-
 CSS實現body背景層高於塊元素的方法
這篇文章主要為大家介紹了CSS實現body背景層高於塊元素的方法,涉及針對塊元素z-index的設置技巧,非常具有實用價值,需要的朋友可以參考下本文實例講述了CSS實現
CSS實現body背景層高於塊元素的方法
這篇文章主要為大家介紹了CSS實現body背景層高於塊元素的方法,涉及針對塊元素z-index的設置技巧,非常具有實用價值,需要的朋友可以參考下本文實例講述了CSS實現
-
 css實現葉子形狀loading效果
這篇文章主要為大家介紹了CSS實現葉子形狀loading效果的方法,通過修改border-radius的參數實現的該效果,非常具有實用價值,需要的朋友可以參考下本文實例
css實現葉子形狀loading效果
這篇文章主要為大家介紹了CSS實現葉子形狀loading效果的方法,通過修改border-radius的參數實現的該效果,非常具有實用價值,需要的朋友可以參考下本文實例
-
 css表頭固定樣式的方法
這篇文章主要為大家介紹了CSS表頭固定樣式的方法,涉及樣式的相關操作技巧,需要的朋友可以參考下本文實例講述了CSS表頭固定樣式的方法。分享給大家供大家參考。具體實現方法
css表頭固定樣式的方法
這篇文章主要為大家介紹了CSS表頭固定樣式的方法,涉及樣式的相關操作技巧,需要的朋友可以參考下本文實例講述了CSS表頭固定樣式的方法。分享給大家供大家參考。具體實現方法
-
 css+filter實現簡單的圖片透明效果
本文給大家介紹的是CSS結合filter實現簡單的圖片透明效果的實例,主要使用filter的功能對圖片元素進行透明度控制,需要的朋友可以參考下完成簡單的透明度控制功能使
css+filter實現簡單的圖片透明效果
本文給大家介紹的是CSS結合filter實現簡單的圖片透明效果的實例,主要使用filter的功能對圖片元素進行透明度控制,需要的朋友可以參考下完成簡單的透明度控制功能使
-
 淺談Span和Div的區別
這篇文章主要簡單介紹了Span和Div的區別,對於學習DIV+CSS的小伙伴們來說,是篇非常不錯的文章,也算是對自己基礎知識的一次復習。HTML只是賦予內容的手段,大部
淺談Span和Div的區別
這篇文章主要簡單介紹了Span和Div的區別,對於學習DIV+CSS的小伙伴們來說,是篇非常不錯的文章,也算是對自己基礎知識的一次復習。HTML只是賦予內容的手段,大部
-
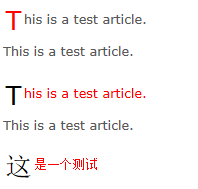
 CSS實現段落首字母、首字放大特效
這篇文章主要介紹了CSS實現段落首字母、首字放大特效,效果非常不錯,需要的朋友可以參考下 摘要: 段落首字母放大是指放大段落開頭的字母或者漢字,主要使用了
CSS實現段落首字母、首字放大特效
這篇文章主要介紹了CSS實現段落首字母、首字放大特效,效果非常不錯,需要的朋友可以參考下 摘要: 段落首字母放大是指放大段落開頭的字母或者漢字,主要使用了
-
 CSS Sprite從大圖中截取小圖完整教程
這篇文章主要介紹了CSS Sprite從大圖中截取小圖完整教程的相關資料,需要的朋友可以參考下相信很多喜歡研究網頁界面的童鞋都遇到過一個奇妙的現象:網頁中很多圖片素材被
CSS Sprite從大圖中截取小圖完整教程
