-
 CSS3網頁制作實例:鼠標經過圖標動畫效果
文章簡介:今天就為大家分享一組時尚而簡單的鼠標經過圖標動畫效果。主要的原理是當經過圖標或觸發其偽元素時,利用css的transitions和animations屬性,來
CSS3網頁制作實例:鼠標經過圖標動畫效果
文章簡介:今天就為大家分享一組時尚而簡單的鼠標經過圖標動畫效果。主要的原理是當經過圖標或觸發其偽元素時,利用css的transitions和animations屬性,來
-
 CSS3網頁制作實例:純CSS3打造的精致時鐘
文章簡介:在css3的渲染下,擁有華麗的視覺界面,這個純CSS3精致時鐘,你值得擁有!今天為大家分享一個純CSS3打造的精致時鐘,沒有用到任何的圖片和 JS 。該時鐘有
CSS3網頁制作實例:純CSS3打造的精致時鐘
文章簡介:在css3的渲染下,擁有華麗的視覺界面,這個純CSS3精致時鐘,你值得擁有!今天為大家分享一個純CSS3打造的精致時鐘,沒有用到任何的圖片和 JS 。該時鐘有
-
 css3和js網頁制作實例:網頁頭像展示效果
文章簡介:今天就為大家分享一個非常有創意的CSS3頭像展示效果,交互性強,是一個基於css3和JS來實現的,代碼量不多,但是最終的效果卻很讓人贊歎,所以特別推薦給大家。
css3和js網頁制作實例:網頁頭像展示效果
文章簡介:今天就為大家分享一個非常有創意的CSS3頭像展示效果,交互性強,是一個基於css3和JS來實現的,代碼量不多,但是最終的效果卻很讓人贊歎,所以特別推薦給大家。
-
 圖片向左滾動代碼: 圖片向左滾動新代碼
其中的-3是為了彌補IE下抖一下的問題在火狐下是-7<style type=text/CSS><!--#demo {overflow:hidden;b
圖片向左滾動代碼: 圖片向左滾動新代碼
其中的-3是為了彌補IE下抖一下的問題在火狐下是-7<style type=text/CSS><!--#demo {overflow:hidden;b
-
 css3 loading: 3款漂亮的CSS3 Loading動畫實例教程
Html第1個例子中的Html標記非常簡單,我們在頁面上創建了一個ul列表標記,並在其內部創建了幾個div來控制它的總體進度動畫,代碼如下: 1234567891011
css3 loading: 3款漂亮的CSS3 Loading動畫實例教程
Html第1個例子中的Html標記非常簡單,我們在頁面上創建了一個ul列表標記,並在其內部創建了幾個div來控制它的總體進度動畫,代碼如下: 1234567891011
-
 css技巧: 10個非常不錯的CSS技巧
在這裡,巧妙的運用CSS的技巧,可以讓你不用修改Html就能得到很好的博客或者模板外觀。我收集了一些非常有用的CSS技巧讓我們設計博客時更炫更酷。設計模版和博客主題時,
css技巧: 10個非常不錯的CSS技巧
在這裡,巧妙的運用CSS的技巧,可以讓你不用修改Html就能得到很好的博客或者模板外觀。我收集了一些非常有用的CSS技巧讓我們設計博客時更炫更酷。設計模版和博客主題時,
-
 css : CSS簡析
級聯樣式表(Cascading Style Sheet)簡稱“CSS”,通常又稱為“風格樣式表(StyleSheet)”,它是用來進行網頁風格設計的。基本的理解就是將樣
css : CSS簡析
級聯樣式表(Cascading Style Sheet)簡稱“CSS”,通常又稱為“風格樣式表(StyleSheet)”,它是用來進行網頁風格設計的。基本的理解就是將樣
-
 css學習筆記2
當同一個 Html 元素被不止一個樣式定義時,會使用哪個樣式呢?一般而言,所有的樣式會根據下面的規則層疊於一個新的虛擬樣式表中,其中數字 4 擁有最高的優先權。浏覽器缺
css學習筆記2
當同一個 Html 元素被不止一個樣式定義時,會使用哪個樣式呢?一般而言,所有的樣式會根據下面的規則層疊於一個新的虛擬樣式表中,其中數字 4 擁有最高的優先權。浏覽器缺
-
 div css浏覽器兼容: Html結合CSS,讓DIV始終在浏覽器的最下面,不受其他..
