-
 舉例詳解CSS中的字體尺寸設置
這篇文章主要介紹了CSS中的字體尺寸設置,包括CSS3中新引入的單位的使用,超級推薦!需要的朋友可以參考下常用單位在CSS中可以用很多不同的方式來設定字體的尺寸。一般來
舉例詳解CSS中的字體尺寸設置
這篇文章主要介紹了CSS中的字體尺寸設置,包括CSS3中新引入的單位的使用,超級推薦!需要的朋友可以參考下常用單位在CSS中可以用很多不同的方式來設定字體的尺寸。一般來
-
 CSS中的元素定位方法詳解
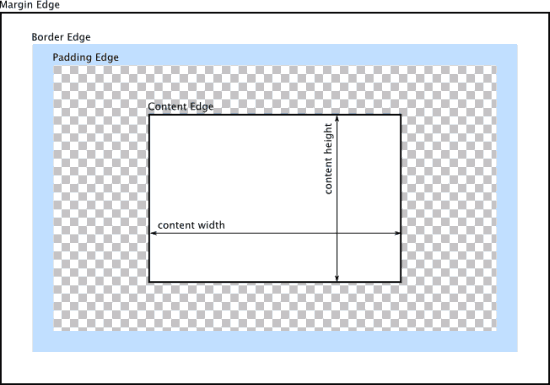
這篇文章主要介紹了CSS中的元素定位方法詳解,是CSS入門學習中的基礎知識,需要的朋友可以參考下1.盒模型盒模型,就是 浏覽器為頁面中的每個 Html 元素生成的矩形盒
CSS中的元素定位方法詳解
這篇文章主要介紹了CSS中的元素定位方法詳解,是CSS入門學習中的基礎知識,需要的朋友可以參考下1.盒模型盒模型,就是 浏覽器為頁面中的每個 Html 元素生成的矩形盒
-
 使用icon fonts來輔助CSS處理圖片
這篇文章主要介紹了使用icon fonts來輔助CSS處理圖片,在移動端網頁的設計中使用較多,需要的朋友可以參考下由於移動端設備擁有不同分辨率,PPI 等引起的問題,
使用icon fonts來輔助CSS處理圖片
這篇文章主要介紹了使用icon fonts來輔助CSS處理圖片,在移動端網頁的設計中使用較多,需要的朋友可以參考下由於移動端設備擁有不同分辨率,PPI 等引起的問題,
-
 使用CSS實現頁面復選框的方法
這篇文章主要介紹了使用CSS實現頁面復選框的方法,純CSS實現,絕不添加任何JS :P 需要的朋友可以參考下產品篇在我們的後台中,需要設置廣告精准投放的區域,也就是要在
使用CSS實現頁面復選框的方法
這篇文章主要介紹了使用CSS實現頁面復選框的方法,純CSS實現,絕不添加任何JS :P 需要的朋友可以參考下產品篇在我們的後台中,需要設置廣告精准投放的區域,也就是要在
-
 使用clrs.cc來進行炫酷的CSS調色
這篇文章主要介紹了使用clrs.cc來進行炫酷的CSS調色,同時也介紹了使用gulp來配合CSS框架的方法,需要的朋友可以參考下clrs.cc是最近在GitHub上發現
使用clrs.cc來進行炫酷的CSS調色
這篇文章主要介紹了使用clrs.cc來進行炫酷的CSS調色,同時也介紹了使用gulp來配合CSS框架的方法,需要的朋友可以參考下clrs.cc是最近在GitHub上發現
-
 簡單的CSS疊加外邊距示例
這篇文章主要介紹了簡單的CSS疊加外邊距示例,是文檔樣式編寫中一個需要注意的地方,需要的朋友可以參考下垂直方向上的外邊距會疊加,假設有3個段落,前後相接,而且都應用以下
簡單的CSS疊加外邊距示例
這篇文章主要介紹了簡單的CSS疊加外邊距示例,是文檔樣式編寫中一個需要注意的地方,需要的朋友可以參考下垂直方向上的外邊距會疊加,假設有3個段落,前後相接,而且都應用以下
-
 使用CSS為文檔添加樣式的簡單示例
這篇文章主要介紹了使用CSS為文檔添加樣式的簡單示例,文中舉了行內樣式和鏈接樣式的例子,需要的朋友可以參考下行內樣式行內樣式是寫在Html標簽的style屬性裡的,比如
使用CSS為文檔添加樣式的簡單示例
