-
 DIV+CSS代碼優化方案(2)
實例講解以上幾點DIV+CSS優化方法1、縮寫CSS代碼常用需要縮寫CSS屬性代碼如下:background(背景屬性-CSS手冊詳細了解background手冊)未優
DIV+CSS代碼優化方案(2)
實例講解以上幾點DIV+CSS優化方法1、縮寫CSS代碼常用需要縮寫CSS屬性代碼如下:background(背景屬性-CSS手冊詳細了解background手冊)未優
-
 DIV+CSS代碼優化方案(3)
2、排列CSS代碼。通常我們代碼如下排列這樣將占CSS文件很多的空格和回車位空間,這裡還占用了12行CSS文件空間建議你改寫為 /*CSSwww.DIVCSS5.com
DIV+CSS代碼優化方案(3)
2、排列CSS代碼。通常我們代碼如下排列這樣將占CSS文件很多的空格和回車位空間,這裡還占用了12行CSS文件空間建議你改寫為 /*CSSwww.DIVCSS5.com
-
 解析DIV元素與SPAN元素的區別
你對DIV元素與SPAN元素的區別是否了解,這裡和大家分享一下,首先讓我們來看行內元素和塊級元素這兩個概念。DIV元素與SPAN元素的區別首先講兩個概念,一個是行內元素
解析DIV元素與SPAN元素的區別
你對DIV元素與SPAN元素的區別是否了解,這裡和大家分享一下,首先讓我們來看行內元素和塊級元素這兩個概念。DIV元素與SPAN元素的區別首先講兩個概念,一個是行內元素
-
 CSS margin屬性使用秘笈
本文向大家描述一下CSS margin屬性的用法,margin屬性是CSS用於在一個聲明中設置所有margin屬性的簡寫屬性,在margin屬性中包含了四種屬性。CSS
CSS margin屬性使用秘笈
本文向大家描述一下CSS margin屬性的用法,margin屬性是CSS用於在一個聲明中設置所有margin屬性的簡寫屬性,在margin屬性中包含了四種屬性。CSS
-
 DIV+CSS中圖片和文字居中問題解決方案
本文和大家重點討論一下DIV+CSS居中之圖片與文字同排垂直居中DIV+CSS居中之圖片與文字同排垂直居中未設置文字和圖片在同排同行時候上下垂直居中時,CSS實例圖片如
DIV+CSS中圖片和文字居中問題解決方案
本文和大家重點討論一下DIV+CSS居中之圖片與文字同排垂直居中DIV+CSS居中之圖片與文字同排垂直居中未設置文字和圖片在同排同行時候上下垂直居中時,CSS實例圖片如
-
 CSS padding用法屬性詳解
你對CSS padding屬性用法是否了解,這裡和大家分享一下,padding屬性是CSS用於在一個聲明中設置所有padding屬性的簡寫屬性。CSS padding屬
CSS padding用法屬性詳解
你對CSS padding屬性用法是否了解,這裡和大家分享一下,padding屬性是CSS用於在一個聲明中設置所有padding屬性的簡寫屬性。CSS padding屬
-
 DIV+CSS隱藏內容行之有效的辦法
DIV+CSS有很多值得學習的地方,本文和大家重點討論一下DIV+CSS隱藏內容方法,相信本文介紹一定會讓你有所收獲。DIV+CSS隱藏內容方法CSS隱藏的用途1、對文
DIV+CSS隱藏內容行之有效的辦法
DIV+CSS有很多值得學習的地方,本文和大家重點討論一下DIV+CSS隱藏內容方法,相信本文介紹一定會讓你有所收獲。DIV+CSS隱藏內容方法CSS隱藏的用途1、對文
-
 DIV+CSS網頁內容顯示不完整診斷技巧
我們常常在IE6版本的浏覽器查看一個網頁顯示完整,而在其他浏覽器上內容顯示不完整,這是為什麼呢,請看本文的詳細介紹。DIV+CSS網頁的內容顯示不完整的診斷我們常常在I
DIV+CSS網頁內容顯示不完整診斷技巧
我們常常在IE6版本的浏覽器查看一個網頁顯示完整,而在其他浏覽器上內容顯示不完整,這是為什麼呢,請看本文的詳細介紹。DIV+CSS網頁的內容顯示不完整的診斷我們常常在I
-
 深度解剖DIV+CSS工作原理
本文和大家重點討論一下DIV+CSS工作原理,在一般情況的DIV+CSS開發靜態html網頁時,我們把html和CSS是分開的,形成Html頁面和CSS文件。DIV+C
深度解剖DIV+CSS工作原理
本文和大家重點討論一下DIV+CSS工作原理,在一般情況的DIV+CSS開發靜態html網頁時,我們把html和CSS是分開的,形成Html頁面和CSS文件。DIV+C
-
 DIV CSS中float用法探究(1)
本文和大家重點討論一下DIV CSS中float用法,通過CSS定義float(浮動)讓div樣式層塊,向左或向右(靠)浮動。DIV CSS中float用法◆float
DIV CSS中float用法探究(1)
本文和大家重點討論一下DIV CSS中float用法,通過CSS定義float(浮動)讓div樣式層塊,向左或向右(靠)浮動。DIV CSS中float用法◆float
-
 DIV CSS中float用法探究(2)
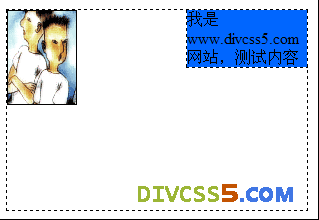