/* ========================== 【底部DIV】 CSS 代碼 =========================== */.bottom{p
div css浏覽器兼容: Html結合CSS,讓DIV始終在浏覽器的最下面,不受其他..
/* ========================== 【底部DIV】 CSS 代碼 =========================== */.bottom{p
-
 CSS預處理器語言sass語法:學習sass語法
文章簡介:其實現在的Sass已經有了兩套語法規則:一個依舊是用縮進作為分隔符來區分代碼塊的;另一套規則和CSS一樣采用了大括號({})作為分隔符。後一種語法規則又名SC
CSS預處理器語言sass語法:學習sass語法
文章簡介:其實現在的Sass已經有了兩套語法規則:一個依舊是用縮進作為分隔符來區分代碼塊的;另一套規則和CSS一樣采用了大括號({})作為分隔符。後一種語法規則又名SC
-
 CSS框架:Yahoo!Normalize.CSS Pure
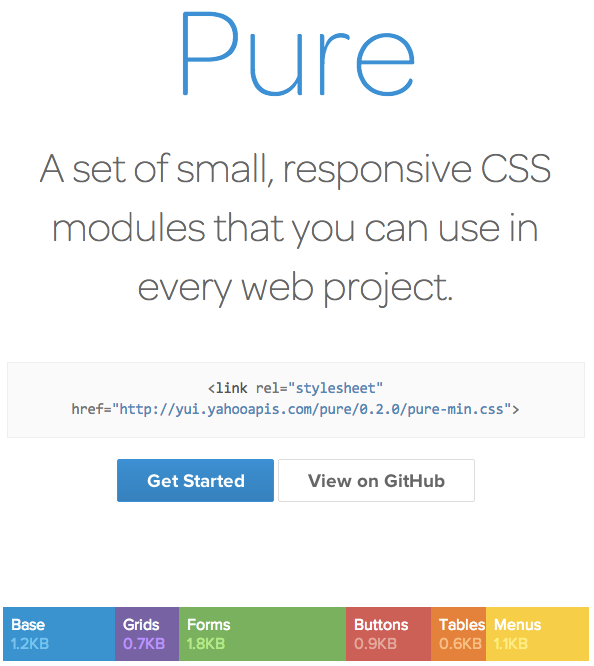
文章簡介:Yahoo! 出品的 CSS 框架。Pure 這個 CSS 框架是響應式布局,並且定義了 排版,網格,表單,按鈕,表格和導航等樣式。使用非常簡單,並且整個框架
CSS框架:Yahoo!Normalize.CSS Pure
文章簡介:Yahoo! 出品的 CSS 框架。Pure 這個 CSS 框架是響應式布局,並且定義了 排版,網格,表單,按鈕,表格和導航等樣式。使用非常簡單,並且整個框架
-
 CSS網格布局:制作網頁圖片幻燈圖庫特效
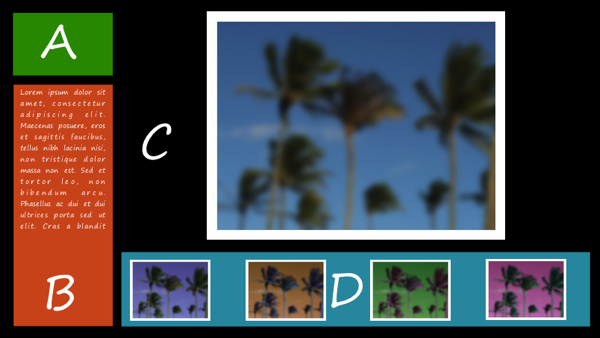
文章簡介:這裡我們指導您使用網格布局來創建一個圖片游覽庫的燈箱效果。我們使用網格布局組織頁面的內容,和用媒體查詢來優化布局,用於橫屏豎屏都能查看。在豎屏中,浏覽器高度大
CSS網格布局:制作網頁圖片幻燈圖庫特效
文章簡介:這裡我們指導您使用網格布局來創建一個圖片游覽庫的燈箱效果。我們使用網格布局組織頁面的內容,和用媒體查詢來優化布局,用於橫屏豎屏都能查看。在豎屏中,浏覽器高度大
-
 解析css文件:谷歌插件調試和火狐插件調試
文章簡介:如需調試功能,請在編譯輸出的時候輸出debug信息,那樣解析的css文件中就會包含debug信息,然後通過firebug或谷歌的調試工具就可以定位到我們編輯的
解析css文件:谷歌插件調試和火狐插件調試
文章簡介:如需調試功能,請在編譯輸出的時候輸出debug信息,那樣解析的css文件中就會包含debug信息,然後通過firebug或谷歌的調試工具就可以定位到我們編輯的
-
 優化JS和CSS更快地下載網頁圖片
文章簡介:我關注JS和CSS的重點也是如何能夠更快地下載圖片。圖片是用戶可以直觀看到的。他們並不會關注JS和CSS。確實,JS和CSS會影響圖片內容的展示,尤其是會影響
優化JS和CSS更快地下載網頁圖片
文章簡介:我關注JS和CSS的重點也是如何能夠更快地下載圖片。圖片是用戶可以直觀看到的。他們並不會關注JS和CSS。確實,JS和CSS會影響圖片內容的展示,尤其是會影響
