-
 CSS計數器(序列數字字符自動遞增)詳解
這篇文章主要介紹了CSS計數器(序列數字字符自動遞增)詳解,需要的朋友可以參考下 一、挖墳不可恥 CSS計數器不是什麼新鮮玩意了,早在10年春暖花開的時候,我
CSS計數器(序列數字字符自動遞增)詳解
這篇文章主要介紹了CSS計數器(序列數字字符自動遞增)詳解,需要的朋友可以參考下 一、挖墳不可恥 CSS計數器不是什麼新鮮玩意了,早在10年春暖花開的時候,我
-
 css實例教程 一款純css實現的垂直時間線效果
這是一款純CSS實現的垂直時間線效果。垂直時間線適合放在類似任務時間安排的網頁上。該實現采用了藍色作為主題色,界面效果還不錯。一起看下實現代碼
css實例教程 一款純css實現的垂直時間線效果
這是一款純CSS實現的垂直時間線效果。垂直時間線適合放在類似任務時間安排的網頁上。該實現采用了藍色作為主題色,界面效果還不錯。一起看下實現代碼
-
 hideFocus(虛線框處理小技巧)
你給的代碼如果沒有hideFocus,那麼鼠標點擊該超鏈接,則外面出現一個虛線框,即為聚焦。而使用了hideFocus則不會有虛線框 hideFocus即隱藏
hideFocus(虛線框處理小技巧)
你給的代碼如果沒有hideFocus,那麼鼠標點擊該超鏈接,則外面出現一個虛線框,即為聚焦。而使用了hideFocus則不會有虛線框 hideFocus即隱藏
-
 css中position:fixed實現div在窗口上下左右居中
實現div居中的方法有很多,本例介紹的使用CSS中position:fixed來實現div的上下左右居中,下面以一個DIV 元素在浏覽器窗口居中為例上下左右 居中 代碼
css中position:fixed實現div在窗口上下左右居中
實現div居中的方法有很多,本例介紹的使用CSS中position:fixed來實現div的上下左右居中,下面以一個DIV 元素在浏覽器窗口居中為例上下左右 居中 代碼
-
 權重和層疊規則決定了CSS樣式優先級
基本的規則為同一級別的個數,數量多的優先級高,影響CSS樣式權重的兩個因素即順序、數量,下面由幾個示例,大家可以感受下 首先,給大家看一篇關於CSS優先級的示
權重和層疊規則決定了CSS樣式優先級
基本的規則為同一級別的個數,數量多的優先級高,影響CSS樣式權重的兩個因素即順序、數量,下面由幾個示例,大家可以感受下 首先,給大家看一篇關於CSS優先級的示
-
 Css樣式兼容IE6,IE7,FIREFOX的浏覽器的寫法示例介紹
FF和IE對一些符號識別上有些差異,可以利用這個差異單獨對FF以及IE定義樣式,書寫的順序都是Firefox的寫在前面,IE7的寫在中間,IE6的寫在最後面
Css樣式兼容IE6,IE7,FIREFOX的浏覽器的寫法示例介紹
FF和IE對一些符號識別上有些差異,可以利用這個差異單獨對FF以及IE定義樣式,書寫的順序都是Firefox的寫在前面,IE7的寫在中間,IE6的寫在最後面
-
 css表格單元格中的長文本如何實現自動換行
連續的數字和英文字符常常將容器撐大,挺讓人頭疼。下面與大家分享下CSS如何實現換行的方法,從事web前端的朋友可以看看哦 自動換行問題,正常字符的換行是比較合
css表格單元格中的長文本如何實現自動換行
連續的數字和英文字符常常將容器撐大,挺讓人頭疼。下面與大家分享下CSS如何實現換行的方法,從事web前端的朋友可以看看哦 自動換行問題,正常字符的換行是比較合
