-
 CSS元素水平居中行之有效的辦法
同樣的合法CSS居中設置在不同浏覽器中的表現行為卻各有千秋,下面讓我們先來看一下CSS中常見的幾種讓元素水平居中顯示的方法。CSS常見的讓元素水平居中顯示方法用CSS讓
CSS元素水平居中行之有效的辦法
同樣的合法CSS居中設置在不同浏覽器中的表現行為卻各有千秋,下面讓我們先來看一下CSS中常見的幾種讓元素水平居中顯示的方法。CSS常見的讓元素水平居中顯示方法用CSS讓
-
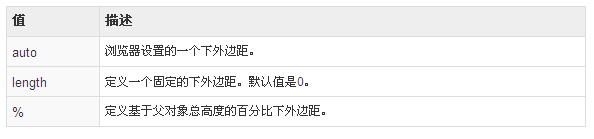
 CSS margin-bottom屬性使用秘訣
你對CSS margin-bottom屬性的用法是否熟悉,這裡和大家分享一下,margin-bottom屬性主要用來設置元素的下外邊距,請看下文詳細介紹。CSS mar
CSS margin-bottom屬性使用秘訣
你對CSS margin-bottom屬性的用法是否熟悉,這裡和大家分享一下,margin-bottom屬性主要用來設置元素的下外邊距,請看下文詳細介紹。CSS mar
-
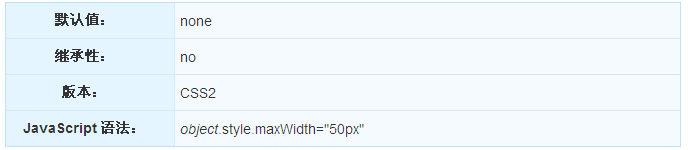
 CSS中max-width和max-height屬性使用手冊(1)
你對CSS 中max-width 和max-height屬性的用法是否熟悉,這裡和大家分享一下,max-width 屬性值會對元素的寬度設置一個最高限制,而max-he
CSS中max-width和max-height屬性使用手冊(1)
你對CSS 中max-width 和max-height屬性的用法是否熟悉,這裡和大家分享一下,max-width 屬性值會對元素的寬度設置一個最高限制,而max-he
-
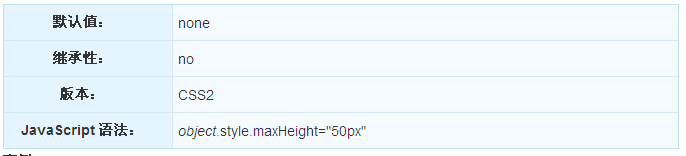
 CSS中max-width和max-height屬性使用手冊(2)
CSS max-height 屬性定義和用法max-height 屬性設置元素的最大高度。說明該屬性值會對元素的高度設置一個最高限制。因此,元素可以比指定值矮,但不能比
CSS中max-width和max-height屬性使用手冊(2)
CSS max-height 屬性定義和用法max-height 屬性設置元素的最大高度。說明該屬性值會對元素的高度設置一個最高限制。因此,元素可以比指定值矮,但不能比
-
 探究CSS margin屬性設置(1)
本文和大家重點討論一下CSS margin屬性的用法,margin屬性接受任何長度單位、百分數值甚至負值,並且margin的默認值是0,所以如果沒有為margin聲明一
探究CSS margin屬性設置(1)
本文和大家重點討論一下CSS margin屬性的用法,margin屬性接受任何長度單位、百分數值甚至負值,並且margin的默認值是0,所以如果沒有為margin聲明一
-
 探究CSS margin屬性設置(2)
單邊外邊距屬性您可以使用單邊外邊距屬性為元素單邊上的外邊距設置值。假設您希望把p元素的左外邊距設置為20px。不必使用margin(需要鍵入很多auto),而是可以采用
探究CSS margin屬性設置(2)
單邊外邊距屬性您可以使用單邊外邊距屬性為元素單邊上的外邊距設置值。假設您希望把p元素的左外邊距設置為20px。不必使用margin(需要鍵入很多auto),而是可以采用
-
 CSS Sprites簡介以及優缺點
你對CSS Sprites的概念和用法是否了解,本文向大家描述一下CSS Sprites簡介以及優缺點,希望對你的學習有所幫助。CSS Sprites簡介通常被意譯為“
CSS Sprites簡介以及優缺點
你對CSS Sprites的概念和用法是否了解,本文向大家描述一下CSS Sprites簡介以及優缺點,希望對你的學習有所幫助。CSS Sprites簡介通常被意譯為“
-
 CSS背景圖片平鋪技巧
使用CSS來設置背景圖片同傳統的做法一樣簡單,但相對於傳統控制方式,CSS提供了更多的可控選項,我們先來看看最基本的設置圖片的方法。CSS背景圖片平鋪技巧使用CSS來設
CSS背景圖片平鋪技巧
使用CSS來設置背景圖片同傳統的做法一樣簡單,但相對於傳統控制方式,CSS提供了更多的可控選項,我們先來看看最基本的設置圖片的方法。CSS背景圖片平鋪技巧使用CSS來設
-
 CSS border屬性邊框用法揭秘(1)
在Html中,我們使用表格來創建文本周圍的邊框,但是通過使用CSS邊框屬性,我們可以創建出效果出色的邊框,並且可以應用於任何元素。CSS border屬性邊框元素的邊框
CSS border屬性邊框用法揭秘(1)
在Html中,我們使用表格來創建文本周圍的邊框,但是通過使用CSS邊框屬性,我們可以創建出效果出色的邊框,並且可以應用於任何元素。CSS border屬性邊框元素的邊框
-
 CSS border屬性邊框用法揭秘(2)
