-
 CSS3學習資源:學習css3應用的經典案例
文章簡介:20個網頁設計師應該學習的CSS3經典教程實例。設計師千萬不要總覺得CSS3還離我們特別遙遠,其實如果你有興趣的話,完全可以學習了解一些簡單的CSS3技術。你
CSS3學習資源:學習css3應用的經典案例
文章簡介:20個網頁設計師應該學習的CSS3經典教程實例。設計師千萬不要總覺得CSS3還離我們特別遙遠,其實如果你有興趣的話,完全可以學習了解一些簡單的CSS3技術。你
-
 CSS實戰:寫CSS樣式表的參考標准實戰
文章簡介:點分離(SoC)。他已經讓我們接受膨脹、報廢、冗余、緩存甚至更多。現在,我確信唯一的方法是遠離這一原則來改善我們的作者樣式表。當談到CSS,我相信神聖的原則—
CSS實戰:寫CSS樣式表的參考標准實戰
文章簡介:點分離(SoC)。他已經讓我們接受膨脹、報廢、冗余、緩存甚至更多。現在,我確信唯一的方法是遠離這一原則來改善我們的作者樣式表。當談到CSS,我相信神聖的原則—
-
 SMACSS方法:解決SMACSS和OOCSS的問題
文章簡介:如何使用Sass和SMacSS維護CSS。我們一直以來都是SMACSS的忠實粉絲,然而一個純SMacSS方法最適合於一個全新的項目中的普通CSS。我們的市場網
SMACSS方法:解決SMACSS和OOCSS的問題
文章簡介:如何使用Sass和SMacSS維護CSS。我們一直以來都是SMACSS的忠實粉絲,然而一個純SMacSS方法最適合於一個全新的項目中的普通CSS。我們的市場網
-
 CSS開發框架技術OOCSS編寫和管理CSS的方法
文章簡介:今天最流行的CSS開發框架技術當屬OOCSS,盡管還有其他類似的技術存在,如BEM。這些方法試圖對CSS采用面向對象的編程原則。盡管樣式語言和面向對象的軟件設
CSS開發框架技術OOCSS編寫和管理CSS的方法
文章簡介:今天最流行的CSS開發框架技術當屬OOCSS,盡管還有其他類似的技術存在,如BEM。這些方法試圖對CSS采用面向對象的編程原則。盡管樣式語言和面向對象的軟件設
-
 網站優化教程:網站專題頁面優化標准流程
文章簡介:專題頁的內容就是一個網站內部一個微網站,把整個網站關於某一個方面的內容聚集到一個頁面方面用戶的閱讀。所以專題頁內容豐富度非常高,排名也更加容易做上來。專題頁的
網站優化教程:網站專題頁面優化標准流程
文章簡介:專題頁的內容就是一個網站內部一個微網站,把整個網站關於某一個方面的內容聚集到一個頁面方面用戶的閱讀。所以專題頁內容豐富度非常高,排名也更加容易做上來。專題頁的
-
 網頁設計技巧:網頁實用字符圖標代替圖片
文章簡介:上一周我提出一個關於“在‘響應式設計’中圖像處理的關鍵問題”的概述:尤其是如何為各種尺寸的設備提供相適應的的圖片?而今天我會認真考慮一下“字符圖標”,並且我們
網頁設計技巧:網頁實用字符圖標代替圖片
文章簡介:上一周我提出一個關於“在‘響應式設計’中圖像處理的關鍵問題”的概述:尤其是如何為各種尺寸的設備提供相適應的的圖片?而今天我會認真考慮一下“字符圖標”,並且我們
-
 網頁制作技巧總結:CSS居中大全代碼
文章簡介:CSS 居中大全我看最近微博流行 CSS 居中技術,老外碼農爭相寫相關的文章,一篇賽一篇的長啊,我把幾篇歸納總結了一下,算是筆記。 孔乙己曾說:“茴香豆的回字
網頁制作技巧總結:CSS居中大全代碼