-
 CSS實現背景透明文字不透明的可行方法(兼容各浏覽器)
使用CSS屬性background-color的rgba輕松實現背景透明,而文字保持不透明,而IE6/7/8浏覽器不支持 rgba,關於這個問題,下面有個不錯的解決方法
CSS實現背景透明文字不透明的可行方法(兼容各浏覽器)
使用CSS屬性background-color的rgba輕松實現背景透明,而文字保持不透明,而IE6/7/8浏覽器不支持 rgba,關於這個問題,下面有個不錯的解決方法
-
 CSS如何只改變父元素背景透明度不改變子元素透明度
使用CSS的opcity屬性改變某個元素的透明度,但是其元素下的子元素的透明度也會被改變,即便重定義也沒有用,不過有個方法可以實現,大家可以看看 一般情況下,
CSS如何只改變父元素背景透明度不改變子元素透明度
使用CSS的opcity屬性改變某個元素的透明度,但是其元素下的子元素的透明度也會被改變,即便重定義也沒有用,不過有個方法可以實現,大家可以看看 一般情況下,
-
 CSS background 控制顯示圖片的一部分
采用一張圖片多種效果或內容顯示,這時就可以使用background進行定位控制顯示圖片的某一部分,實現代碼如下,從事web前端的朋友可以看看 使用情形:防止反
CSS background 控制顯示圖片的一部分
采用一張圖片多種效果或內容顯示,這時就可以使用background進行定位控制顯示圖片的某一部分,實現代碼如下,從事web前端的朋友可以看看 使用情形:防止反
-
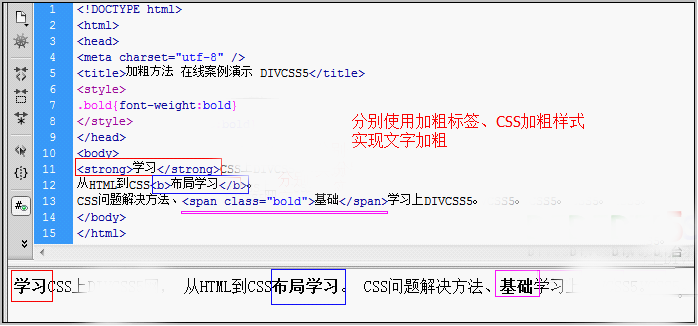
 CSS設置div對象盒子裡部分文字加粗的實例介紹
這篇文章主要為大家介紹了CSS設置對象盒子裡部分文字加粗的方法介紹,以實例為基礎講解,學起來也更方便具體,下面我們一起來看看CSS設置對象盒子裡部分文字加粗方法有兩種,
CSS設置div對象盒子裡部分文字加粗的實例介紹
這篇文章主要為大家介紹了CSS設置對象盒子裡部分文字加粗的方法介紹,以實例為基礎講解,學起來也更方便具體,下面我們一起來看看CSS設置對象盒子裡部分文字加粗方法有兩種,
-
 css移動端實現與pc端一樣的:acitve效果
移動前端如何與pc端那樣的一個:hover的效果,在看美團h5的頁面時發現他們做對這個效果做得很好,它們只是多了一行代碼而已,對body綁定了一個touchstart事
css移動端實現與pc端一樣的:acitve效果
移動前端如何與pc端那樣的一個:hover的效果,在看美團h5的頁面時發現他們做對這個效果做得很好,它們只是多了一行代碼而已,對body綁定了一個touchstart事
-
 響應式網頁設計的快速教程(適合個人站點)
所謂“響應式網頁設計(Responsive Web Design)”也就是自適應,就是可以自動識別屏幕寬度、並做出相應調整的網頁設計。 做過wap站、做過siteApp
響應式網頁設計的快速教程(適合個人站點)
所謂“響應式網頁設計(Responsive Web Design)”也就是自適應,就是可以自動識別屏幕寬度、並做出相應調整的網頁設計。 做過wap站、做過siteApp
-
 CSS教程高級應用 2個純CSS面包屑導航欄實現代碼
這篇文章主要為大家介紹了兩個純CSS 面包屑導航欄實現代碼,內容比較簡單,不會的朋友可以進來看一下,其中Html代碼實現非常簡單,需要的朋友可以參考下 下面是兩個純C
