-
 CSS中使用clearfix清除浮動的方法
這篇文章主要介紹了CSS中使用clearfix清除浮動的方法,作者列出了幾個clearfix的不同的使用方法進行對比,需要的朋友可以參考下 首先在很多很多年以前我們常
CSS中使用clearfix清除浮動的方法
這篇文章主要介紹了CSS中使用clearfix清除浮動的方法,作者列出了幾個clearfix的不同的使用方法進行對比,需要的朋友可以參考下 首先在很多很多年以前我們常
-
 用CSS實現textArea中的placeholder換行功能
這篇文章主要介紹了用CSS實現textArea中的placeholder換行功能,依照傳統方法書寫的話會出現問題,文中給出了解決方法,需要的朋友可以參考下textAre
用CSS實現textArea中的placeholder換行功能
這篇文章主要介紹了用CSS實現textArea中的placeholder換行功能,依照傳統方法書寫的話會出現問題,文中給出了解決方法,需要的朋友可以參考下textAre
-
 深入理解CSS中的屬性模塊
這篇文章主要介紹了深入理解CSS中的屬性模塊,裡面講到了CSS中的類等重要進階知識,需要的朋友可以參考下更多 vs 更少 - 簡單比較神奇的是,雖然在標簽裡面放那麼多類
深入理解CSS中的屬性模塊
這篇文章主要介紹了深入理解CSS中的屬性模塊,裡面講到了CSS中的類等重要進階知識,需要的朋友可以參考下更多 vs 更少 - 簡單比較神奇的是,雖然在標簽裡面放那麼多類
-
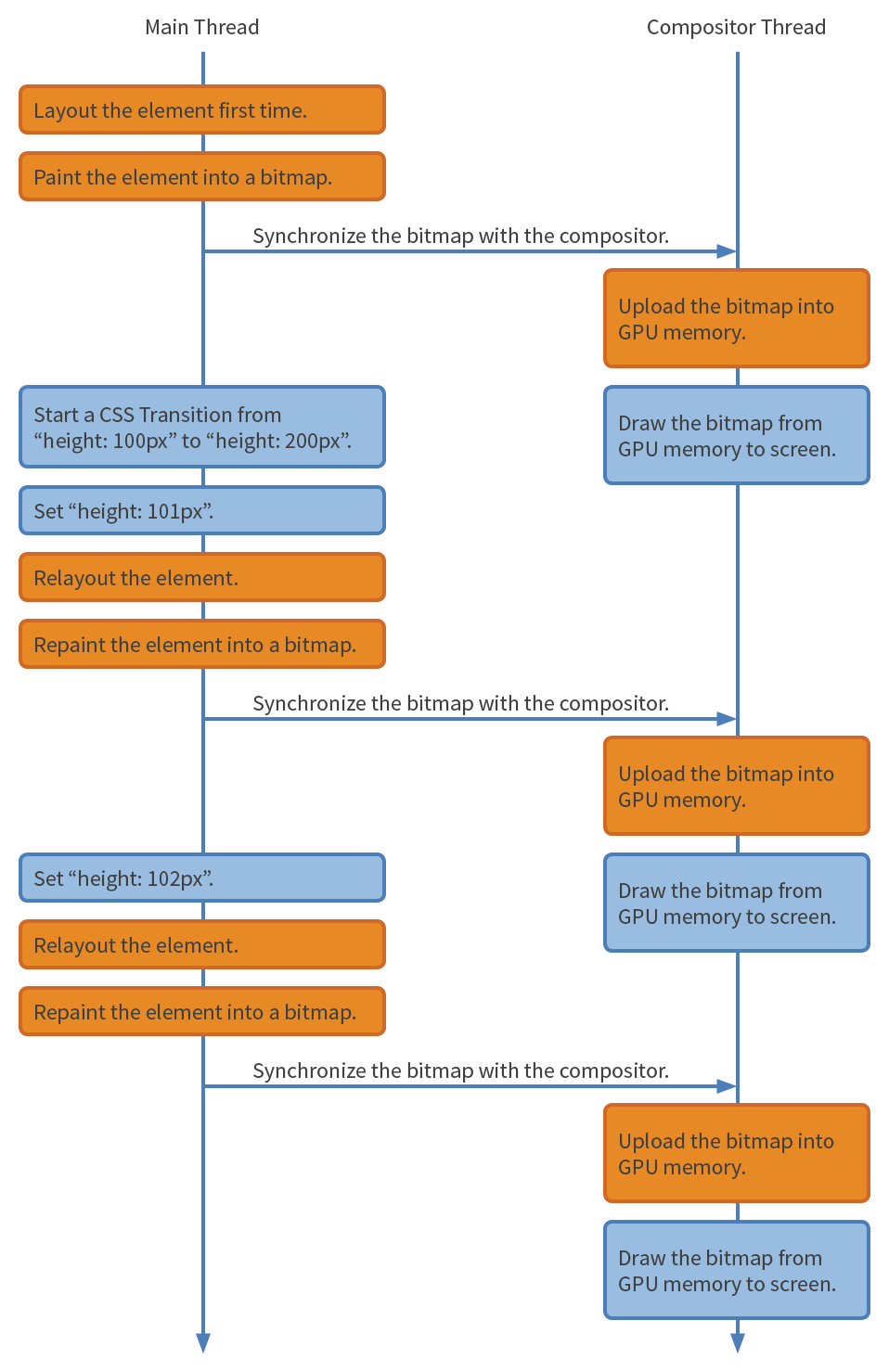
 深入探究CSS中Animations和Transitions的工作原理
這篇文章主要介紹了深入探究CSS中Animations和Transitions的工作原理,包括和GPU的硬件使用及相關屬性等內容,需要的朋友可以參考下在這篇文章中,我們
深入探究CSS中Animations和Transitions的工作原理
這篇文章主要介紹了深入探究CSS中Animations和Transitions的工作原理,包括和GPU的硬件使用及相關屬性等內容,需要的朋友可以參考下在這篇文章中,我們
-
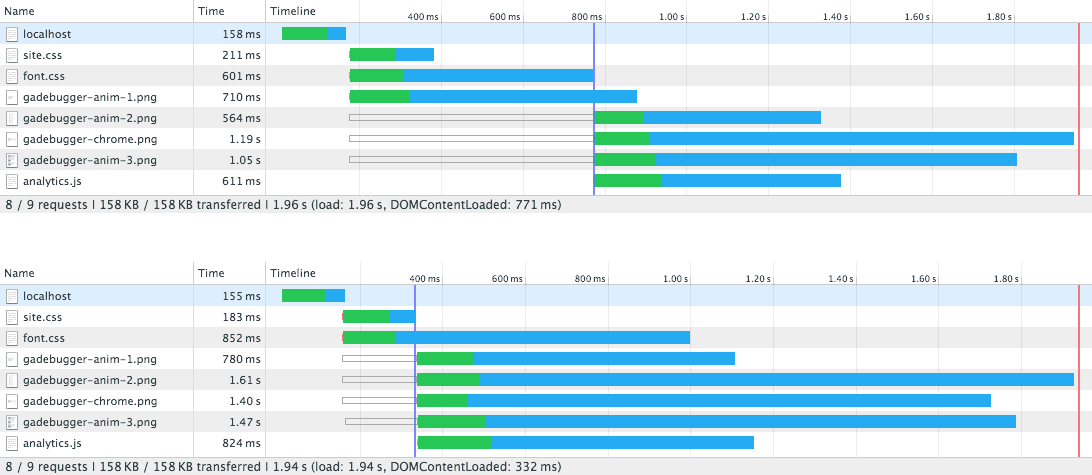
 在浏覽器加載CSS 時防止影響頁面渲染的方法
這篇文章主要介紹了在浏覽器加載CSS 時防止影響頁面渲染的方法,其中以非阻塞CSS加載字體的技術為重點講解,,需要的朋友可以參考下本文展示了一種技術,它能通過異步下載樣
在浏覽器加載CSS 時防止影響頁面渲染的方法
