-
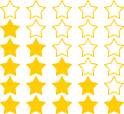
 使用CSS繪制星級評分效果的方法
這篇文章主要介紹了使用CSS繪制星級評分效果的方法,當然要動態地使用鼠標點擊打分還需要使用JavaScript腳本,本文只講述繪制部分,需要的朋友可以參考下先來看一下C
使用CSS繪制星級評分效果的方法
這篇文章主要介紹了使用CSS繪制星級評分效果的方法,當然要動態地使用鼠標點擊打分還需要使用JavaScript腳本,本文只講述繪制部分,需要的朋友可以參考下先來看一下C
-
 使用CSS偽元素實現文字部分變色的方法
這篇文章主要介紹了使用CSS偽元素實現文字部分變色的方法,文章後同時附上了w3school對CSS偽元素的基礎知識講解,需要的朋友可以參考下思路思路很簡單,就是一個字寫
使用CSS偽元素實現文字部分變色的方法
這篇文章主要介紹了使用CSS偽元素實現文字部分變色的方法,文章後同時附上了w3school對CSS偽元素的基礎知識講解,需要的朋友可以參考下思路思路很簡單,就是一個字寫
-
 淺談CSS字體的加載加速問題
這篇文章主要介紹了CSS字體的加載加速問題,主要針對使用CSS中5種通用字體以外的情況,需要的朋友可以參考下除了各種特定字體系列外(如 Times、Verdana、He
淺談CSS字體的加載加速問題
這篇文章主要介紹了CSS字體的加載加速問題,主要針對使用CSS中5種通用字體以外的情況,需要的朋友可以參考下除了各種特定字體系列外(如 Times、Verdana、He
-
 簡要總結CSS編程中的響應式設計
這篇文章主要介紹了CSS編程中的響應式設計,是CSS入門學習中的基礎知識,需要的朋友可以參考下現在,響應式Web設計無疑是非常流行的。對於新人,responsive d
簡要總結CSS編程中的響應式設計
這篇文章主要介紹了CSS編程中的響應式設計,是CSS入門學習中的基礎知識,需要的朋友可以參考下現在,響應式Web設計無疑是非常流行的。對於新人,responsive d
-
 深入理解CSS中的UI偽類
這篇文章主要介紹了深入理解CSS中的UI偽類,是CSS入門學習中的基礎知識,需要的朋友可以參考下偽類(Pseudo classes)是選擇符的螺栓,用來指定一個或者與其
深入理解CSS中的UI偽類
這篇文章主要介紹了深入理解CSS中的UI偽類,是CSS入門學習中的基礎知識,需要的朋友可以參考下偽類(Pseudo classes)是選擇符的螺栓,用來指定一個或者與其
-
 詳解CSS中的類和ID選擇符
這篇文章主要介紹了CSS中的類和ID選擇符,是CSS入門學習中的基礎知識,需要的朋友可以參考下類屬性類選擇符格式:.類名示例: CSS Code復制內容到剪貼板.spe
詳解CSS中的類和ID選擇符
這篇文章主要介紹了CSS中的類和ID選擇符,是CSS入門學習中的基礎知識,需要的朋友可以參考下類屬性類選擇符格式:.類名示例: CSS Code復制內容到剪貼板.spe
-
 CSS中一些特殊的上下文選擇符的使用
這篇文章主要介紹了CSS中一些特殊的上下文選擇符的使用,是CSS入門學習中的基礎知識,需要的朋友可以參考下子選擇符 >格式:標簽 1 > 標簽 2示例:CS
CSS中一些特殊的上下文選擇符的使用
這篇文章主要介紹了CSS中一些特殊的上下文選擇符的使用,是CSS入門學習中的基礎知識,需要的朋友可以參考下子選擇符 >格式:標簽 1 > 標簽 2示例:CS
