-
 創建和插入CSS樣式表秘笈
你對CSS樣式表的概念是否了解,這裡向大家描述一下如何創建和插入CSS樣式表,希望本文介紹對你的學習有所幫助。如何創建和插入CSS樣式表插入CSS樣式表當讀到一個樣式表
創建和插入CSS樣式表秘笈
你對CSS樣式表的概念是否了解,這裡向大家描述一下如何創建和插入CSS樣式表,希望本文介紹對你的學習有所幫助。如何創建和插入CSS樣式表插入CSS樣式表當讀到一個樣式表
-
 實現CSS垂直居中的五大方法及優缺點(1)
你知道如何使CSS垂直居中嗎,這裡和大家分享一下CSS垂直居中的幾種方法以及它們各自的優缺點,相信本文介紹一定會讓你有所收獲。CSS垂直居中的幾種方法利用CSS來實現對
實現CSS垂直居中的五大方法及優缺點(1)
你知道如何使CSS垂直居中嗎,這裡和大家分享一下CSS垂直居中的幾種方法以及它們各自的優缺點,相信本文介紹一定會讓你有所收獲。CSS垂直居中的幾種方法利用CSS來實現對
-
 實現CSS垂直居中的五大方法及優缺點(2)
CSS垂直居中方法三:這種方法,在content元素外插入一個div。設置此divheight:50%;margin-bottom:-contentheight;。co
實現CSS垂直居中的五大方法及優缺點(2)
CSS垂直居中方法三:這種方法,在content元素外插入一個div。設置此divheight:50%;margin-bottom:-contentheight;。co
-
 實現CSS垂直居中的五大方法及優缺點(3)
CSS垂直居中方法五:這個方法只能將單行文本置中。只需要簡單地把 line-height 設置為那個對象的 height 值就可以使文本居中了。<div id=c
實現CSS垂直居中的五大方法及優缺點(3)
CSS垂直居中方法五:這個方法只能將單行文本置中。只需要簡單地把 line-height 設置為那個對象的 height 值就可以使文本居中了。<div id=c
-
 CSS類選擇器class用法探究
你對CSS類選擇其的概念和用法是否了解,這裡和大家分享一下,希望對你的學習有所幫助。CSS類選擇器class在CSS中類選擇器以一個點號顯示:.center{text-
CSS類選擇器class用法探究
你對CSS類選擇其的概念和用法是否了解,這裡和大家分享一下,希望對你的學習有所幫助。CSS類選擇器class在CSS中類選擇器以一個點號顯示:.center{text-
-
 CSS id選擇器使用秘訣
本文向大家描述一下CSS id選擇器的用法,id選擇器可以為標有特定id的Html元素指定特定的樣式,希望本文介紹對你有所幫助。CSS id選擇器id選擇器id選擇器可
CSS id選擇器使用秘訣
本文向大家描述一下CSS id選擇器的用法,id選擇器可以為標有特定id的Html元素指定特定的樣式,希望本文介紹對你有所幫助。CSS id選擇器id選擇器id選擇器可
-
 CSS中margin常見問題解決方案
margin為CSS中非常常用的一個屬性,其所包含的內容也是很多的,這裡向大家描述一下CSS中margin常見問題及解決方案。CSS 中margin屬性常見問題1.IE
CSS中margin常見問題解決方案
margin為CSS中非常常用的一個屬性,其所包含的內容也是很多的,這裡向大家描述一下CSS中margin常見問題及解決方案。CSS 中margin屬性常見問題1.IE
-
 解析margin負值的四大應用
本文向大家介紹一下margin負值的相關應用,主要從四個方面來向大家講解,相信本文介紹一定會讓你有所收獲。margin負值的相關應用1.頁面上實現CSSsprite背景
解析margin負值的四大應用
本文向大家介紹一下margin負值的相關應用,主要從四個方面來向大家講解,相信本文介紹一定會讓你有所收獲。margin負值的相關應用1.頁面上實現CSSsprite背景
-
 CSS中margin屬性使用及常見問題解答(1)
本文向大家描述一下CSS中margin問題及使用,margin為CSS中非常常用的一個屬性,其所包含的內容也是很多的,具體內容請看本文詳細介紹。。CSS中margin問
CSS中margin屬性使用及常見問題解答(1)
本文向大家描述一下CSS中margin問題及使用,margin為CSS中非常常用的一個屬性,其所包含的內容也是很多的,具體內容請看本文詳細介紹。。CSS中margin問
-
 CSS中margin屬性使用及常見問題解答(2)
二、margin常見問題1.IE6下雙邊距問題margin雙布局可以說是IE6下經典的bug之一。產生的條件是:block元素+浮動+margin。還記得我自認為會CS
CSS中margin屬性使用及常見問題解答(2)
二、margin常見問題1.IE6下雙邊距問題margin雙布局可以說是IE6下經典的bug之一。產生的條件是:block元素+浮動+margin。還記得我自認為會CS
-
 CSS中margin參數省略原則