這篇文章主要介紹了在浏覽器加載CSS 時防止影響頁面渲染的方法,其中以非阻塞CSS加載字體的技術為重點講解,,需要的朋友可以參考下本文展示了一種技術,它能通過異步下載樣
-
 使用CSS實現outline切換的動畫效果
這篇文章主要介紹了使用CSS實現outline切換的動畫效果,作者展示了一個應用於注冊框中的方框自動切換位置的例子,需要的朋友可以參考下我記得有個版本的迅雷軟件,會發現
使用CSS實現outline切換的動畫效果
這篇文章主要介紹了使用CSS實現outline切換的動畫效果,作者展示了一個應用於注冊框中的方框自動切換位置的例子,需要的朋友可以參考下我記得有個版本的迅雷軟件,會發現
-
 舉例詳解CSS中的cursor屬性
這篇文章主要舉例介紹了CSS中的cursor屬性,包括zoom-in/zoom-out和grab/grabbing等常用屬性值的使用,需要的朋友可以參考下一、開篇之言C
舉例詳解CSS中的cursor屬性
這篇文章主要舉例介紹了CSS中的cursor屬性,包括zoom-in/zoom-out和grab/grabbing等常用屬性值的使用,需要的朋友可以參考下一、開篇之言C
-
 使用CSS時間打點的Loading效果的教程
這篇文章主要介紹了使用CSS時間打點的Loading效果的教程,分別是基於box-shadow和基於border+background的兩種實現方法,需要的朋友可以參考
使用CSS時間打點的Loading效果的教程
這篇文章主要介紹了使用CSS時間打點的Loading效果的教程,分別是基於box-shadow和基於border+background的兩種實現方法,需要的朋友可以參考
-
 CSS設計之頁面滾動條出現時防止頁面跳動的方法
這篇文章主要介紹了CSS設計之頁面滾動條出現時防止頁面跳動的方法,在使用overflow:auto之後這樣的跳動情況是一個常見問題,本文給出了相關處理方法,需要的朋友可
CSS設計之頁面滾動條出現時防止頁面跳動的方法
這篇文章主要介紹了CSS設計之頁面滾動條出現時防止頁面跳動的方法,在使用overflow:auto之後這樣的跳動情況是一個常見問題,本文給出了相關處理方法,需要的朋友可
-
 使用CSS代碼的空格實現中文對齊的方法
這篇文章主要介紹了使用CSS代碼的空格實現中文對齊的方法,包括 和偽元素等低成本方法,需要的朋友可以參考下使用一些空格實現個數不等的中文對齊或等寬。見下表:其中的&am
使用CSS代碼的空格實現中文對齊的方法
這篇文章主要介紹了使用CSS代碼的空格實現中文對齊的方法,包括 和偽元素等低成本方法,需要的朋友可以參考下使用一些空格實現個數不等的中文對齊或等寬。見下表:其中的&am
