-
 CSS實現帶有小圖片的LI圖標列表菜單
這篇文章主要為大家介紹了CSS實現帶有小圖片的LI圖標列表菜單,可實現css圖標的正常顯示及滑過、點擊呈現不同顏色的功能,涉及CSS針對visited、hover及ac
CSS實現帶有小圖片的LI圖標列表菜單
這篇文章主要為大家介紹了CSS實現帶有小圖片的LI圖標列表菜單,可實現css圖標的正常顯示及滑過、點擊呈現不同顏色的功能,涉及CSS針對visited、hover及ac
-
 CSS實現有立體感的橫向按鈕式菜單效果代碼
這篇文章主要為大家介紹了CSS實現有立體感的橫向按鈕式菜單效果代碼,可實現鼠標滑過呈現按鈕按下的效果,具有極強的3D立體效果,涉及CSS基於hover屬性的border
CSS實現有立體感的橫向按鈕式菜單效果代碼
這篇文章主要為大家介紹了CSS實現有立體感的橫向按鈕式菜單效果代碼,可實現鼠標滑過呈現按鈕按下的效果,具有極強的3D立體效果,涉及CSS基於hover屬性的border
-
 純CSS實現鼠標滑過顯示子菜單的二級菜單效果
這篇文章主要為大家介紹了純CSS實現鼠標滑過顯示子菜單的二級菜單效果,通過簡單的CSS針對hover設置實現鼠標滑過顯示二級菜單的功能,具有一定參考借鑒價值,需要的朋友
純CSS實現鼠標滑過顯示子菜單的二級菜單效果
這篇文章主要為大家介紹了純CSS實現鼠標滑過顯示子菜單的二級菜單效果,通過簡單的CSS針對hover設置實現鼠標滑過顯示二級菜單的功能,具有一定參考借鑒價值,需要的朋友
-
 CSS實現帶陰影效果的黑色導航菜單效果
這篇文章主要為大家介紹了CSS實現帶陰影效果的黑色導航菜單效果,通過CSS設置背景圖片切換效果實現帶陰影的導航菜單功能,具有一定參考借鑒價值,需要的朋友可以參考下本文實
CSS實現帶陰影效果的黑色導航菜單效果
這篇文章主要為大家介紹了CSS實現帶陰影效果的黑色導航菜單效果,通過CSS設置背景圖片切換效果實現帶陰影的導航菜單功能,具有一定參考借鑒價值,需要的朋友可以參考下本文實
-
 純CSS實現漂亮的下拉導航效果代碼
這篇文章主要為大家介紹了純CSS實現漂亮的下拉導航效果代碼,通過簡單的CSS樣式設置及針對鼠標事件的響應實現下拉菜單導航效果,非常具有實用價值,需要的朋友可以參考下本文
純CSS實現漂亮的下拉導航效果代碼
這篇文章主要為大家介紹了純CSS實現漂亮的下拉導航效果代碼,通過簡單的CSS樣式設置及針對鼠標事件的響應實現下拉菜單導航效果,非常具有實用價值,需要的朋友可以參考下本文
-
 div+css實現軟件公司網站藍色導航菜單代碼
這篇文章主要為大家介紹了div+css實現軟件公司網站藍色導航菜單代碼,基於div+CSS實現漂亮的導航效果,具有一定參考借鑒價值,需要的朋友可以參考下本文實例講述了d
div+css實現軟件公司網站藍色導航菜單代碼
這篇文章主要為大家介紹了div+css實現軟件公司網站藍色導航菜單代碼,基於div+CSS實現漂亮的導航效果,具有一定參考借鑒價值,需要的朋友可以參考下本文實例講述了d
-
 純css實現藍色圓角效果水平導航菜單代碼
這篇文章主要為大家介紹了純css實現藍色圓角效果水平導航菜單代碼,實例分析了基於CSS技術通過背景圖片構造圓角菜單的實現方法,具有一定參考借鑒價值,需要的朋友可以參考下
純css實現藍色圓角效果水平導航菜單代碼
