-
 CSS3實例教程:探索cal()功能
文章簡介:CSS3中有很多的隱藏的模塊與功能。在這裡我們將探索cal()功能;這個功能可能會改變你以前設計布局的方式.CSS3中有很多的隱藏的模塊與功能。在這裡我們將探
CSS3實例教程:探索cal()功能
文章簡介:CSS3中有很多的隱藏的模塊與功能。在這裡我們將探索cal()功能;這個功能可能會改變你以前設計布局的方式.CSS3中有很多的隱藏的模塊與功能。在這裡我們將探
-
 CSS3實例學習教程:data類型的Url
文章簡介:小例子:下面這個Html代碼可以在支持data類型Url的浏覽器中運行,例如Firefox。所謂data類型的Url格式,是在RFC2397中 提出的,目的對
CSS3實例學習教程:data類型的Url
文章簡介:小例子:下面這個Html代碼可以在支持data類型Url的浏覽器中運行,例如Firefox。所謂data類型的Url格式,是在RFC2397中 提出的,目的對
-
 CSS3實例教程:使用border
文章簡介:熟練使用border-radius.這個實例的目的:熟練使用border-radius涉及的屬性:border-radius 、linear-gradIEnt
CSS3實例教程:使用border
文章簡介:熟練使用border-radius.這個實例的目的:熟練使用border-radius涉及的屬性:border-radius 、linear-gradIEnt
-
 CSS網頁制作技巧:文字圖片水平對齊vertical
文章簡介:vertical-align 圖片文字水平對齊分析.最近接觸了許多 關於圖片文字水平對齊的需求,然後發現如果單單將vertical-align 設置為midd
CSS網頁制作技巧:文字圖片水平對齊vertical
文章簡介:vertical-align 圖片文字水平對齊分析.最近接觸了許多 關於圖片文字水平對齊的需求,然後發現如果單單將vertical-align 設置為midd
-
 網頁制作技巧:獲取頁面可視區域的高度
文章簡介:獲取頁面可視區域高度,獲取頁面高度,獲取滾動條滾動上去的頁面高度.function getWH(){ var wh = {}; Height Width.re
網頁制作技巧:獲取頁面可視區域的高度
文章簡介:獲取頁面可視區域高度,獲取頁面高度,獲取滾動條滾動上去的頁面高度.function getWH(){ var wh = {}; Height Width.re
-
 CSS網頁制作技巧教程:margin在IE中的表現
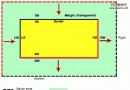
文章簡介:margin用法小結. margin的位移方向是指margin數值為正值時候的情形,如果是負值則位移方向相反。如上圖所示:黃色子元素盒的margin-top,
CSS網頁制作技巧教程:margin在IE中的表現
文章簡介:margin用法小結. margin的位移方向是指margin數值為正值時候的情形,如果是負值則位移方向相反。如上圖所示:黃色子元素盒的margin-top,
-
 CSS3網頁制作技巧:css3多重背景
文章簡介:css3以下版本的background只能單獨對一張圖片進行背景設置、平鋪方式、背景位置。而在css3賦予了它更大的權利,可以設置更多背景圖片,這就是今天要說
CSS3網頁制作技巧:css3多重背景
文章簡介:css3以下版本的background只能單獨對一張圖片進行背景設置、平鋪方式、背景位置。而在css3賦予了它更大的權利,可以設置更多背景圖片,這就是今天要說
-
 CSS網頁制作:各式各樣的按鈕制作方式
文章簡介:CSS網頁制作:各式各樣的按鈕制作方式。按鈕整理網頁中通過鏈接來實現頁面的跳轉,鏈接的重要表現形式就是按鈕將各式各樣的按鈕制作方式整理一下。1,網頁中默認的按
CSS網頁制作:各式各樣的按鈕制作方式
文章簡介:CSS網頁制作:各式各樣的按鈕制作方式。按鈕整理網頁中通過鏈接來實現頁面的跳轉,鏈接的重要表現形式就是按鈕將各式各樣的按鈕制作方式整理一下。1,網頁中默認的按
-
 CSS網頁制作技巧:背景圖片定位
文章簡介:三、 背景圖片定位決定因素:a. 設置背景圖片容器的大小(寬度和高度)b. 首先要定義背景圖片(background-image)c. 其次是背景圖片是否重復
CSS網頁制作技巧:背景圖片定位
文章簡介:三、 背景圖片定位決定因素:a. 設置背景圖片容器的大小(寬度和高度)b. 首先要定義背景圖片(background-image)c. 其次是背景圖片是否重復
-
 制作網頁新聞框:CSS相對與絕對的方法
文章簡介:CSS使用相對與絕對制作常用新聞框,JQuery附加標題前標點。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
制作網頁新聞框:CSS相對與絕對的方法
文章簡介:CSS使用相對與絕對制作常用新聞框,JQuery附加標題前標點。<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0
-
 CSS網頁布局避免濫用div元素
文章簡介:CSS網頁布局應該避免濫用div元素一直是我們倡導的,以合適的Html標簽組織文檔是CSS網頁布局的基??/font> CSS網頁布局應該避免濫用div
CSS網頁布局避免濫用div元素
文章簡介:CSS網頁布局應該避免濫用div元素一直是我們倡導的,以合適的Html標簽組織文檔是CSS網頁布局的基??/font> CSS網頁布局應該避免濫用div
-
 IE6不兼容position:fixed屬性的解決辦法
文章簡介:IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行!IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行!