-
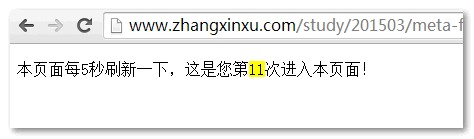
 使用CSS中的meta實現web定時刷新或跳轉的方法
這篇文章主要介紹了使用CSS中的meta實現web定時刷新或跳轉的方法,比使用JavaScript腳本實現起來更加簡單一些,需要的朋友可以參考下meta源信息功能之頁面
使用CSS中的meta實現web定時刷新或跳轉的方法
這篇文章主要介紹了使用CSS中的meta實現web定時刷新或跳轉的方法,比使用JavaScript腳本實現起來更加簡單一些,需要的朋友可以參考下meta源信息功能之頁面
-
 簡單介紹CSS中的URL工具
這篇文章主要介紹了簡單介紹CSS中的URL工具,包括URL重寫器和URL翻譯器等,需要的朋友可以參考下有許多原因使得你需要在CSS代碼中系統性的替代URL:將其轉換為數
簡單介紹CSS中的URL工具
這篇文章主要介紹了簡單介紹CSS中的URL工具,包括URL重寫器和URL翻譯器等,需要的朋友可以參考下有許多原因使得你需要在CSS代碼中系統性的替代URL:將其轉換為數
-
 CSS中的before和:after偽元素使用詳解
這篇文章主要介紹了CSS中的before和:after偽元素使用詳解,包括對一些非文本內容的插入操作使用,需要的朋友可以參考下如果你一直密切關注著各種網頁設計的博客,你
CSS中的before和:after偽元素使用詳解
這篇文章主要介紹了CSS中的before和:after偽元素使用詳解,包括對一些非文本內容的插入操作使用,需要的朋友可以參考下如果你一直密切關注著各種網頁設計的博客,你
-
 CSS中currentColor關鍵字的使用教程
這篇文章主要介紹了CSS中currentColor關鍵字的使用教程,主要用於改變文字或邊框的顏色效果,需要的朋友可以參考下一、currentColor-真正大隱於市者實
CSS中currentColor關鍵字的使用教程
這篇文章主要介紹了CSS中currentColor關鍵字的使用教程,主要用於改變文字或邊框的顏色效果,需要的朋友可以參考下一、currentColor-真正大隱於市者實
-
 CSS實現模擬position的fixed頁面定位效果
這篇文章主要為大家介紹了CSS實現模擬position的fixed頁面定位效果的方法,可通過absolute絕對定位來實現fixed的固定位置效果,非常具有實用價值,需
CSS實現模擬position的fixed頁面定位效果