這篇文章主要為大家介紹了純css實現藍色圓角效果水平導航菜單代碼,實例分析了基於CSS技術通過背景圖片構造圓角菜單的實現方法,具有一定參考借鑒價值,需要的朋友可以參考下
-
 css實現適用於團購網站的橙色導航菜單代碼
這篇文章主要為大家介紹了css實現適用於團購網站的橙色導航菜單代碼,采用純CSS設置背景圖片及相關樣式實現美觀漂亮的導航菜單效果,非常具有實用價值,需要的朋友可以參考下
css實現適用於團購網站的橙色導航菜單代碼
這篇文章主要為大家介紹了css實現適用於團購網站的橙色導航菜單代碼,采用純CSS設置背景圖片及相關樣式實現美觀漂亮的導航菜單效果,非常具有實用價值,需要的朋友可以參考下
-
 CSS實現自適應寬度的菜單按鈕效果代碼
這篇文章主要為大家介紹了CSS實現自適應寬度的菜單按鈕效果代碼,實例分析了CSS針對頁面自適應寬度的相關設置技巧,具有一定參考借鑒價值,需要的朋友可以參考下本文實例講述
CSS實現自適應寬度的菜單按鈕效果代碼
這篇文章主要為大家介紹了CSS實現自適應寬度的菜單按鈕效果代碼,實例分析了CSS針對頁面自適應寬度的相關設置技巧,具有一定參考借鑒價值,需要的朋友可以參考下本文實例講述
-
 基於CSS實現帶陰影和小箭頭的黑色風格下拉菜單效果
這篇文章主要為大家介紹了基於CSS實現帶陰影和小箭頭的黑色風格下拉菜單效果,涉及使用CSS響應hover樣式實現下拉菜單效果的相關技巧,界面美觀大方,具有一定參考借鑒價
基於CSS實現帶陰影和小箭頭的黑色風格下拉菜單效果
這篇文章主要為大家介紹了基於CSS實現帶陰影和小箭頭的黑色風格下拉菜單效果,涉及使用CSS響應hover樣式實現下拉菜單效果的相關技巧,界面美觀大方,具有一定參考借鑒價
-
 CSS中的zoom屬性和scale屬性的用法及區別
這篇文章主要介紹了CSS中的zoom屬性和scale屬性的用法及區別,是CSS入門學習中的基礎知識,需要的朋友可以參考下zoom 屬性語法:zoom:normal |
CSS中的zoom屬性和scale屬性的用法及區別
這篇文章主要介紹了CSS中的zoom屬性和scale屬性的用法及區別,是CSS入門學習中的基礎知識,需要的朋友可以參考下zoom 屬性語法:zoom:normal |
-
 CSS :active 偽類 元素被激活時的樣式
這篇文章主要介紹了CSS :active 偽類 元素被激活時的樣式 ,需要的朋友可以參考下 :active -- CSS :active 偽類,適用於一個元素
CSS :active 偽類 元素被激活時的樣式
這篇文章主要介紹了CSS :active 偽類 元素被激活時的樣式 ,需要的朋友可以參考下 :active -- CSS :active 偽類,適用於一個元素
-
 CSS的注釋部分編程引申
這篇文章主要介紹了CSS的注釋部分編程引申,包括對注釋風格的一些建議以有利於團隊協作編程,需要的朋友可以參考下CSS注釋就像HTML教程中描述的一樣,在CSS文檔中注釋
CSS的注釋部分編程引申
這篇文章主要介紹了CSS的注釋部分編程引申,包括對注釋風格的一些建議以有利於團隊協作編程,需要的朋友可以參考下CSS注釋就像HTML教程中描述的一樣,在CSS文檔中注釋
-
 CSS屬性簡寫和選擇器的優先級問題
這篇文章主要介紹了CSS屬性簡寫和選擇器的優先級問題,是CSS入門學習中的基礎知識,需要的朋友可以參考下幾個常用 CSS 屬性的簡短寫法精簡 CSS 代碼有很多種方法,