這篇文章主要介紹了CSS Sprite從大圖中截取小圖完整教程的相關資料,需要的朋友可以參考下相信很多喜歡研究網頁界面的童鞋都遇到過一個奇妙的現象:網頁中很多圖片素材被
-
 CSS制作清爽綠色格調圖文box通用樣式
這篇文章主要介紹了CSS制作清爽綠色格調圖文box通用樣式,需要的朋友可以參考下馬上要到元旦了,小菜獻上一款剽竊的box樣式,祝大家端午快樂!此box樣式以綠色為主要色
CSS制作清爽綠色格調圖文box通用樣式
這篇文章主要介紹了CSS制作清爽綠色格調圖文box通用樣式,需要的朋友可以參考下馬上要到元旦了,小菜獻上一款剽竊的box樣式,祝大家端午快樂!此box樣式以綠色為主要色
-
 css實現文本溢出顯示省略號
這篇文章主要介紹了CSS實現文本溢出顯示省略號的方法和示例分享,推薦給大家。復制代碼代碼如下:<!DOCTYPE Html><Html lang=en
css實現文本溢出顯示省略號
這篇文章主要介紹了CSS實現文本溢出顯示省略號的方法和示例分享,推薦給大家。復制代碼代碼如下:<!DOCTYPE Html><Html lang=en
-
 淺談CSS Sprites切圖技術
CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“
淺談CSS Sprites切圖技術
CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“
-
 動態的樣式語言less語法詳解之混合屬性
這篇文章主要介紹了動態的樣式語言less語法詳解之混合屬性,需要的朋友可以參考下前面介紹了less的變量和extend語法,今天在研究下混合屬性(Mixin)。混合可以
動態的樣式語言less語法詳解之混合屬性
這篇文章主要介紹了動態的樣式語言less語法詳解之混合屬性,需要的朋友可以參考下前面介紹了less的變量和extend語法,今天在研究下混合屬性(Mixin)。混合可以
-
 淺談CSS偽類與偽元素
本文向大家展示了CSS的偽類與偽元素,介紹的非常全面,這裡推薦給大家參考下。偽類偽類選擇元素基於的是當前元素處於的狀態,或者說元素當前所具有的特性,而不是元素的id、c
淺談CSS偽類與偽元素
本文向大家展示了CSS的偽類與偽元素,介紹的非常全面,這裡推薦給大家參考下。偽類偽類選擇元素基於的是當前元素處於的狀態,或者說元素當前所具有的特性,而不是元素的id、c
-
 深入了解float與inline-block
這篇文章主要介紹了深入了解float與inline-block,分別從兼容性,對父元素的影響等方面進行了分析,推薦給小伙伴參考下最近工作比較輕松,所以一直在寫自己的ca
深入了解float與inline-block
這篇文章主要介紹了深入了解float與inline-block,分別從兼容性,對父元素的影響等方面進行了分析,推薦給小伙伴參考下最近工作比較輕松,所以一直在寫自己的ca
-
 利用CSS span實現雙語菜單的方法教程
這篇文章主要為大家介紹了利用CSS的span標簽來實現,其實看了代碼你會覺得,原來實現雙語菜單如此簡單,需要的朋友可以參考下 主要是用CSS的span標簽來實現,其實
利用CSS span實現雙語菜單的方法教程
這篇文章主要為大家介紹了利用CSS的span標簽來實現,其實看了代碼你會覺得,原來實現雙語菜單如此簡單,需要的朋友可以參考下 主要是用CSS的span標簽來實現,其實
