-
 CSS DropShadow 陰影屬性用法
CSS中的DropShadow屬性主要是為了給對象添加陰影效果,一般用於文字陰影和圖片陰影,今天通過一個例子來說明如何實現文字陰影效果。先來熟悉下DropShadow用
CSS DropShadow 陰影屬性用法
CSS中的DropShadow屬性主要是為了給對象添加陰影效果,一般用於文字陰影和圖片陰影,今天通過一個例子來說明如何實現文字陰影效果。先來熟悉下DropShadow用
-
 CSS blur濾鏡屬性及用法演示
本文只涉及CSS濾鏡中的blur的使用方法,並包括了實例代碼和效果演示,希望通過這樣的方式讓CSS初學者快速了解如何使用blur濾鏡。固有表達式為:filter:blu
CSS blur濾鏡屬性及用法演示
本文只涉及CSS濾鏡中的blur的使用方法,並包括了實例代碼和效果演示,希望通過這樣的方式讓CSS初學者快速了解如何使用blur濾鏡。固有表達式為:filter:blu
-
 CSS Wave濾鏡用法示例
CSS Wave濾鏡可能很多朋友並不喜歡用,其實用的好了,可以有不少奇異效果。CSS Wave濾鏡可把對象按垂直方向疊加波形樣式,使對象年上去像波浪一樣。語法示例:fi
CSS Wave濾鏡用法示例
CSS Wave濾鏡可能很多朋友並不喜歡用,其實用的好了,可以有不少奇異效果。CSS Wave濾鏡可把對象按垂直方向疊加波形樣式,使對象年上去像波浪一樣。語法示例:fi
-
 CSS Gray 濾鏡、Invert濾鏡、Xray濾鏡屬性、用法實例
一、Gray 濾鏡:把圖像和網頁上的其它對象修飾成灰色,語法 {filter:gray}代碼示例:<img src=/JSCSS/demoimg/wall5.jp
CSS Gray 濾鏡、Invert濾鏡、Xray濾鏡屬性、用法實例
一、Gray 濾鏡:把圖像和網頁上的其它對象修飾成灰色,語法 {filter:gray}代碼示例:<img src=/JSCSS/demoimg/wall5.jp
-
 CSS Chroma濾鏡用法示例:制作藝術字
CSS 濾鏡 ——Chroma用來生成藝術字非常容易,它的語法為:FILTER:Chroma(Color=#0033ff) ,其中“#0033ff”是顏色值
CSS Chroma濾鏡用法示例:制作藝術字
CSS 濾鏡 ——Chroma用來生成藝術字非常容易,它的語法為:FILTER:Chroma(Color=#0033ff) ,其中“#0033ff”是顏色值
-
 CSS實現讓多個Div排列居中的方法
CSS實現讓多個Div排列居中的方法,我覺得這個布局挺實用,不管大小網站似乎都要用到,平時覺得再普通不過了,不過自己動手設計的時候,或許會眼高手低了,今天這個CSS居中
CSS實現讓多個Div排列居中的方法
CSS實現讓多個Div排列居中的方法,我覺得這個布局挺實用,不管大小網站似乎都要用到,平時覺得再普通不過了,不過自己動手設計的時候,或許會眼高手低了,今天這個CSS居中
-
 CSS border邊框樣式大全
CSS border屬性相信也是大家經常用到的屬性,它可為網頁元素添加多種樣式的邊框效果,本頁面演示了CSS border邊框的所有Style樣式供大家參考,你可對照邊
CSS border邊框樣式大全
CSS border屬性相信也是大家經常用到的屬性,它可為網頁元素添加多種樣式的邊框效果,本頁面演示了CSS border邊框的所有Style樣式供大家參考,你可對照邊
-
 去掉SyntaxHighlighter右上角的?問號小圖標
安裝SyntaxHighlighter代碼高亮插件後,會發現在顯示代碼區域的右上角出現一個?問號。這點和Popularity Contest插件相似,但是Popular
去掉SyntaxHighlighter右上角的?問號小圖標
安裝SyntaxHighlighter代碼高亮插件後,會發現在顯示代碼區域的右上角出現一個?問號。這點和Popularity Contest插件相似,但是Popular
-
 CSS微軟雅黑字體使用方法
在新版的Windows7或Vista操作系統中,微軟默認都使用了“微軟雅黑”字體,這種字體看上去更加方正,很美觀,而且現在智能手機像蘋果以及android系統的手機中,
CSS微軟雅黑字體使用方法
在新版的Windows7或Vista操作系統中,微軟默認都使用了“微軟雅黑”字體,這種字體看上去更加方正,很美觀,而且現在智能手機像蘋果以及android系統的手機中,
-
 CSS 文字漸變實現方法
用CSS來美化網頁字體,最終效果要比使用圖片來代替文字好得多,這一款方法可幫助你實現用CSS來美化文字漸變效果,無需使用JavaScript或Flash,而且兼容主流的
CSS 文字漸變實現方法
用CSS來美化網頁字體,最終效果要比使用圖片來代替文字好得多,這一款方法可幫助你實現用CSS來美化文字漸變效果,無需使用JavaScript或Flash,而且兼容主流的