這篇文章主要介紹了使用CSS為文檔添加樣式的簡單示例,文中舉了行內樣式和鏈接樣式的例子,需要的朋友可以參考下行內樣式行內樣式是寫在Html標簽的style屬性裡的,比如
-
 css-sprite使用詳解
這篇文章主要介紹了css-sprite的使用詳解,CSS-sprite是一個經常被用來合並前端圖片的工具.需要的朋友可以參考下可能是最好用的雪碧圖工具了,好吧,至少是我
css-sprite使用詳解
這篇文章主要介紹了css-sprite的使用詳解,CSS-sprite是一個經常被用來合並前端圖片的工具.需要的朋友可以參考下可能是最好用的雪碧圖工具了,好吧,至少是我
-
 CSS框架sass的簡單一覽
這篇文章主要介紹了CSS框架sass的簡單一覽,像嵌套屬性和運算符等主要特性都在文中有簡單的介紹,需要的朋友可以參考下sass結尾的文件有著更嚴格的格式要求,scss文
CSS框架sass的簡單一覽
這篇文章主要介紹了CSS框架sass的簡單一覽,像嵌套屬性和運算符等主要特性都在文中有簡單的介紹,需要的朋友可以參考下sass結尾的文件有著更嚴格的格式要求,scss文
-
 詳細解讀CSS的預編譯器PostCSS
這篇文章主要介紹了詳細解讀CSS的預編譯器PostCSS,PostCSS與其他CSS預編譯器比起來結構更為簡潔,需要的朋友可以參考下提到css預編譯器(CSS prep
詳細解讀CSS的預編譯器PostCSS
這篇文章主要介紹了詳細解讀CSS的預編譯器PostCSS,PostCSS與其他CSS預編譯器比起來結構更為簡潔,需要的朋友可以參考下提到css預編譯器(CSS prep
-
 深入理解CSS中選擇器的邏輯處理
這篇文章主要介紹了CSS中選擇器的邏輯處理,深入探討了浏覽器解析選擇器的方式,需要的朋友可以參考下在過去的很長一段時間中,我們都說 CSS 是不帶有任何邏輯的,意思是在
深入理解CSS中選擇器的邏輯處理
這篇文章主要介紹了CSS中選擇器的邏輯處理,深入探討了浏覽器解析選擇器的方式,需要的朋友可以參考下在過去的很長一段時間中,我們都說 CSS 是不帶有任何邏輯的,意思是在
-
 CSS中下拉菜單和表單以及彈出層的簡單筆記
這篇文章主要介紹了CSS中下拉菜單和表單以及彈出層的簡單筆記,是一些CSS入門學習中的基礎知識,需要的朋友可以參考下下拉菜單display:block,盒子會由收縮包圍
CSS中下拉菜單和表單以及彈出層的簡單筆記
這篇文章主要介紹了CSS中下拉菜單和表單以及彈出層的簡單筆記,是一些CSS入門學習中的基礎知識,需要的朋友可以參考下下拉菜單display:block,盒子會由收縮包圍
-
 使用white-space來阻止文字顯示自動換行
這篇文章主要介紹了使用white-space來阻止文字顯示自動換行的方法,同時文中也介紹了超出規定長度部分隱藏等相關的一些技巧,需要的朋友可以參考下當文字很長的時,不管
使用white-space來阻止文字顯示自動換行
這篇文章主要介紹了使用white-space來阻止文字顯示自動換行的方法,同時文中也介紹了超出規定長度部分隱藏等相關的一些技巧,需要的朋友可以參考下當文字很長的時,不管
-
 使用CSS去掉超鏈接的虛線邊框的方法
