-
 用一行代碼解決CSS各種IE各種兼容問題
用一行代碼來解決CSS在,IE6,IE7,IE8,IE9,IE10 中的各種兼容性問題。 在網站前端寫代碼的過程中,很多時間IE各個版本的兼容問題很難整。現在百度與谷歌
用一行代碼解決CSS各種IE各種兼容問題
用一行代碼來解決CSS在,IE6,IE7,IE8,IE9,IE10 中的各種兼容性問題。 在網站前端寫代碼的過程中,很多時間IE各個版本的兼容問題很難整。現在百度與谷歌
-
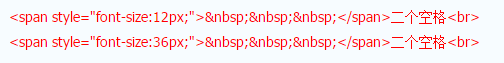
 html中鍵入多個空格代碼
一、一個空格字符鍵入 在Html網頁中一個空格,我們可以鍵入“空格”鍵即可實現。二、多個Html空格字符 如果在Html中想實現多個空格間隙,如果是鍵入多個“空格”鍵,
html中鍵入多個空格代碼
一、一個空格字符鍵入 在Html網頁中一個空格,我們可以鍵入“空格”鍵即可實現。二、多個Html空格字符 如果在Html中想實現多個空格間隙,如果是鍵入多個“空格”鍵,
-
 html 換行代碼
HTML <br>換行 標簽 定義和用法: <br> 可插入一個簡單的換行符。 <br> 標簽是空標簽(意味著它沒有結束標簽,因此這
html 換行代碼
HTML <br>換行 標簽 定義和用法: <br> 可插入一個簡單的換行符。 <br> 標簽是空標簽(意味著它沒有結束標簽,因此這
-
 html網頁代碼大全
Html網頁代碼大全1)貼圖:<img src=圖片地址>2)加入連接:<a href=所要連接的相關地址>寫上你想寫的字</a>1
html網頁代碼大全
Html網頁代碼大全1)貼圖:<img src=圖片地址>2)加入連接:<a href=所要連接的相關地址>寫上你想寫的字</a>1
-
 HTML特效代碼
1。忽視右鍵 <body oncontextmenu=return false> 或 <body style=overflow-y:hid
HTML特效代碼
1。忽視右鍵 <body oncontextmenu=return false> 或 <body style=overflow-y:hid
-
 什麼是 CSS 預處理器?
就CSS本身而言,對於大多數Web前端從業人員來說就不是問題。學過CSS的人都知道,它不是一種編程語言。你可以用它開發網頁樣式,但是沒法用它編程。換句話說,CSS基本上
什麼是 CSS 預處理器?
就CSS本身而言,對於大多數Web前端從業人員來說就不是問題。學過CSS的人都知道,它不是一種編程語言。你可以用它開發網頁樣式,但是沒法用它編程。換句話說,CSS基本上
-
 什麼是 Sass 其與SCSS區別是什麼?
Sass 官網上是這樣描述 Sass 的:Sass 是一門高於 CSS 的元語言,它能用來清晰地、結構化地描述文件樣式,有著比普通 CSS 更加強大的功能。Sass 能
什麼是 Sass 其與SCSS區別是什麼?
Sass 官網上是這樣描述 Sass 的:Sass 是一門高於 CSS 的元語言,它能用來清晰地、結構化地描述文件樣式,有著比普通 CSS 更加強大的功能。Sass 能
-
 動態樣式語言Scss&Less介紹與區別
一. Sass/SCSS&Less是什麼?Sass (Syntactically Awesome Stylesheets)是一種動態樣式語言,語法跟css一樣(
動態樣式語言Scss&Less介紹與區別
一. Sass/SCSS&Less是什麼?Sass (Syntactically Awesome Stylesheets)是一種動態樣式語言,語法跟css一樣(
-
 css的鉤子機制
你知道一些核心 jQuery 函數都有自己的“插件API”稱為“鉤子”? jQuery 提供一個 API 來調用用戶自定義的函數,用於擴展,以便獲取和設置特定屬性值。在
css的鉤子機制
你知道一些核心 jQuery 函數都有自己的“插件API”稱為“鉤子”? jQuery 提供一個 API 來調用用戶自定義的函數,用於擴展,以便獲取和設置特定屬性值。在
-
 CSS中的文本屬性
本文總結一下CSS中關於文字的相關屬性,最後給出實例。CSS基礎文字屬性文字的基礎屬性主要包括:字體、顏色和文本。除去顏色color的屬性外,字體和文本的相關屬性可以權
CSS中的文本屬性
本文總結一下CSS中關於文字的相關屬性,最後給出實例。CSS基礎文字屬性文字的基礎屬性主要包括:字體、顏色和文本。除去顏色color的屬性外,字體和文本的相關屬性可以權
-
 css六種實現元素水平居中
居中效果在CSS中很是普通的效果,平時大家所看到的居中效果主要分為三大類:水平居中、垂直居中和水平垂直居中。而其中水平居中相對於後兩者來說要簡單得多。早期總結了一下互聯
css六種實現元素水平居中