這篇文章主要為大家介紹了CSS實現模擬position的fixed頁面定位效果的方法,可通過absolute絕對定位來實現fixed的固定位置效果,非常具有實用價值,需
-
 CSS實現類似條狀統計表效果的方法
這篇文章主要為大家介紹了CSS實現類似條狀統計表效果的方法,涉及網頁顏色及樣式的操作技巧,需要的朋友可以參考下本文實例講述了CSS實現類似條狀統計表效果的方法。分享給大
CSS實現類似條狀統計表效果的方法
這篇文章主要為大家介紹了CSS實現類似條狀統計表效果的方法,涉及網頁顏色及樣式的操作技巧,需要的朋友可以參考下本文實例講述了CSS實現類似條狀統計表效果的方法。分享給大
-
 純CSS實現圖片列表懸停放大效果的方法
這篇文章主要為大家介紹了純CSS實現圖片列表懸停放大效果的方法,涉及CSS中a:hover屬性的使用技巧,非常具有實用價值,需要的朋友可以參考下本文實例講述了純CSS實
純CSS實現圖片列表懸停放大效果的方法
這篇文章主要為大家介紹了純CSS實現圖片列表懸停放大效果的方法,涉及CSS中a:hover屬性的使用技巧,非常具有實用價值,需要的朋友可以參考下本文實例講述了純CSS實
-
 CSS實現讓文字半透明顯示在圖片上的方法
這篇文章主要為大家介紹了CSS實現讓文字半透明顯示在圖片上的方法,實例分析了CSS使用filter:alpha控制半透明效果的技巧,需要的朋友可以參考下本文實例講述了C
CSS實現讓文字半透明顯示在圖片上的方法
這篇文章主要為大家介紹了CSS實現讓文字半透明顯示在圖片上的方法,實例分析了CSS使用filter:alpha控制半透明效果的技巧,需要的朋友可以參考下本文實例講述了C
-
 浏覽器擴展程序來添加CSS樣式實現百度貼吧清爽界面
本文給大家分享的是通過浏覽器的擴展程序中添加CSS樣式,來實現隱藏掉貼吧頁面上的垃圾內容,思路非常不錯,有需要的小伙伴快來參考下吧。通過CSS隱藏掉頁面上的垃圾內容,可
浏覽器擴展程序來添加CSS樣式實現百度貼吧清爽界面
本文給大家分享的是通過浏覽器的擴展程序中添加CSS樣式,來實現隱藏掉貼吧頁面上的垃圾內容,思路非常不錯,有需要的小伙伴快來參考下吧。通過CSS隱藏掉頁面上的垃圾內容,可
-
 同一行的圖片和文字巧妙的居中對齊的解決方法
本文給大家介紹的是如何讓同一行的圖片和文字巧妙的居中對齊的方法,思路非常好,這裡分享給大家,希望大家能夠喜歡。Html復制代碼代碼如下:<div class=vm
同一行的圖片和文字巧妙的居中對齊的解決方法
本文給大家介紹的是如何讓同一行的圖片和文字巧妙的居中對齊的方法,思路非常好,這裡分享給大家,希望大家能夠喜歡。Html復制代碼代碼如下:<div class=vm
小編推薦
熱門推薦