-
 CSS改變文字被選擇時的背景顏色
這似乎是一個沒有必要的功能,不過對於一向喜歡個性的人來說,這是個有益的嘗試,喜歡挑戰,才能收藏創新。網頁上的文本選擇時,一般會出現藍色的背景,這貌似是微軟默認的,如果想
CSS改變文字被選擇時的背景顏色
這似乎是一個沒有必要的功能,不過對於一向喜歡個性的人來說,這是個有益的嘗試,喜歡挑戰,才能收藏創新。網頁上的文本選擇時,一般會出現藍色的背景,這貌似是微軟默認的,如果想
-
 Div+Js實現CSS半透明彈出層實例
學習了CSS,制作了一個居中的半透明彈出層,運用了DIV css+Javascript技術,在點擊了相應的文字後,就彈出了這個半透明的Div層,並且在不需要時可關閉,暫
Div+Js實現CSS半透明彈出層實例
學習了CSS,制作了一個居中的半透明彈出層,運用了DIV css+Javascript技術,在點擊了相應的文字後,就彈出了這個半透明的Div層,並且在不需要時可關閉,暫
-
 CSS右對齊實現方法
用CSS實現右對齊,這似乎是一個太過基礎的例子啊,不過越基礎越容易出錯,有時候甚至找不到頭緒了,這也是我本人在剛開始寫CsS的時候所遇到的問題,今天才次向CSS初學者演
CSS右對齊實現方法
用CSS實現右對齊,這似乎是一個太過基礎的例子啊,不過越基礎越容易出錯,有時候甚至找不到頭緒了,這也是我本人在剛開始寫CsS的時候所遇到的問題,今天才次向CSS初學者演
-
 4種CSS文字豎排方法
有時候,我們需要對網頁某個區域的文字豎排,豎向排列,橫向的當然大家都見慣了,對於豎排,一時間找不到思路了,呵呵,其實和橫排一樣簡單,下面介紹4種方法來實現CSS文字豎排
4種CSS文字豎排方法
有時候,我們需要對網頁某個區域的文字豎排,豎向排列,橫向的當然大家都見慣了,對於豎排,一時間找不到思路了,呵呵,其實和橫排一樣簡單,下面介紹4種方法來實現CSS文字豎排
-
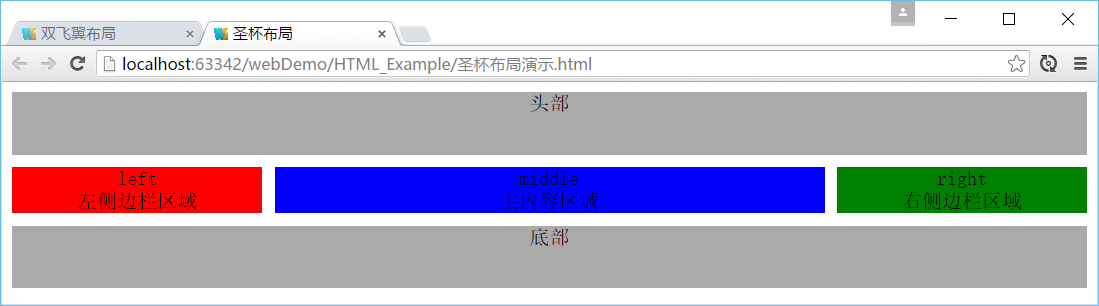
 CSS布局之聖杯布局與雙飛翼布局
聖杯布局跟雙飛翼布局的實現,目的都是左右兩欄固定寬度,中間部分自適應。接下來通過本文教程給大家介紹CSS布局之聖杯布局與雙飛翼布局,感興趣的朋友一起學習吧按照我的理解,
CSS布局之聖杯布局與雙飛翼布局
聖杯布局跟雙飛翼布局的實現,目的都是左右兩欄固定寬度,中間部分自適應。接下來通過本文教程給大家介紹CSS布局之聖杯布局與雙飛翼布局,感興趣的朋友一起學習吧按照我的理解,
-
 DIVCSS中為什麼背景顏色無法顯示
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml
DIVCSS中為什麼背景顏色無法顯示
<!DOCTYPE html PUBLIC -//W3C//DTD XHTML 1.0 Strict//EN http://www.w3.org/TR/xhtml
-
 CSS 規避脫標之兩種用法
我們知道我們網頁布局 有三模式。 普通流 normal flow (標准流、常規流) 浮動(float) 和 定位 (position) 標准流 標准流實際上就是一個網
CSS 規避脫標之兩種用法
我們知道我們網頁布局 有三模式。 普通流 normal flow (標准流、常規流) 浮動(float) 和 定位 (position) 標准流 標准流實際上就是一個網
-
 CSS3匹配屏幕橫豎狀態
@media是css3中新定義的,功能非常強大,下面簡單講解一下用CSS3的@media orIEntation匹配手機屏幕是橫屏還是豎屏。 顧名思義PC是無法匹配橫豎
CSS3匹配屏幕橫豎狀態
@media是css3中新定義的,功能非常強大,下面簡單講解一下用CSS3的@media orIEntation匹配手機屏幕是橫屏還是豎屏。 顧名思義PC是無法匹配橫豎
-
 css解決英文字符與阿位伯數字自動換行
word-wrap是控制換行的,可取:word-wrap:break-Word normal break-all keep-all break-Word:它主要用來是控
css解決英文字符與阿位伯數字自動換行
word-wrap是控制換行的,可取:word-wrap:break-Word normal break-all keep-all break-Word:它主要用來是控
-
 CSS常用技巧及經驗總結二
如何讓某個元素充滿整個頁面? 方法: html,body{height:100%;margin:0;} #test{height:100%;}如何讓某個
CSS常用技巧及經驗總結二
如何讓某個元素充滿整個頁面? 方法: html,body{height:100%;margin:0;} #test{height:100%;}如何讓某個
小編推薦
熱門推薦