CSS教程高級應用 2個純CSS面包屑導航欄實現代碼
這篇文章主要為大家介紹了兩個純CSS 面包屑導航欄實現代碼,內容比較簡單,不會的朋友可以進來看一下,其中Html代碼實現非常簡單,需要的朋友可以參考下 下面是兩個純C
-
 CSS濾鏡實現的顏色漸變翻轉效果
這篇文章主要為大家介紹了利用CSS中的濾鏡效果實現漸變翻轉效果的代碼,不會的朋友可以和的小編一起學習一下,以後想要實現漸變翻轉效果就不難啦一下是利用CSS濾鏡效果實現漸
CSS濾鏡實現的顏色漸變翻轉效果
這篇文章主要為大家介紹了利用CSS中的濾鏡效果實現漸變翻轉效果的代碼,不會的朋友可以和的小編一起學習一下,以後想要實現漸變翻轉效果就不難啦一下是利用CSS濾鏡效果實現漸
-
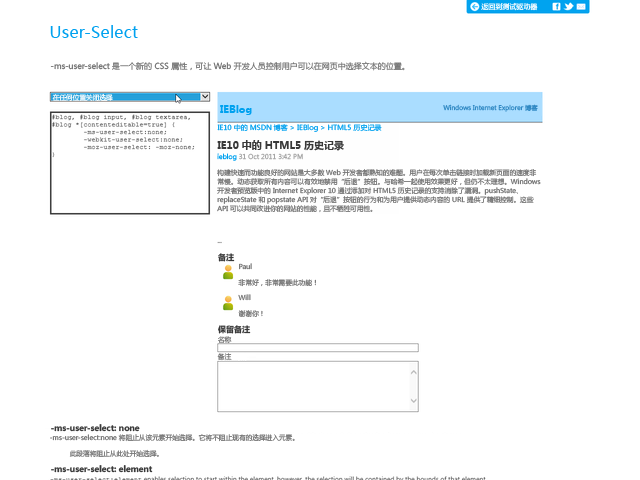
 利用CSS實現禁止雙擊選擇頁面內容的實例展示
這篇文章主要為大家介紹了CSS阻止頁面雙擊選中文本,這樣這個區域的文字都不能選中了,就也不會出現在雙擊左右箭頭快速切換圖片滾動時會選擇附近區域文字的情況了,需要的朋友可
利用CSS實現禁止雙擊選擇頁面內容的實例展示
這篇文章主要為大家介紹了CSS阻止頁面雙擊選中文本,這樣這個區域的文字都不能選中了,就也不會出現在雙擊左右箭頭快速切換圖片滾動時會選擇附近區域文字的情況了,需要的朋友可
-
 使用display:inline-block居中沒有寬度的元素
為要居中元素的父元素應用text-align:center,為要居中的元素設定display:inline-block.這樣設定就可以得到我們想要的結果在一個元素內居中
使用display:inline-block居中沒有寬度的元素
為要居中元素的父元素應用text-align:center,為要居中的元素設定display:inline-block.這樣設定就可以得到我們想要的結果在一個元素內居中
-
 純css實現的下拉菜單只有邊框底紋用到圖片
這篇文章主要介紹了純CSS實現的下拉菜單只有邊框底紋用到圖片,比較適合新手,初學者,感興趣的朋友不要錯過 復制代碼代碼如下:<!DOCTYPE htm
純css實現的下拉菜單只有邊框底紋用到圖片
這篇文章主要介紹了純CSS實現的下拉菜單只有邊框底紋用到圖片,比較適合新手,初學者,感興趣的朋友不要錯過 復制代碼代碼如下:<!DOCTYPE htm
-
 CSS 平級和兒子級樣式寫法示例
這篇文章主要與大家分享了CSS 平級和兒子級樣式的寫法,比較適合初學者,正在學習CSS 的朋友可以參考下input:checked+ol:這個是講當inoput 擁有了
CSS 平級和兒子級樣式寫法示例
這篇文章主要與大家分享了CSS 平級和兒子級樣式的寫法,比較適合初學者,正在學習CSS 的朋友可以參考下input:checked+ol:這個是講當inoput 擁有了
-
 頁面背景圖片的拉伸實現代碼
用JS插入一張圖片並控制圖片寬高,再利用CSS按比例縮放背景圖片,下面是過程的具體實現,喜歡的朋友可以學習下復制代碼代碼如下:<span style=font-f
頁面背景圖片的拉伸實現代碼
用JS插入一張圖片並控制圖片寬高,再利用CSS按比例縮放背景圖片,下面是過程的具體實現,喜歡的朋友可以學習下復制代碼代碼如下:<span style=font-f
小編推薦
熱門推薦