-
 CSS3邊框
CSS3提供了新的邊框 ,其中,有圓形邊框,邊框的顏色也是非常有趣。 Mozila / Firefox已經支持該特性,你可以創造很酷的邊框。請看一個例子:在Mozill
CSS3邊框
CSS3提供了新的邊框 ,其中,有圓形邊框,邊框的顏色也是非常有趣。 Mozila / Firefox已經支持該特性,你可以創造很酷的邊框。請看一個例子:在Mozill
-
 CSS3 RGBA等於RGB加上opacity嗎?
在我們前端設計裡有兩篇教程: CSS3 RGBA colors使用說明 CSS3中opacity屬性學習與實踐,他們公別介紹了RGBA,RGB,opacity的用法,這
CSS3 RGBA等於RGB加上opacity嗎?
在我們前端設計裡有兩篇教程: CSS3 RGBA colors使用說明 CSS3中opacity屬性學習與實踐,他們公別介紹了RGBA,RGB,opacity的用法,這
-
 利用css3的transition實現slide
最近感覺自己對CSS3動畫一知半解,沒有去認真揣測其中參數的含義。今天利用空閒時間,先從常用的transition來入手。 Transition對應的CSS屬性列表:
利用css3的transition實現slide
最近感覺自己對CSS3動畫一知半解,沒有去認真揣測其中參數的含義。今天利用空閒時間,先從常用的transition來入手。 Transition對應的CSS屬性列表:
-
 CSS3改變選中文本的默認樣式
浏覽器選中文字的默認樣式每種浏覽器的默認樣式都不太一樣,我用的是xp(我們就以xp 默認主題),當網頁先中文後默認的背景色是一種藍色,不同浏覽器的顏色有些許差異,但大致
CSS3改變選中文本的默認樣式
浏覽器選中文字的默認樣式每種浏覽器的默認樣式都不太一樣,我用的是xp(我們就以xp 默認主題),當網頁先中文後默認的背景色是一種藍色,不同浏覽器的顏色有些許差異,但大致
-
 CSS3文字 漸變內發光投影效果
前陣子做了個css3文字效果,涉及CSS3投影,漸變,蒙版,偽類等知識點,現在寫下設計思路,僅供參考。發個效果圖大家看先: 投影shadowbox-shadow 一
CSS3文字 漸變內發光投影效果
前陣子做了個css3文字效果,涉及CSS3投影,漸變,蒙版,偽類等知識點,現在寫下設計思路,僅供參考。發個效果圖大家看先: 投影shadowbox-shadow 一
-
 css3減少用photoshop處理圖片的繁瑣
篇文章其實沒有什麼特別之處,只是為了讓大家在做頁面設計的時候靈活應用css3的新特性,轉變我們以前在前端設計中的做法,我們以一個按鈕為例,來說明CSS3可減少我們設計在
css3減少用photoshop處理圖片的繁瑣
篇文章其實沒有什麼特別之處,只是為了讓大家在做頁面設計的時候靈活應用css3的新特性,轉變我們以前在前端設計中的做法,我們以一個按鈕為例,來說明CSS3可減少我們設計在
-
 Color Values顏色取值方法問題
css顏色取值,大家對於CSS2版本以下顏色名稱、十六進制技法、rgb記法。 以上取值記法大家都和你熟悉,CSS3又有什麼更另類的取值方法呢? RGBA、HSL、H
Color Values顏色取值方法問題
css顏色取值,大家對於CSS2版本以下顏色名稱、十六進制技法、rgb記法。 以上取值記法大家都和你熟悉,CSS3又有什麼更另類的取值方法呢? RGBA、HSL、H
-
 用CSS3做線性漸變效果
為了顯示一個漸變而專門制作一個圖片的做法是不靈活的,而且很快會成為一種不好的做法。但是遺憾的是,截至寫這篇文章,可能還必須這樣做,但是希望不會持續太久。多虧Firefo
用CSS3做線性漸變效果
為了顯示一個漸變而專門制作一個圖片的做法是不靈活的,而且很快會成為一種不好的做法。但是遺憾的是,截至寫這篇文章,可能還必須這樣做,但是希望不會持續太久。多虧Firefo
-
 用純CSS代碼打造的知美網站LOGO圖形
<!DOCTYPE Html><Html><head><meta http-equiv=Content-Type conten
用純CSS代碼打造的知美網站LOGO圖形
<!DOCTYPE Html><Html><head><meta http-equiv=Content-Type conten
-
 CSS 數字外框效果
效果CSS 數字外框效果代碼CSS 代碼:li { float:left; overflow:hidden; margin-left:3px;
CSS 數字外框效果
效果CSS 數字外框效果代碼CSS 代碼:li { float:left; overflow:hidden; margin-left:3px;
-
 CSS 列表的標識
這一節唯一我們將要討論的是如何用 CSS 來改變列表 前的標識。我們知道有兩種列表:有序和無序。有序 列表用阿拉伯數字為標識, 無序列表用黑色小圓圈來 做標識。用 CS
CSS 列表的標識
這一節唯一我們將要討論的是如何用 CSS 來改變列表 前的標識。我們知道有兩種列表:有序和無序。有序 列表用阿拉伯數字為標識, 無序列表用黑色小圓圈來 做標識。用 CS
-
 CSS 控制字體
字形CSS 用來控制字形的性質是 font-family. 你可以用它來決定任何一個元素中文字的字形. 比如 P.v {font-family: Verdana}H2.