居中效果在CSS中很是普通的效果,平時大家所看到的居中效果主要分為三大類:水平居中、垂直居中和水平垂直居中。而其中水平居中相對於後兩者來說要簡單得多。早期總結了一下互聯
-
 解決IE6下不支持 png24的透明圖片問題
常用的兩種解決方案:第一:使用IE濾鏡解決關鍵代碼:CSS代碼 _background:none;_filter:progid:DXImageTransform.Mic
解決IE6下不支持 png24的透明圖片問題
常用的兩種解決方案:第一:使用IE濾鏡解決關鍵代碼:CSS代碼 _background:none;_filter:progid:DXImageTransform.Mic
-
 CSS的!important規則對性能有影響嗎
最近在做項目中發現很多CSS代碼裡面都使用!important去覆蓋原有高優先級的樣式。按照常理來說,越是靈活的東西,需要做的工作就會更多。所以 想當然的認
CSS的!important規則對性能有影響嗎
最近在做項目中發現很多CSS代碼裡面都使用!important去覆蓋原有高優先級的樣式。按照常理來說,越是靈活的東西,需要做的工作就會更多。所以 想當然的認
-
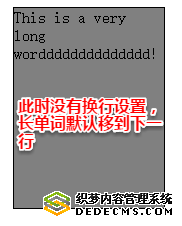
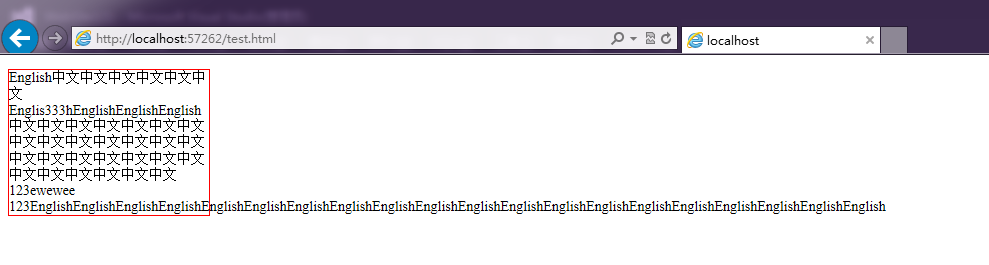
 css中字符換行的一些問題
我們在處理文章的內容的過程中由於文章內容混雜有中文、英文、數字等其他字符,而我們常見的英文和數字是無法在包裹元素中自動換行,這往往會導致元素被撐破,如下圖所示:CSS中
css中字符換行的一些問題
我們在處理文章的內容的過程中由於文章內容混雜有中文、英文、數字等其他字符,而我們常見的英文和數字是無法在包裹元素中自動換行,這往往會導致元素被撐破,如下圖所示:CSS中
-
 智能選擇器和語義化的CSS
“結構永遠服從於功能,這是不變的法則”,建築工程師“摩天大樓之父”Louis Sullivan如是說。因為工程師不希望讓無辜的人們被碾壓在巨大的建築物下,這種大拇指式的
智能選擇器和語義化的CSS
“結構永遠服從於功能,這是不變的法則”,建築工程師“摩天大樓之父”Louis Sullivan如是說。因為工程師不希望讓無辜的人們被碾壓在巨大的建築物下,這種大拇指式的
-
 你對Position的了解程度有多少?
當人們剛接觸布局的時候都比較傾向於使用定位的方式。因為定位的概念看起來好像比較容易掌握。表面上你確切地指定了一個塊元素所處的位置那麼它就會 坐落於那裡。可是定位比你剛看
你對Position的了解程度有多少?
當人們剛接觸布局的時候都比較傾向於使用定位的方式。因為定位的概念看起來好像比較容易掌握。表面上你確切地指定了一個塊元素所處的位置那麼它就會 坐落於那裡。可是定位比你剛看
-
 關於使用Css設置Canvas畫布大小的問題
我們在調整畫布大小時,希望畫布中的圖形保持不變,只是改變畫布本身的大小。但是如果使用CSS設置畫布大小,則會出現問題。問題描述如果使用CSS設置Canvas畫布的大小,
關於使用Css設置Canvas畫布大小的問題
我們在調整畫布大小時,希望畫布中的圖形保持不變,只是改變畫布本身的大小。但是如果使用CSS設置畫布大小,則會出現問題。問題描述如果使用CSS設置Canvas畫布的大小,
-
 純css寫出tips的幾種方法
最近在項目中用到了很多的小tips,之前都是隨便找一套UI控件拿過來用一下就算完事了,一直也沒有去管這個東西究竟是怎麼搞出來的,只是大概知 道這個東西怎麼實現的,但是一
純css寫出tips的幾種方法
最近在項目中用到了很多的小tips,之前都是隨便找一套UI控件拿過來用一下就算完事了,一直也沒有去管這個東西究竟是怎麼搞出來的,只是大概知 道這個東西怎麼實現的,但是一
-
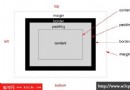
 margin負值使用之八大絕技
相信關於margin負值的使用,每個人都有自己的一套方法。在這裡,整理了一下平時常用的一些margin負值制作的效果,與大家分享!先來看一下margin負值的原理解析圖
margin負值使用之八大絕技
相信關於margin負值的使用,每個人都有自己的一套方法。在這裡,整理了一下平時常用的一些margin負值制作的效果,與大家分享!先來看一下margin負值的原理解析圖
-
 關於提高浏覽器渲染頁面速度的建議
怎樣盡可能的縮短浏覽器上頁面渲染的時間,文章從以下幾方面著手:寫出高效的CSS代碼避免使用CSS表達式把CSS文件放在頁面頂部指定頁面圖片的尺寸頁面頭部標明文檔編碼一,
關於提高浏覽器渲染頁面速度的建議
怎樣盡可能的縮短浏覽器上頁面渲染的時間,文章從以下幾方面著手:寫出高效的CSS代碼避免使用CSS表達式把CSS文件放在頁面頂部指定頁面圖片的尺寸頁面頭部標明文檔編碼一,
小編推薦
熱門推薦