這篇文章主要介紹了使用CSS去掉超鏈接的虛線邊框的方法,即一般超鏈接用鼠標點擊後留下的邊框效果,有時變色其實即可達到標記的效果,需要的朋友可以參考下在前端制作的過程中會
使用CSS去掉超鏈接的虛線邊框的方法
這篇文章主要介紹了使用CSS去掉超鏈接的虛線邊框的方法,即一般超鏈接用鼠標點擊後留下的邊框效果,有時變色其實即可達到標記的效果,需要的朋友可以參考下在前端制作的過程中會
-
 將XSLT作為HTML的樣式表的使用方法示例
這篇文章主要介紹了將XSLT作為Html的樣式表的使用方法示例,文中所展示的代碼在全文最後有提供下載的鏈接,需要的朋友可以參考下簡介 當聽到樣式表這個詞時,您可能會想
將XSLT作為HTML的樣式表的使用方法示例
這篇文章主要介紹了將XSLT作為Html的樣式表的使用方法示例,文中所展示的代碼在全文最後有提供下載的鏈接,需要的朋友可以參考下簡介 當聽到樣式表這個詞時,您可能會想
-
 CSS圖片優化的一些相關建議
這篇文章主要介紹了CSS圖片優化的一些相關建議,主要針對Sprites圖片整合技術來作簡單介紹,需要的朋友可以參考下 CSS圖片優化就是盡量壓縮圖片的大小,加快頁面加
CSS圖片優化的一些相關建議
這篇文章主要介紹了CSS圖片優化的一些相關建議,主要針對Sprites圖片整合技術來作簡單介紹,需要的朋友可以參考下 CSS圖片優化就是盡量壓縮圖片的大小,加快頁面加
-
 CSS中的inherit使用技巧小結
這篇文章主要介紹了CSS中的inherit使用技巧小結,CSS中的繼承關鍵字的使用是CSS入門學習中的基礎知識,需要的朋友可以參考下稍不留意便會忽略掉級聯樣式表的特點。
CSS中的inherit使用技巧小結
這篇文章主要介紹了CSS中的inherit使用技巧小結,CSS中的繼承關鍵字的使用是CSS入門學習中的基礎知識,需要的朋友可以參考下稍不留意便會忽略掉級聯樣式表的特點。
-
 一個全屏的加載動畫效果實現
這篇文章主要介紹了一個全屏的加載動畫效果實現, 主要依賴於文中所提到的Snap.svg動畫庫,需要的朋友可以參考下如果您曾經訪問過 Nicolas Zezuka 和 A
一個全屏的加載動畫效果實現
這篇文章主要介紹了一個全屏的加載動畫效果實現, 主要依賴於文中所提到的Snap.svg動畫庫,需要的朋友可以參考下如果您曾經訪問過 Nicolas Zezuka 和 A
-
 使用CSS制作一個比較炫酷的頁面切換動畫
這篇文章主要介紹了使用CSS制作一個比較炫酷的頁面切換動畫,根據鼠標點擊顯示切換時的動畫效果,需要的朋友可以參考下今天我們想與大家分享一組創意的頁面切換熊效果集合。我們
使用CSS制作一個比較炫酷的頁面切換動畫
這篇文章主要介紹了使用CSS制作一個比較炫酷的頁面切換動畫,根據鼠標點擊顯示切換時的動畫效果,需要的朋友可以參考下今天我們想與大家分享一組創意的頁面切換熊效果集合。我們
-
 更改上傳按鈕的樣式示例
這篇文章主要介紹了更改上傳按鈕的樣式示例,稍復雜的樣式需要Html和JavaScript與CSS來共通處理,需要的朋友可以參考下如果你曾經試過,你就會知道,用純CSS樣
更改上傳按鈕的樣式示例
這篇文章主要介紹了更改上傳按鈕的樣式示例,稍復雜的樣式需要Html和JavaScript與CSS來共通處理,需要的朋友可以參考下如果你曾經試過,你就會知道,用純CSS樣
小編推薦
熱門推薦