-
 CSS中輕松實現Firefox與IE透明度
你對CSS中實現Firefox與IE透明度的概念是否了解,這裡和大家分享幾種實現Firefox與IE透明度的方法,希望對你的學習有所幫助。CSS中實現Firefox與I
CSS中輕松實現Firefox與IE透明度
你對CSS中實現Firefox與IE透明度的概念是否了解,這裡和大家分享幾種實現Firefox與IE透明度的方法,希望對你的學習有所幫助。CSS中實現Firefox與I
-
 剖析Margin和Padding屬性中四個值的先後順序及區別
你對Margin和Padding屬性的區別是否熟悉,這裡和大家簡單分享一下,相信本文介紹一定會讓你有所收獲。Margin和Padding屬性中四個值的先後順序及區別順序
剖析Margin和Padding屬性中四個值的先後順序及區別
你對Margin和Padding屬性的區別是否熟悉,這裡和大家簡單分享一下,相信本文介紹一定會讓你有所收獲。Margin和Padding屬性中四個值的先後順序及區別順序
-
 實例解析CSS中padding、margin兩個重要屬性用法(2)
◆為什麼會折疊:造成以上現象的原因是, 我們在CSS中並沒有聲明id為ID1的元素div的height(高), 因此它的高便被設為auto(自動)了. 一旦其值被設為a
實例解析CSS中padding、margin兩個重要屬性用法(2)
◆為什麼會折疊:造成以上現象的原因是, 我們在CSS中並沒有聲明id為ID1的元素div的height(高), 因此它的高便被設為auto(自動)了. 一旦其值被設為a
-
 CSS padding屬性定義邊內補白方法探究
你對CSS padding屬性定義邊內補白的概念是否了解,這裡和大家簡單分享一下,邊內補白分為上邊內補白(top),下邊內補白(bottom),左邊內補白(left),
CSS padding屬性定義邊內補白方法探究
你對CSS padding屬性定義邊內補白的概念是否了解,這裡和大家簡單分享一下,邊內補白分為上邊內補白(top),下邊內補白(bottom),左邊內補白(left),
-
 使用JavaScript輕松區別IE6、IE7、IE8
IE6、IE7、IE8浏覽器之間的區別是個值得研究的問題,這裡向大家簡單描述一下JS區別IE6、IE7、IE8之間的方法,相信本文介紹一定會讓你有所收獲。JS區別IE6
使用JavaScript輕松區別IE6、IE7、IE8
IE6、IE7、IE8浏覽器之間的區別是個值得研究的問題,這裡向大家簡單描述一下JS區別IE6、IE7、IE8之間的方法,相信本文介紹一定會讓你有所收獲。JS區別IE6
-
 讓position:fixed在IE6中工作妙招
本文和大家重點討論一下如何讓position:fixed在IE6中工作,眾所周知IE6不支持position:fixed,這個bug與IE6的雙倍margin和不支持P
讓position:fixed在IE6中工作妙招
本文和大家重點討論一下如何讓position:fixed在IE6中工作,眾所周知IE6不支持position:fixed,這個bug與IE6的雙倍margin和不支持P
-
 學習筆記 如何解決IE6 position:fixed固定定位問題
你知道解決IE6 position:fixed固定定位問題方法嗎,這裡和大家簡單分享一下,希望本文的介紹能讓你有所收獲。解決IE6 position:fixed固定定位
學習筆記 如何解決IE6 position:fixed固定定位問題
你知道解決IE6 position:fixed固定定位問題方法嗎,這裡和大家簡單分享一下,希望本文的介紹能讓你有所收獲。解決IE6 position:fixed固定定位
-
 解決css中英文字母和漢字行高不同
最近在寫一個CSS的時候遇到一個問題:英文字母和漢字的行高不一樣,導致在全漢字、全英文字母以及漢字字母混合時設置好的margin或padding 屬性出現偏差…當然
解決css中英文字母和漢字行高不同
最近在寫一個CSS的時候遇到一個問題:英文字母和漢字的行高不一樣,導致在全漢字、全英文字母以及漢字字母混合時設置好的margin或padding 屬性出現偏差…當然
-
 CSS兼容主流浏覽器的背景顏色透明
以前都是用jquery來寫背景透明,方法簡單,但是有缺點,腳本沒加載完時,背景顏色是不透明的。 如果換成在CSS裡寫好的話,效果就很好了。 .transpar
CSS兼容主流浏覽器的背景顏色透明
以前都是用jquery來寫背景透明,方法簡單,但是有缺點,腳本沒加載完時,背景顏色是不透明的。 如果換成在CSS裡寫好的話,效果就很好了。 .transpar
-
 CSS壓縮的技巧
此功能默認開啟 勾選換行則每條規則後換行,否則全部壓為一行(MHtml除外) CSSGaga參考了一部分YUI Compressor,擁有比YUI Compressor
CSS壓縮的技巧