文章簡介:CSS 居中大全我看最近微博流行 CSS 居中技術,老外碼農爭相寫相關的文章,一篇賽一篇的長啊,我把幾篇歸納總結了一下,算是筆記。 孔乙己曾說:“茴香豆的回字
-
 float是什麼?浮動在CSS中的作用
文章簡介:float深入剖析。float是什麼?float即為浮動,在CSS中的作用是使元素脫離正常的文檔流並使其移動到其父元素的“最左邊”或“最右邊”。下面解釋下這個
float是什麼?浮動在CSS中的作用
文章簡介:float深入剖析。float是什麼?float即為浮動,在CSS中的作用是使元素脫離正常的文檔流並使其移動到其父元素的“最左邊”或“最右邊”。下面解釋下這個
-
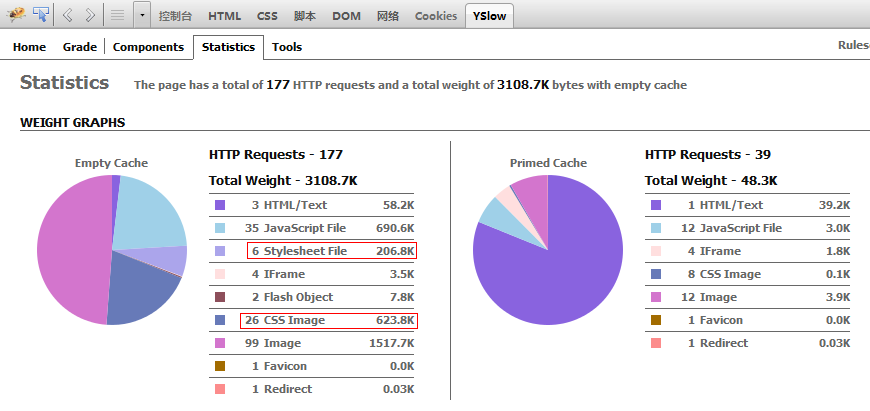
 CSS無圖片技術:靈活運用無圖片技術優化性能
文章簡介:CSS無圖片技術,是我們在寫CSS樣式中需要形成的一種理念,我不必死磕無圖片技術,要在實際的項目權衡利弊,根據實際情況,靈活運用無圖片技術做一些合理有效的性能
CSS無圖片技術:靈活運用無圖片技術優化性能
文章簡介:CSS無圖片技術,是我們在寫CSS樣式中需要形成的一種理念,我不必死磕無圖片技術,要在實際的項目權衡利弊,根據實際情況,靈活運用無圖片技術做一些合理有效的性能
-
 css文本輸入框:CSS給文本輸入框添加背景
<title>給文本輸入框添加背景 - www.cxybl.com</title><STYLE TYPE=TEXT/CSS>.bg
css文本輸入框:CSS給文本輸入框添加背景
<title>給文本輸入框添加背景 - www.cxybl.com</title><STYLE TYPE=TEXT/CSS>.bg
-
 css 立體效果:CSS立體按鈕效果
<head> <title>立體按鈕 - www.cxybl.com</title> <style type=text/CSS
css 立體效果:CSS立體按鈕效果
<head> <title>立體按鈕 - www.cxybl.com</title> <style type=text/CSS
-
 css漂亮的輸入框:CSS美化的漂亮搜索框
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR
css漂亮的輸入框:CSS美化的漂亮搜索框
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Transitional//EN http://www.w3.org/TR
-
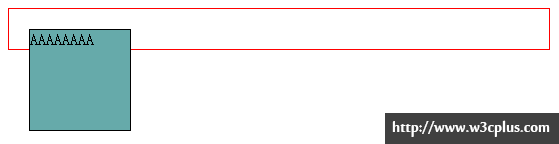
 textarea自適應高度:CSS讓Textarea文本框自適應浏覽器寬度
<title>文本框自適應浏覽器寬度 - www.cxybl.com</title><body><textarea style
textarea自適應高度:CSS讓Textarea文本框自適應浏覽器寬度
<title>文本框自適應浏覽器寬度 - www.cxybl.com</title><body><textarea style
-
 文本域 textarea:CSS讓Textarea文本域根據內容自適應高度fenge文本域
<title>文本域自適應高度 - www.cxybl.com</title><textarea style=width:300px;ov