CSS屬性簡寫和選擇器的優先級問題
這篇文章主要介紹了CSS屬性簡寫和選擇器的優先級問題,是CSS入門學習中的基礎知識,需要的朋友可以參考下幾個常用 CSS 屬性的簡短寫法精簡 CSS 代碼有很多種方法,
-
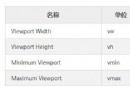
 詳解CSS中視窗單位和百分比單位的使用
這篇文章主要介紹了詳解CSS中視窗單位和百分比單位的使用,是CSS入門學習中的基礎知識,需要的朋友可以參考下視窗(VIEwport)單位視窗(Viewport)單位是相
詳解CSS中視窗單位和百分比單位的使用
這篇文章主要介紹了詳解CSS中視窗單位和百分比單位的使用,是CSS入門學習中的基礎知識,需要的朋友可以參考下視窗(VIEwport)單位視窗(Viewport)單位是相
-
 CSS中的下劃線text-decoration屬性使用進階
這篇文章主要介紹了CSS中的下劃線text-decoration屬性使用進階,文章前面則使用摘自w3cschool的基本使用知識進行小回顧,需要的朋友可以參考下定義和用
CSS中的下劃線text-decoration屬性使用進階
這篇文章主要介紹了CSS中的下劃線text-decoration屬性使用進階,文章前面則使用摘自w3cschool的基本使用知識進行小回顧,需要的朋友可以參考下定義和用
-
 淺談CSS響應式圖片運用中的srcset屬性
這篇文章主要介紹了淺談CSS響應式圖片運用中的srcset屬性,是CSS入門學習中的基礎知識,需要的朋友可以參考下介紹在整個網站的開發中,在管理圖片上較為困難。注意,圖
淺談CSS響應式圖片運用中的srcset屬性
這篇文章主要介紹了淺談CSS響應式圖片運用中的srcset屬性,是CSS入門學習中的基礎知識,需要的朋友可以參考下介紹在整個網站的開發中,在管理圖片上較為困難。注意,圖
-
 CSS三角箭頭應用實踐
這篇文章主要介紹了CSS三角箭頭應用實踐,主要分為用來制作對話框箭頭和下拉菜單箭頭等情況,需要的朋友可以參考下用CSS來制作無圖片帶箭頭的DIV方框(此代碼比較適合追求
CSS三角箭頭應用實踐
這篇文章主要介紹了CSS三角箭頭應用實踐,主要分為用來制作對話框箭頭和下拉菜單箭頭等情況,需要的朋友可以參考下用CSS來制作無圖片帶箭頭的DIV方框(此代碼比較適合追求
-
 使用CSS實現文字的豎排的簡單方法
這篇文章主要介紹了使用CSS實現文字的豎排的簡單方法,介紹兩個相關屬性的同時示例中則使用普通的排版參數設置來實現,需要的朋友可以參考下樣式表的文字處理屬性中有兩個重要的
使用CSS實現文字的豎排的簡單方法
這篇文章主要介紹了使用CSS實現文字的豎排的簡單方法,介紹兩個相關屬性的同時示例中則使用普通的排版參數設置來實現,需要的朋友可以參考下樣式表的文字處理屬性中有兩個重要的
-
 鼠標懸停圖片產生邊框的效果實現
這篇文章主要介紹了鼠標懸停圖片產生邊框的效果實現,其中可以用CSS來定義邊框是虛線還是實線,需要的朋友可以參考下Html圖片的寬高一定要定義XML/Html Code復
鼠標懸停圖片產生邊框的效果實現
這篇文章主要介紹了鼠標懸停圖片產生邊框的效果實現,其中可以用CSS來定義邊框是虛線還是實線,需要的朋友可以參考下Html圖片的寬高一定要定義XML/Html Code復
小編推薦
熱門推薦