你對CSS中margin參數省略的原則是否了解,這裡和大家分享一下,CSS中共有四個margin參數,具體內容請看下文詳細介紹。CSS中margin參數省略的原則使用m
CSS中margin參數省略原則
你對CSS中margin參數省略的原則是否了解,這裡和大家分享一下,CSS中共有四個margin參數,具體內容請看下文詳細介紹。CSS中margin參數省略的原則使用m
-
 Firefox下margin-top失效解決技巧
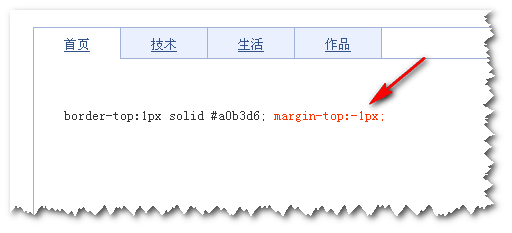
經常會遇到Firefox下margin-top這失效的問題,這裡和大家分享一下Firefox下margin-top失效的原因與解決方法。Firefox下margin-t
Firefox下margin-top失效解決技巧
經常會遇到Firefox下margin-top這失效的問題,這裡和大家分享一下Firefox下margin-top失效的原因與解決方法。Firefox下margin-t
-
 CSS中margin邊界疊加問題及解決方案(1)
你對CSS的margin邊界疊加的概念是否了解,這裡和大家分享一下,當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加。CSS的margi
CSS中margin邊界疊加問題及解決方案(1)
你對CSS的margin邊界疊加的概念是否了解,這裡和大家分享一下,當一個元素出現在另一個元素上面時,第一個元素的底邊界與第二個元素的頂邊界發生疊加。CSS的margi
-
 CSS中margin邊界疊加問題及解決方案(2)
邊界疊加的問題邊辦疊加是一個如果誤解就會導致許多麻煩的CSS特性。請參考div元素內嵌套段落的簡單示例:<dividdivid=box> <p>
CSS中margin邊界疊加問題及解決方案(2)
邊界疊加的問題邊辦疊加是一個如果誤解就會導致許多麻煩的CSS特性。請參考div元素內嵌套段落的簡單示例:<dividdivid=box> <p>
-
 CSS布局調試的十大有效方法
本文和大家重點討論一下網頁設計中CSS布局調試的有效方法,這裡主要從十個方面來講解,相信本文介紹一定會讓你有所收獲。CSS布局調試的有效方法網頁設計中CSS布局是很重要
CSS布局調試的十大有效方法
本文和大家重點討論一下網頁設計中CSS布局調試的有效方法,這裡主要從十個方面來講解,相信本文介紹一定會讓你有所收獲。CSS布局調試的有效方法網頁設計中CSS布局是很重要
-
 四種方法解決DIV高度自適應問題
本文和大家重點討論一下解決DIV高度自適應的方法,這裡主要從四個方面來向大家介紹,相信通過本文學習你對DIV高度自適應問題會有更加深刻的認識。DIV高度自適應關於DIV
四種方法解決DIV高度自適應問題
本文和大家重點討論一下解決DIV高度自適應的方法,這裡主要從四個方面來向大家介紹,相信通過本文學習你對DIV高度自適應問題會有更加深刻的認識。DIV高度自適應關於DIV
-
 解決DIV列高度自適方法及優缺點(1)
你對解決DIV列高度自適方法是否熟悉,這裡和大家分享一下,主要從三個方面向大家介紹,希望你能夠掌握。解決DIV列高度自適方法及優缺點解決DIV列高度自適的方法有很多種,
解決DIV列高度自適方法及優缺點(1)
你對解決DIV列高度自適方法是否熟悉,這裡和大家分享一下,主要從三個方面向大家介紹,希望你能夠掌握。解決DIV列高度自適方法及優缺點解決DIV列高度自適的方法有很多種,
-
 解決DIV列高度自適方法及優缺點(2)
3、margin負值父子容器高度繼承這個方法能較好地解決列高度相同的問題。三行二列布局,主要內容在左邊,網頁寬度780px,左列540px,右列240px。CSS代碼:
解決DIV列高度自適方法及優缺點(2)
3、margin負值父子容器高度繼承這個方法能較好地解決列高度相同的問題。三行二列布局,主要內容在左邊,網頁寬度780px,左列540px,右列240px。CSS代碼:
-
 CSS樣式實時切換技巧剖析
本文向大家簡單介紹一下實現CSS樣式實時切換的方法,這裡主要從Javascript方法和服務器端腳本兩個方面向大家介紹,希望對你有所幫助。實現CSS樣式實時切換如何實現
CSS樣式實時切換技巧剖析
本文向大家簡單介紹一下實現CSS樣式實時切換的方法,這裡主要從Javascript方法和服務器端腳本兩個方面向大家介紹,希望對你有所幫助。實現CSS樣式實時切換如何實現
-
 CSS代碼編寫常用九大技巧(1)
你對CSS代碼編寫的技巧是否比較熟悉,這裡和大家重點討論一下CSS代碼編寫常用技巧,首先說一下CSS縮寫,請看下文詳細介紹。CSS代碼編寫常用技巧CSS的常用技巧放送—
CSS代碼編寫常用九大技巧(1)
你對CSS代碼編寫的技巧是否比較熟悉,這裡和大家重點討論一下CSS代碼編寫常用技巧,首先說一下CSS縮寫,請看下文詳細介紹。CSS代碼編寫常用技巧CSS的常用技巧放送—
小編推薦
熱門推薦