文本域 textarea:CSS讓Textarea文本域根據內容自適應高度fenge文本域
<title>文本域自適應高度 - www.cxybl.com</title><textarea style=width:300px;ov
-
 css選擇器: 編寫高效的CSS選擇器
高效的CSS已經不是一個新話題,也不是一個我非得重拾的話題,但是,它卻是自我在SKY工作以後,真正感興趣並始終關注的一個話題。很多人或者忘記了,或者僅僅是沒有意識到,C
css選擇器: 編寫高效的CSS選擇器
高效的CSS已經不是一個新話題,也不是一個我非得重拾的話題,但是,它卻是自我在SKY工作以後,真正感興趣並始終關注的一個話題。很多人或者忘記了,或者僅僅是沒有意識到,C
-
 css3 文字效果: 如何利用CSS3制作3D文字
下面這篇教程是教你如何用CSS3來制作3D效果的文字,文章翻譯自3D CSS Shadow Text Tutorial。這個簡單的CSS文本陰影教程將一步步教你如何通過
css3 文字效果: 如何利用CSS3制作3D文字
下面這篇教程是教你如何用CSS3來制作3D效果的文字,文章翻譯自3D CSS Shadow Text Tutorial。這個簡單的CSS文本陰影教程將一步步教你如何通過
-
 css3手冊: 實用的 CSS3 參考手冊和代碼生成工具
CSS3技術現在越來越成熟,通過CSS3的一些新特性(如box-sizing、邊界半徑、文字陰影、漸變等)創建的效果已經令前端開發者興奮不已。使 用CSS3進行前端設計
css3手冊: 實用的 CSS3 參考手冊和代碼生成工具
CSS3技術現在越來越成熟,通過CSS3的一些新特性(如box-sizing、邊界半徑、文字陰影、漸變等)創建的效果已經令前端開發者興奮不已。使 用CSS3進行前端設計
-
 淺談css代碼的簡化縮寫
現在很多人所用的CSS代碼都很冗贅,其實很多都可以簡化縮寫的。這次就根據自己所知道的來跟大家談談有關CSS代碼的簡化縮寫問題。1、所有CSS代碼只要用一個style標記
淺談css代碼的簡化縮寫
現在很多人所用的CSS代碼都很冗贅,其實很多都可以簡化縮寫的。這次就根據自己所知道的來跟大家談談有關CSS代碼的簡化縮寫問題。1、所有CSS代碼只要用一個style標記
-
 使用Buttons庫通過Sass和Compass庫實現自定義按鈕
文章簡介:本文從實用的角度出發,主要介紹了如何在實際項目中使用Buttons庫,並且簡章介紹了通過Sass和Compass庫來實現自定義按鈕。希望這篇文章對大家制作屬於
使用Buttons庫通過Sass和Compass庫實現自定義按鈕
文章簡介:本文從實用的角度出發,主要介紹了如何在實際項目中使用Buttons庫,並且簡章介紹了通過Sass和Compass庫來實現自定義按鈕。希望這篇文章對大家制作屬於
-
 CSS3網頁制作實例:css3制作創意樣式按鈕
文章簡介:用css3寫出來的創意樣式按鈕。這套按鈕樣式在鼠標經過時、點擊時都有一些微妙的變換,包含一些簡單CSS3過渡效果、動畫效果以及Javascript的輔助控制效
CSS3網頁制作實例:css3制作創意樣式按鈕
文章簡介:用css3寫出來的創意樣式按鈕。這套按鈕樣式在鼠標經過時、點擊時都有一些微妙的變換,包含一些簡單CSS3過渡效果、動畫效果以及Javascript的輔助控制效
小編推薦
熱門推薦