IE6不兼容position:fixed屬性的解決辦法
文章簡介:IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行!IE6下不兼容position:fixed屬性!在網上也看了一些資料還是不行!
-
 CSS cursor 屬性 鼠標樣式
浏覽器支持所有主流浏覽器都支持 cursor 屬性。注釋:Opera 9.3 和 Safari 3 不支持 url 值。注釋:任何版本的 Internet Explor
CSS cursor 屬性 鼠標樣式
浏覽器支持所有主流浏覽器都支持 cursor 屬性。注釋:Opera 9.3 和 Safari 3 不支持 url 值。注釋:任何版本的 Internet Explor
-
 CSS常見內聯元素和塊級元素
【塊元素(block element) 】* address - 地址 * blockquote - 塊引用 * center - 舉中對齊塊 * dir - 目錄列表
CSS常見內聯元素和塊級元素
【塊元素(block element) 】* address - 地址 * blockquote - 塊引用 * center - 舉中對齊塊 * dir - 目錄列表
-
 CSS定義1px高度的div
div.lihe{ font-size:1px; line-height:1px; height:1px;}這個應用的比較多的就是火狐浏覽器的清除浮動:.clear{c
CSS定義1px高度的div
div.lihe{ font-size:1px; line-height:1px; height:1px;}這個應用的比較多的就是火狐浏覽器的清除浮動:.clear{c
-
 img標簽下多余空白的解決方法
在進行頁面的CSS.sHtml target=_blank >div CSS排版時,遇到IE6(當然有時Firefox下也會偶遇)浏覽器中的圖片元素img下出現多
img標簽下多余空白的解決方法
在進行頁面的CSS.sHtml target=_blank >div CSS排版時,遇到IE6(當然有時Firefox下也會偶遇)浏覽器中的圖片元素img下出現多
-
 input鏈接方式全攻略
1.鏈接到某頁 <input type=button name=Submit value=確 定 class=btn onclick=location.href=
input鏈接方式全攻略
1.鏈接到某頁 <input type=button name=Submit value=確 定 class=btn onclick=location.href=
-
 認識CSS樣式clip: 認識隱藏頁面元素
在頁面上,我們經常會用到radio, 比如性別:男,女,保密.但我們不喜歡默認的radio樣式!我們會用其他的來替代.我最初的做法是, 用label顯示,設置radio
認識CSS樣式clip: 認識隱藏頁面元素
在頁面上,我們經常會用到radio, 比如性別:男,女,保密.但我們不喜歡默認的radio樣式!我們會用其他的來替代.我最初的做法是, 用label顯示,設置radio
-
 css3對background屬性調整與增強
CSS3對於backgrounds做了一些修改,最明顯的一個就是采用設置多背景,不但添加了4個新屬性,並且還對目前的屬性進行了調整增強。1、多個背景圖片在css3裡面,
css3對background屬性調整與增強
CSS3對於backgrounds做了一些修改,最明顯的一個就是采用設置多背景,不但添加了4個新屬性,並且還對目前的屬性進行了調整增強。1、多個背景圖片在css3裡面,
-
 CSS3教程:邊框半徑和圓角
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。跨浏覽
CSS3教程:邊框半徑和圓角
頁面中圓角的實現是個很頭疼的問題,雖然現在有很多種實現方法,但是都是比較麻煩的。在本文中,讓我們看看如何使用CSS3 border-radius來實現圓角DIV。跨浏覽
小編推薦
熱門推薦