-
 CSS中的一些百分比相關調試經驗分享
這篇文章主要介紹了CSS中的一些百分比相關調試經驗分享,CSS中最常用的元素布局定位方法便是利用百分比,需要的朋友可以參考下很多CSS屬性的取值都可以是百分比值。雖然形
CSS中的一些百分比相關調試經驗分享
這篇文章主要介紹了CSS中的一些百分比相關調試經驗分享,CSS中最常用的元素布局定位方法便是利用百分比,需要的朋友可以參考下很多CSS屬性的取值都可以是百分比值。雖然形
-
 深入解讀CSS的OOCSS和SMACSS以及BEM
這篇文章主要介紹了CSS的OOCSS和SMacSS以及BEM,這三種CSS編程方式也是目前前端設計開發中的主流,需要的朋友可以參考下最近在The Sass Way裡看到
深入解讀CSS的OOCSS和SMACSS以及BEM
這篇文章主要介紹了CSS的OOCSS和SMacSS以及BEM,這三種CSS編程方式也是目前前端設計開發中的主流,需要的朋友可以參考下最近在The Sass Way裡看到
-
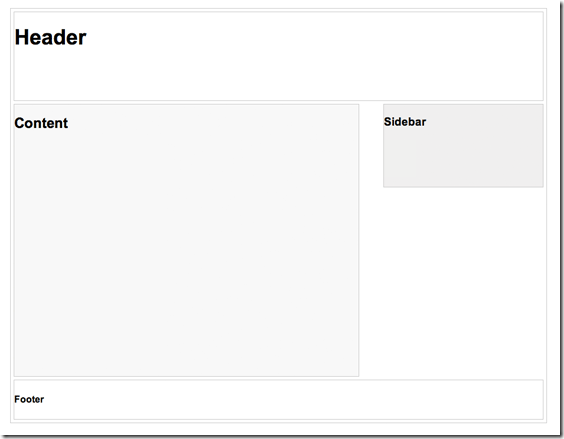
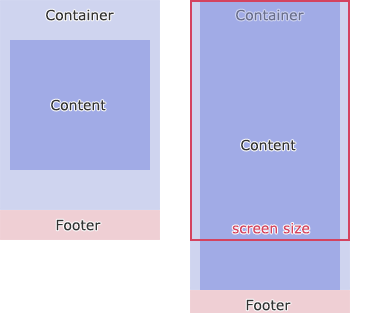
 在移動Web頁面中使用CSS固定頁腳
這篇文章主要介紹了在移動Web頁面中使用CSS固定頁腳,作者推薦使用box-sizing的百分比調整方法,需要的朋友可以參考下一種單頁應用的頁面結構面向移動端的單頁應用
在移動Web頁面中使用CSS固定頁腳
這篇文章主要介紹了在移動Web頁面中使用CSS固定頁腳,作者推薦使用box-sizing的百分比調整方法,需要的朋友可以參考下一種單頁應用的頁面結構面向移動端的單頁應用
-
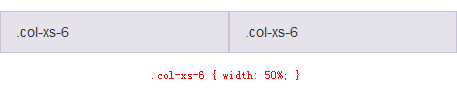
 詳解CSS中的柵格系統
這篇文章主要介紹了詳解CSS中的柵格系統,經常被用於響應式前端設計之中,需要的朋友可以參考下說到柵格系統(grid system),你也許見過這樣的概念:像這樣,通過固
詳解CSS中的柵格系統
這篇文章主要介紹了詳解CSS中的柵格系統,經常被用於響應式前端設計之中,需要的朋友可以參考下說到柵格系統(grid system),你也許見過這樣的概念:像這樣,通過固
-
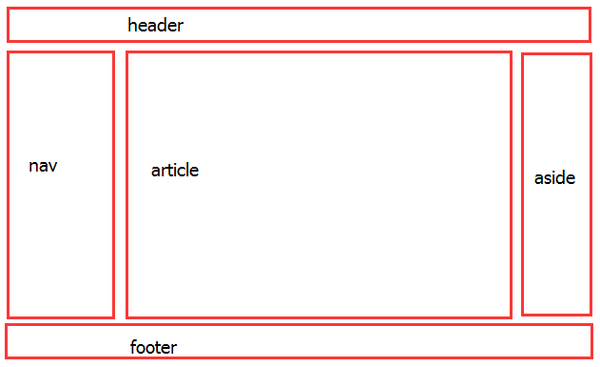
 CSS中固定寬度布局的詳細教程
這篇文章主要介紹了CSS中固定寬度布局的詳細教程,包括元素內邊距和邊框等各種復雜的調試示例,極力推薦!需要的朋友可以參考下.布局前的認知1.1 三種基本方案多欄布局有三
CSS中固定寬度布局的詳細教程
這篇文章主要介紹了CSS中固定寬度布局的詳細教程,包括元素內邊距和邊框等各種復雜的調試示例,極力推薦!需要的朋友可以參考下.布局前的認知1.1 三種基本方案多欄布局有三
-
 用CSS的text-shadow制作超炫文字效果全攻略
這篇文章主要介紹了用CSS的text-shadow制作超炫文字效果全攻略,文中給出了諸多陰影效果示例,超級推薦!需要的朋友可以參考下CSS3 Shadows浏覽器支持情
用CSS的text-shadow制作超炫文字效果全攻略
這篇文章主要介紹了用CSS的text-shadow制作超炫文字效果全攻略,文中給出了諸多陰影效果示例,超級推薦!需要的朋友可以參考下CSS3 Shadows浏覽器支持情
