代碼代碼如下:<!DOCTYPE Html> <Html> <head> <meta charse
-
 CSS強制中英文換行與不換行 強制英文換行示例
1. Word-break:break-all;只對英文起作用,以字母作為換行依據 2. word-wrap:break-Word; 只對英文起作用,以單詞作為換行依據
CSS強制中英文換行與不換行 強制英文換行示例
1. Word-break:break-all;只對英文起作用,以字母作為換行依據 2. word-wrap:break-Word; 只對英文起作用,以單詞作為換行依據
-
 用CSS讓按鈕居中顯示的思路及代碼
就是做到類似於下圖這種效果 通過簡單的CSS樣式就可以實現 復制代碼代碼如下:<div style=margin:0 auto;width:200px;>
用CSS讓按鈕居中顯示的思路及代碼
就是做到類似於下圖這種效果 通過簡單的CSS樣式就可以實現 復制代碼代碼如下:<div style=margin:0 auto;width:200px;>
-
 IE6與CSS樣式兼容問題匯總
1、PNG半透明圖片的問題 雖然可以通過JS等方式解決,但依然存在載入速度等問題,所以,這個上能不要用還是盡量不要用。以達到網站最大優化。 2、IE6下的圓角 IE6不
IE6與CSS樣式兼容問題匯總
1、PNG半透明圖片的問題 雖然可以通過JS等方式解決,但依然存在載入速度等問題,所以,這個上能不要用還是盡量不要用。以達到網站最大優化。 2、IE6下的圓角 IE6不
-
 各種浏覽器下常見css的兼容問題集錦
下面我們來處理幾個常見的CSS兼容性問題一、鏈接的虛線框問題復制代碼代碼如下:<!-- Html --><a class=noDashedBox hr
各種浏覽器下常見css的兼容問題集錦
下面我們來處理幾個常見的CSS兼容性問題一、鏈接的虛線框問題復制代碼代碼如下:<!-- Html --><a class=noDashedBox hr
-
 CSS樣式重置代碼
代碼如下:/* Html5doctor.com Reset Stylesheetv1.6.1Last Updated: 2010-09-17Author: Richar
CSS樣式重置代碼
代碼如下:/* Html5doctor.com Reset Stylesheetv1.6.1Last Updated: 2010-09-17Author: Richar
-
 css的pointer鼠標類型詳解(支持IE,firefox,chrome)
是否曾經有過這樣的經歷:把一個元素置於另一個元素之上,而希望下面的那個元素成為可點擊的?現在,利用CSS的pointer-events屬性即可做到。CSS pointe
css的pointer鼠標類型詳解(支持IE,firefox,chrome)
是否曾經有過這樣的經歷:把一個元素置於另一個元素之上,而希望下面的那個元素成為可點擊的?現在,利用CSS的pointer-events屬性即可做到。CSS pointe
-
 CSS定義超鏈接樣式的順序及四個偽類的用法示例介紹
CSS為一些特殊效果准備了特定的工具,我們稱之為“偽類”。其中有幾項是我們經常用到的,下面我們就詳細介紹一下經常用於定義鏈接樣式的四個偽類,它們分別是: :link :
CSS定義超鏈接樣式的順序及四個偽類的用法示例介紹
CSS為一些特殊效果准備了特定的工具,我們稱之為“偽類”。其中有幾項是我們經常用到的,下面我們就詳細介紹一下經常用於定義鏈接樣式的四個偽類,它們分別是: :link :
-
 一個關於css中margin-right沒有效果的問題
今天在群裡面,有人拋出了一個關於css中margin-right沒有效果的問題。CSS代碼和Html代碼如下: 復制代碼代碼如下:.style1{ width:400p
一個關於css中margin-right沒有效果的問題
今天在群裡面,有人拋出了一個關於css中margin-right沒有效果的問題。CSS代碼和Html代碼如下: 復制代碼代碼如下:.style1{ width:400p
-
 從可維護性角度考慮css的!important規則的可用性
最近在做項目中發現很多CSS代碼裡面都使用!important去覆蓋原有高優先級的樣式。按照常理來說,越是靈活的東西,需要做的工作就會更多。所以想當然的認為像!impo
從可維護性角度考慮css的!important規則的可用性
最近在做項目中發現很多CSS代碼裡面都使用!important去覆蓋原有高優先級的樣式。按照常理來說,越是靈活的東西,需要做的工作就會更多。所以想當然的認為像!impo
小編推薦
熱門推薦