DIV CSS實驗一CSS樣式實例內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。CSS案例演示最終效果圖如下1、首先我們設置一個最
DIV CSS中float用法探究(2)
DIV CSS實驗一CSS樣式實例內容,我們讓文字和圖片在一個固定寬度div層內,讓藍色背景文字內容居右,小圖片居左。CSS案例演示最終效果圖如下1、首先我們設置一個最
-
 DIV CSS中float用法探究(3)
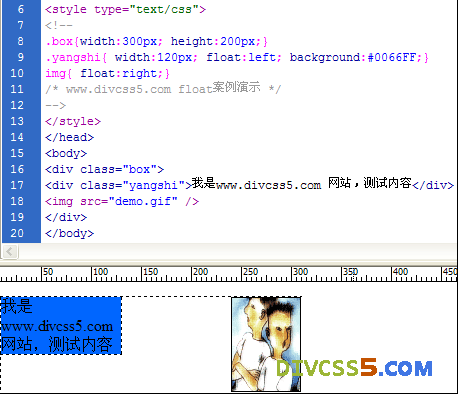
DIV CSS實驗二接下來我們演示使用DIV+CSS讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴展CSS居中)。這裡我們只需要改變y
DIV CSS中float用法探究(3)
DIV CSS實驗二接下來我們演示使用DIV+CSS讓這裡小圖片居右(上個例子是居左),藍色背景文字內容區居左(上個例子是居右)(擴展CSS居中)。這裡我們只需要改變y
-
 DIV+CSS命名規則集錦
本文和大家重點討論一下DIV+CSS規范命名的概念,主要包括Class的ID命名和CSS樣式文件的命名等內容。DIV+CSS規范命名集合網頁制作中規范使用DIV+CSS
DIV+CSS命名規則集錦
本文和大家重點討論一下DIV+CSS規范命名的概念,主要包括Class的ID命名和CSS樣式文件的命名等內容。DIV+CSS規范命名集合網頁制作中規范使用DIV+CSS
-
 DIV自適應高度寫法簡介
DIV+CSS設計有很多值得學習的地方,這裡和大家重點討論一下DIV自適應高度的寫法,希望本文的介紹能讓你有所收獲。DIV自適應高度的寫法以前寫CSS是在IE6下高度自
DIV自適應高度寫法簡介
DIV+CSS設計有很多值得學習的地方,這裡和大家重點討論一下DIV自適應高度的寫法,希望本文的介紹能讓你有所收獲。DIV自適應高度的寫法以前寫CSS是在IE6下高度自
-
 JavaScript彈出窗口DIV層效果代碼(2)
顯示彈出窗口為了簡單起見,本例中我們設置的顯示位置是Top:200,Left:200。即以浏覽器內容框的左上角為坐標,向下偏移200PX,向左偏移200PX。彈出窗口的
JavaScript彈出窗口DIV層效果代碼(2)
顯示彈出窗口為了簡單起見,本例中我們設置的顯示位置是Top:200,Left:200。即以浏覽器內容框的左上角為坐標,向下偏移200PX,向左偏移200PX。彈出窗口的
-
 Javascript實現DIV可編輯的兩大途徑(1)
本文和大家重點討論一下用Javascript實現div可編輯的常見方法,這裡主要有兩種,希望本文的介紹對你的學習有所幫助。用Javascript實現div可編輯的常見方
Javascript實現DIV可編輯的兩大途徑(1)
本文和大家重點討論一下用Javascript實現div可編輯的常見方法,這裡主要有兩種,希望本文的介紹對你的學習有所幫助。用Javascript實現div可編輯的常見方
-
 Javascript實現DIV可編輯的兩大途徑(2)
◆方法二:通過document.createElement的方法向頁面增加input來實現。請運行下邊代碼: <Html> <HEAD> <
Javascript實現DIV可編輯的兩大途徑(2)
◆方法二:通過document.createElement的方法向頁面增加input來實現。請運行下邊代碼: <Html> <HEAD> <
-
 DIV高度自適應方法匯總
你對DIV高度自適應的方法是否了解,這裡和大家分享一下,網站制站中,我們經常要把兩個並排顯示的div實現一樣高的效果,即每列高度相同,有以下幾種方法。DIV高度自適應方
DIV高度自適應方法匯總
你對DIV高度自適應的方法是否了解,這裡和大家分享一下,網站制站中,我們經常要把兩個並排顯示的div實現一樣高的效果,即每列高度相同,有以下幾種方法。DIV高度自適應方
-
 DIV+CSS設計IE6、IE7、Firefox兼容性(1)
你對DIV+CSS設計IE6、IE7、Firefox兼容性問題是否比較熟悉,這裡和大家分享一下,對完全使用DIV+CSS設計的網頁,就應該更注意IE6、IE7、Fire
DIV+CSS設計IE6、IE7、Firefox兼容性(1)
你對DIV+CSS設計IE6、IE7、Firefox兼容性問題是否比較熟悉,這裡和大家分享一下,對完全使用DIV+CSS設計的網頁,就應該更注意IE6、IE7、Fire
-
 DIV+CSS設計IE6、IE7、Firefox兼容性(2)
三、使用IE專用的條件注釋 <linkrellinkrel=stylesheettype=text/CSShref=css.CSS/> &
DIV+CSS設計IE6、IE7、Firefox兼容性(2)
三、使用IE專用的條件注釋 <linkrellinkrel=stylesheettype=text/CSShref=css.CSS/> &
小編推薦
熱門推薦