-
 使用css實現圓角圖形繪制
這篇文章主要介紹了使用CSS實現圓角圖形繪制,文中也提到了相關的鋸齒問題,需要的朋友可以參考下查看 demoHtmlXML/Html Code復制內容到剪貼板<d
使用css實現圓角圖形繪制
這篇文章主要介紹了使用CSS實現圓角圖形繪制,文中也提到了相關的鋸齒問題,需要的朋友可以參考下查看 demoHtmlXML/Html Code復制內容到剪貼板<d
-
 CSS的預處理框架stylus學習教程
這篇文章主要介紹了CSS的預處理框架stylus學習教程,stylus能夠在一定程度上減少CSS的代碼量,極力推進!需要的朋友可以參考下stylus介紹是個什麼鬼?對於
CSS的預處理框架stylus學習教程
這篇文章主要介紹了CSS的預處理框架stylus學習教程,stylus能夠在一定程度上減少CSS的代碼量,極力推進!需要的朋友可以參考下stylus介紹是個什麼鬼?對於
-
 CSS編程中一些值得注意的地方小結
這篇文章主要介紹了CSS編程中一些值得注意的地方小結,包括代碼的維護性和可讀性等方面,需要的朋友可以參考下CSS即層疊樣式表,所以一層一層覆蓋其實是其本質特征。真正的問
CSS編程中一些值得注意的地方小結
這篇文章主要介紹了CSS編程中一些值得注意的地方小結,包括代碼的維護性和可讀性等方面,需要的朋友可以參考下CSS即層疊樣式表,所以一層一層覆蓋其實是其本質特征。真正的問
-
 用SMACSS規范來編寫CSS
這篇文章主要介紹了用SMACSS規范來編寫CSS,SMacSS側重於CSS和Html以及JavaScript的配合,需要的朋友可以參考下這是一個相對繁雜的CSS理論,分
用SMACSS規范來編寫CSS
這篇文章主要介紹了用SMACSS規范來編寫CSS,SMacSS側重於CSS和Html以及JavaScript的配合,需要的朋友可以參考下這是一個相對繁雜的CSS理論,分
-
 詳解CSS的DRY編程方式
這篇文章主要介紹了詳解CSS的DRY編程方式,是OOCSS之外另一個流行的編寫CSS的通用規則,需要的朋友可以參考下DRY就是Donot repeat youself
詳解CSS的DRY編程方式
這篇文章主要介紹了詳解CSS的DRY編程方式,是OOCSS之外另一個流行的編寫CSS的通用規則,需要的朋友可以參考下DRY就是Donot repeat youself
-
 淺談CSS中的OOCSS編程方式
這篇文章主要介紹了CSS中的OOCSS編程方式,即CSS的面向對象編程,需要的朋友可以參考下OOCSS即面向對象的CSS,這裡對象指的是頁面中的元素對象,與傳統編程中的
淺談CSS中的OOCSS編程方式
這篇文章主要介紹了CSS中的OOCSS編程方式,即CSS的面向對象編程,需要的朋友可以參考下OOCSS即面向對象的CSS,這裡對象指的是頁面中的元素對象,與傳統編程中的
-
 使用Sass來編寫面向對象的CSS代碼
這篇文章主要介紹了使用Sass來編寫面向對象的CSS代碼,SASS如今正在成為最流行的CSS開發框架,需要的朋友可以參考下自從2008年Nicole Sullivan提
使用Sass來編寫面向對象的CSS代碼
這篇文章主要介紹了使用Sass來編寫面向對象的CSS代碼,SASS如今正在成為最流行的CSS開發框架,需要的朋友可以參考下自從2008年Nicole Sullivan提
小編推薦
熱門推薦