CSS 控制字體
字形CSS 用來控制字形的性質是 font-family. 你可以用它來決定任何一個元素中文字的字形. 比如 P.v {font-family: Verdana}H2.
-
 css應用:單擊table,使點擊的行變色
代碼如下: <script> function bgChange(obj) { objobj.bgColor=obj.bgColor==?#B6DC73:;
css應用:單擊table,使點擊的行變色
代碼如下: <script> function bgChange(obj) { objobj.bgColor=obj.bgColor==?#B6DC73:;
-
 DIV不換行的方法
DIV不換行的方法,如下代碼:<Html> <head> <title>DIV不換行的方法 - www.cxybl.com</
DIV不換行的方法
DIV不換行的方法,如下代碼:<Html> <head> <title>DIV不換行的方法 - www.cxybl.com</
-
 css命名規則:圖片切圖轉網頁的代碼規范
文章簡介:網頁切圖過程中div+CSS命名規則.網上整理的比較好的css命名規則,為CSS代碼的規范化做參考,增加代碼的可讀性。id的命名: (1)頁面結構 容器: c
css命名規則:圖片切圖轉網頁的代碼規范
文章簡介:網頁切圖過程中div+CSS命名規則.網上整理的比較好的css命名規則,為CSS代碼的規范化做參考,增加代碼的可讀性。id的命名: (1)頁面結構 容器: c
-
 CSS實例教程;使用:before和:after插入內容
文章簡介:我們使用:before來在元素的前面插入內容,使用:after在元素的後面插入內容(兼容浏覽器:Firefox、Chrome、safari、Opera、IE8
CSS實例教程;使用:before和:after插入內容
文章簡介:我們使用:before來在元素的前面插入內容,使用:after在元素的後面插入內容(兼容浏覽器:Firefox、Chrome、safari、Opera、IE8
-
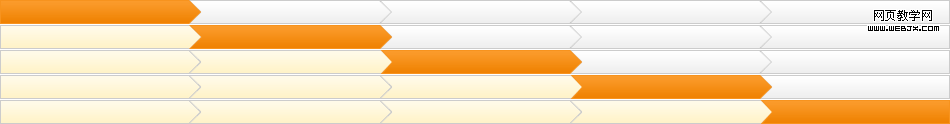
 網頁進度條設計:全兼容且自適應的進度條
文章簡介:網頁進度條設計:全兼容且自適應的進度條.在做這個東西之前,我們需要了解基本的信息:是否為靜態加載?(是) 有多少種狀態?(三種基本狀態:默認、當前、已完成)
網頁進度條設計:全兼容且自適應的進度條
文章簡介:網頁進度條設計:全兼容且自適應的進度條.在做這個東西之前,我們需要了解基本的信息:是否為靜態加載?(是) 有多少種狀態?(三種基本狀態:默認、當前、已完成)
-
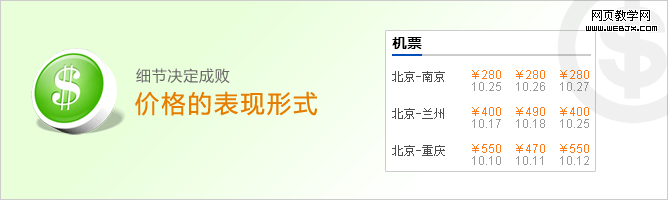
 網頁細節設計:網頁中價格標示的設計方法
文章簡介:細節決定成敗-價格的表現形式. 兩周前逛浦東Apple Store,因為看上MacBook Air糾結著要攢幾個月的錢而注目價格良久:先感謝MH同學的職業敏感
網頁細節設計:網頁中價格標示的設計方法
文章簡介:細節決定成敗-價格的表現形式. 兩周前逛浦東Apple Store,因為看上MacBook Air糾結著要攢幾個月的錢而注目價格良久:先感謝MH同學的職業敏感
-
 網頁設計經驗分享;沒有CSS時網頁的可看性
文章簡介:網頁設計經驗分享;沒有CSS時網頁的可看性.先上示例,首頁酒店模塊的效果圖如下: 代碼結構如下:<dl>< dt>酒店</dt&
網頁設計經驗分享;沒有CSS時網頁的可看性
文章簡介:網頁設計經驗分享;沒有CSS時網頁的可看性.先上示例,首頁酒店模塊的效果圖如下: 代碼結構如下:<dl>< dt>酒店</dt&
-
 CSS網頁設計實例:商旅網首頁的標簽切換
文章簡介:CSS網頁設計實例:商旅網首頁的標簽切換. 上個月的項目了。。。標簽切換有很多方法可以實現,這裡貼一段我個人很喜歡用的代碼:<ul class=“tab
CSS網頁設計實例:商旅網首頁的標簽切換
文章簡介:CSS網頁設計實例:商旅網首頁的標簽切換. 上個月的項目了。。。標簽切換有很多方法可以實現,這裡貼一段我個人很喜歡用的代碼:<ul class=“tab
小編推薦
熱門推薦