-
 CSS3代碼實例:CSS3制作網頁登陸表單
文章簡介:這個表單效果是很普通,但其制作采用的方法卻很有創新,其中用到老技術的是@font-face制作icon、box-shadow制作陰影等,最亮點是使用了calc
CSS3代碼實例:CSS3制作網頁登陸表單
文章簡介:這個表單效果是很普通,但其制作采用的方法卻很有創新,其中用到老技術的是@font-face制作icon、box-shadow制作陰影等,最亮點是使用了calc
-
 CSS3 Grid布局:CSS3網格布局讓內容優先
文章簡介:使用CSS3 Grid布局實現內容優先.浏覽器支持許多CSS3的模塊,幫助我們解決我們習慣於使用圖片的CSS效果。崛起的移動浏覽器和響應式網頁設計概念給了我們
CSS3 Grid布局:CSS3網格布局讓內容優先
文章簡介:使用CSS3 Grid布局實現內容優先.浏覽器支持許多CSS3的模塊,幫助我們解決我們習慣於使用圖片的CSS效果。崛起的移動浏覽器和響應式網頁設計概念給了我們
-
 CSS教程:用偽元素控制網頁表單樣式
文章簡介:然而,所有這些偽元素都是依賴於特定浏覽器引擎的(所以要帶有浏覽器引擎前綴),這樣方便區分特定的浏覽器引擎。以下是我自己搜集整理的,在Trident, Geck
CSS教程:用偽元素控制網頁表單樣式
文章簡介:然而,所有這些偽元素都是依賴於特定浏覽器引擎的(所以要帶有浏覽器引擎前綴),這樣方便區分特定的浏覽器引擎。以下是我自己搜集整理的,在Trident, Geck
-
 瀑布流的布局方式:360圖片搜索美女圖片瀑布流布局分析
文章簡介:瀑布流的布局方式展現的內容通常是扁平化、瑣碎的東西。首先吸引人的應該是圖片,並且圖片是那種參差不齊的,如果瀑布流中文字過多,會給人很雜亂的感覺,所以瀑布流更適
瀑布流的布局方式:360圖片搜索美女圖片瀑布流布局分析
文章簡介:瀑布流的布局方式展現的內容通常是扁平化、瑣碎的東西。首先吸引人的應該是圖片,並且圖片是那種參差不齊的,如果瀑布流中文字過多,會給人很雜亂的感覺,所以瀑布流更適
-
 CSS教程:margin,padding,border
文章簡介:CSS中margin,padding,border-style有幾種書寫規范.在我們使用CSS時,經常看到margin:0 0,margin:0 5px,pa
CSS教程:margin,padding,border
文章簡介:CSS中margin,padding,border-style有幾種書寫規范.在我們使用CSS時,經常看到margin:0 0,margin:0 5px,pa
-
 CSS3教程:相對單位rem詳解
文章簡介:CSS3新增了一個相對單位rem(root em,根em),這個單位引起了廣泛關注。這個單位與em有什麼區別呢?區別在於使用rem為元素設定字體大小時,仍然是
CSS3教程:相對單位rem詳解
文章簡介:CSS3新增了一個相對單位rem(root em,根em),這個單位引起了廣泛關注。這個單位與em有什麼區別呢?區別在於使用rem為元素設定字體大小時,仍然是
小編推薦
熱門推薦