-
 IE6的3像素 bug解決方案分享
IE6的3像素bug可以說是IE史上最經典的一個BUG了,以至於微軟都無語直接給這個bug起名為“3像素bug”,雖然IE7修復了這個bug,雖然現在最新版已經是IE1
IE6的3像素 bug解決方案分享
IE6的3像素bug可以說是IE史上最經典的一個BUG了,以至於微軟都無語直接給這個bug起名為“3像素bug”,雖然IE7修復了這個bug,雖然現在最新版已經是IE1
-
 一款純css實現的漂亮導航菜單(也適用於個人中心)
之前已經分享很多css3實現的導航菜單,今天再分享一款純CSS實現的漂亮導航,這款也是適合放在個人中心。還帶來圖標,效果不錯。需要的朋友可以參考下 今天給大家分享一款
一款純css實現的漂亮導航菜單(也適用於個人中心)
之前已經分享很多css3實現的導航菜單,今天再分享一款純CSS實現的漂亮導航,這款也是適合放在個人中心。還帶來圖標,效果不錯。需要的朋友可以參考下 今天給大家分享一款
-
 DIV重疊 CSS讓DIV層疊 兩個DIV或多個DIV順序重疊加
這篇文章主要為大家介紹了讓DIV重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現,需要的朋友可以參考下讓DIV重疊並按想要順序重疊需要CSS來實現,即CS
DIV重疊 CSS讓DIV層疊 兩個DIV或多個DIV順序重疊加
這篇文章主要為大家介紹了讓DIV重疊並按想要順序重疊需要CSS來實現,即CSS絕對定位進行實現,需要的朋友可以參考下讓DIV重疊並按想要順序重疊需要CSS來實現,即CS
-
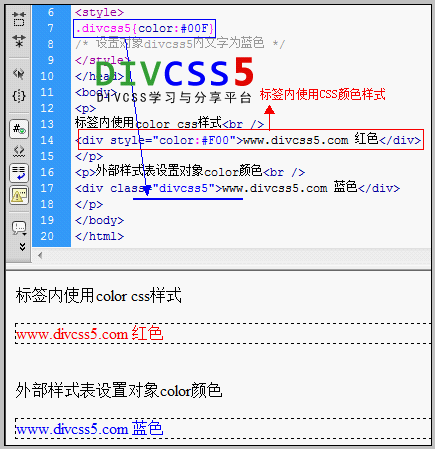
 CSS 文本字體顏色設置方法(CSS color)
這篇文章主要介紹了CSS 文本字體顏色設置方法(CSS color),需要的朋友可以參考下一、認識CSS 顏色(CSS color)這裡要介紹的是網頁設置顏色包含有哪些
CSS 文本字體顏色設置方法(CSS color)
這篇文章主要介紹了CSS 文本字體顏色設置方法(CSS color),需要的朋友可以參考下一、認識CSS 顏色(CSS color)這裡要介紹的是網頁設置顏色包含有哪些
-
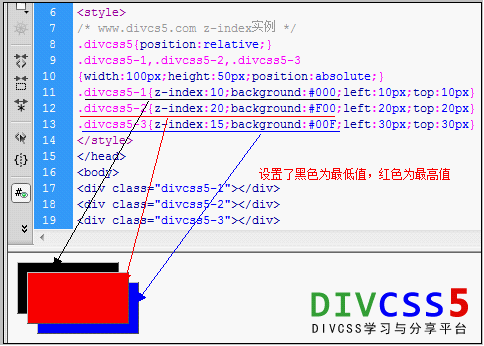
 css z-index層重疊順序使用介紹
這篇文章主要介紹了CSS z-index層重疊順序使用介紹,需要的朋友可以參考下DIV層、span層等Html標簽層重疊順序樣式z-index,平時我們使用較少,但也會
css z-index層重疊順序使用介紹
這篇文章主要介紹了CSS z-index層重疊順序使用介紹,需要的朋友可以參考下DIV層、span層等Html標簽層重疊順序樣式z-index,平時我們使用較少,但也會
-
 大圖片根據分辨率自適應寬度仍居中顯示
一個1920*900的大圖,在1024*768的分辨率下仍居中顯示,如何做到這一點,下面是一個可行的解決方案 問題:一個1920*900的大圖,在1024*7
大圖片根據分辨率自適應寬度仍居中顯示
一個1920*900的大圖,在1024*768的分辨率下仍居中顯示,如何做到這一點,下面是一個可行的解決方案 問題:一個1920*900的大圖,在1024*7
小編推薦
熱門推薦