此功能默認開啟 勾選換行則每條規則後換行,否則全部壓為一行(MHtml除外) CSSGaga參考了一部分YUI Compressor,擁有比YUI Compressor
-
 讓IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解決方法
最近做一個Web網站,之前一直覺得bootstrap非常好,這次使用了bootstrap3,在Chrome,Firefox,safari,Opera,360浏覽器(極速
讓IE6 IE7 IE8 IE9 IE10 IE11支持Bootstrap的解決方法
最近做一個Web網站,之前一直覺得bootstrap非常好,這次使用了bootstrap3,在Chrome,Firefox,safari,Opera,360浏覽器(極速
-
 給網站變灰色 css 樣式
font-size: 100%;-webkit-text-size-adjust: none;-ms-text-size-adjust: none;filter: gr
給網站變灰色 css 樣式
font-size: 100%;-webkit-text-size-adjust: none;-ms-text-size-adjust: none;filter: gr
-
 CSS透明屬性詳解
透明往往能產生不錯的網頁視覺效果,常用於遮罩層,圖片半透明,透明漸變,頂欄,圖文配標題等等,兼容主流浏覽器的CSS有幾種不同的寫法,常用的有四種。如下代碼:.mask-
CSS透明屬性詳解
透明往往能產生不錯的網頁視覺效果,常用於遮罩層,圖片半透明,透明漸變,頂欄,圖文配標題等等,兼容主流浏覽器的CSS有幾種不同的寫法,常用的有四種。如下代碼:.mask-
-
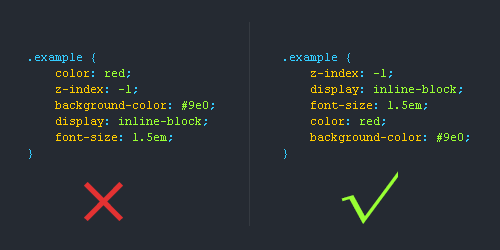
 CSS書寫順序
1.位置屬性(position, top, right, z-index, display, float等)2.大小(width, height, padding, m
CSS書寫順序
1.位置屬性(position, top, right, z-index, display, float等)2.大小(width, height, padding, m
-
 CSS 首行縮進兩個文字
我記得過去剛開始學習制作頁面的時候,要想讓一段文字首行縮進兩個文字.總是在前面加上8個“ ”,因為過去大家對CSS的概念也不太熟悉,也不太重視,這種方法實現雖然比較直接
CSS 首行縮進兩個文字
我記得過去剛開始學習制作頁面的時候,要想讓一段文字首行縮進兩個文字.總是在前面加上8個“ ”,因為過去大家對CSS的概念也不太熟悉,也不太重視,這種方法實現雖然比較直接
-
 css 字間距、CSS字體間距、css 字符間距設置
接下來我們來介紹下CSS 字間距,使用css來控制字與字之間距離,也叫CSS字間距方法。使用到的CSS樣式屬性單詞text-indent抬頭距離,letter
css 字間距、CSS字體間距、css 字符間距設置
接下來我們來介紹下CSS 字間距,使用css來控制字與字之間距離,也叫CSS字間距方法。使用到的CSS樣式屬性單詞text-indent抬頭距離,letter
-
 CSS文本基礎知識
這裡講解CSS 文本,主要介紹文本字段換行、文本文字間間隔、文本縮進、文本文字上下排間隔等DIV CSS文本樣式DIV CSS文本知識整理1、文本字段換行&n
CSS文本基礎知識
這裡講解CSS 文本,主要介紹文本字段換行、文本文字間間隔、文本縮進、文本文字上下排間隔等DIV CSS文本樣式DIV CSS文本知識整理1、文本字段換行&n
-
 css制作黑色經典導航下拉菜單
這篇文章主要為大家詳細介紹了CSS制作黑色經典導航下拉菜單的相關代碼,大氣簡單,具有一定的參考價值,感興趣的小伙伴們可以參考一下文分享的例子,在導航欄菜單中添加下拉菜單
css制作黑色經典導航下拉菜單
這篇文章主要為大家詳細介紹了CSS制作黑色經典導航下拉菜單的相關代碼,大氣簡單,具有一定的參考價值,感興趣的小伙伴們可以參考一下文分享的例子,在導航欄菜單中添加下拉菜單
-
 固定div容器的寬高,圖片居中
前言: 在一個固定的容器裡,圖片都是居中顯示在容器裡,不管是小於這個容器,還是大於這個容器,以下是我測試的 最好的一種解決辦法,其他方法也有很多,但是這種是
固定div容器的寬高,圖片居中
前言: 在一個固定的容器裡,圖片都是居中顯示在容器裡,不管是小於這個容器,還是大於這個容器,以下是我測試的 最好的一種解決辦法,其他方法也有很多,但是這種是
-
 CSS利用偽元素實現導航欄斜線分隔
這篇文章主要介紹了CSS利用偽元素實現導航欄斜線分隔的相關資料先看看效果:開始切第一張圖了,第一個遇到的問題是頂部導航欄這裡,用斜線分割。想到的思路是用偽類:befor
CSS利用偽元素實現導航欄斜線分隔
這篇文章主要介紹了CSS利用偽元素實現導航欄斜線分隔的相關資料先看看效果:開始切第一張圖了,第一個遇到的問題是頂部導航欄這裡,用斜線分割。想到的思路是用偽類:befor
小編推薦
熱門推薦