邊框的寬度您可以通過border-width屬性為邊框指定寬度。為邊框指定寬度有兩種方法:可以指定長度值,比如2px或0.1em;或者使用3個關鍵字之一,它們分別是th
CSS border屬性邊框用法揭秘(2)
邊框的寬度您可以通過border-width屬性為邊框指定寬度。為邊框指定寬度有兩種方法:可以指定長度值,比如2px或0.1em;或者使用3個關鍵字之一,它們分別是th
-
 CSS border屬性邊框用法揭秘(3)
邊框的顏色設置邊框顏色非常簡單。CSS使用一個簡單的border-color屬性,它一次可以接受最多4個顏色值。可以使用任何類型的顏色值,例如可以是命名顏色,也可以是十
CSS border屬性邊框用法揭秘(3)
邊框的顏色設置邊框顏色非常簡單。CSS使用一個簡單的border-color屬性,它一次可以接受最多4個顏色值。可以使用任何類型的顏色值,例如可以是命名顏色,也可以是十
-
 CSS border屬性邊框用法揭秘(4)
透明邊框 我們剛才講過,如果邊框沒有樣式,就沒有寬度。不過有些情況下您可能希望創建一個不可見的邊框。CSS2引入了邊框顏色值transparent。這個值用於創建有寬度
CSS border屬性邊框用法揭秘(4)
透明邊框 我們剛才講過,如果邊框沒有樣式,就沒有寬度。不過有些情況下您可能希望創建一個不可見的邊框。CSS2引入了邊框顏色值transparent。這個值用於創建有寬度
-
 CSS table表格中tr、td用法
在網頁設計的後台代碼中你經常會遇到tr,td,那麼你對CSS表格中tr ,td的用法是否了解,這裡就和大家分享一下,希望對你的學習有所幫助。CSS表格tr td用法TR
CSS table表格中tr、td用法
在網頁設計的後台代碼中你經常會遇到tr,td,那麼你對CSS表格中tr ,td的用法是否了解,這裡就和大家分享一下,希望對你的學習有所幫助。CSS表格tr td用法TR
-
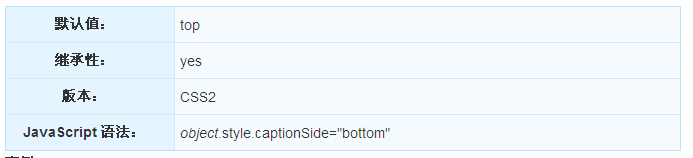
 探究CSS caption-side屬性使用
本文呢向大家描述一下CSS caption-side 屬性的適用方法,caption-side 屬性設置表格標題的位置,表標題顯示為好像它是表之前(或之後)的一個塊級元
探究CSS caption-side屬性使用
本文呢向大家描述一下CSS caption-side 屬性的適用方法,caption-side 屬性設置表格標題的位置,表標題顯示為好像它是表之前(或之後)的一個塊級元
-
 CSS textarea高度自適應問題解決方案
你對CSS textarea高度自適應的概念是否熟悉,這裡和大家描述一下,希望對你的學習有所幫助。CSS textarea高度自適應用CSS控制textarea文本域的
CSS textarea高度自適應問題解決方案
你對CSS textarea高度自適應的概念是否熟悉,這裡和大家描述一下,希望對你的學習有所幫助。CSS textarea高度自適應用CSS控制textarea文本域的
-
 CSS中的ul與li樣式用法詳解(1)
你對CSS中的ul與li樣式的使用是否熟悉,這裡和大家分享一下,在CSS中有專門控制列表表現的屬性,常用的有list-style-type屬性、list-style-i
CSS中的ul與li樣式用法詳解(1)
你對CSS中的ul與li樣式的使用是否熟悉,這裡和大家分享一下,在CSS中有專門控制列表表現的屬性,常用的有list-style-type屬性、list-style-i
-
 CSS中的ul與li樣式用法詳解(2)
二、list-style-image屬性list-style-image屬性用來定義使用圖片代替項目符號。它也是一個可繼承屬性,其語法結構如下:list-style-i
CSS中的ul與li樣式用法詳解(2)
二、list-style-image屬性list-style-image屬性用來定義使用圖片代替項目符號。它也是一個可繼承屬性,其語法結構如下:list-style-i
-
 CSS中的ul與li樣式用法詳解(3)
三、list-style-position屬性list-style-position屬性,是用來定義項目符號在列表中顯示位置的屬性。它同樣是一個可繼承的屬性,語法結構如
CSS中的ul與li樣式用法詳解(3)
三、list-style-position屬性list-style-position屬性,是用來定義項目符號在列表中顯示位置的屬性。它同樣是一個可繼承的屬性,語法結構如
-
 CSS中的ul與li樣式用法詳解(4)
四、list-style屬性list-style屬性是綜合設置li樣式的屬性,也是一個可以繼承的屬性,語法結構如下:li-style:list-style-type/l
CSS中的ul與li樣式用法詳解(4)
四、list-style屬性list-style屬性是綜合設置li樣式的屬性,也是一個可以繼承的屬性,語法結構如下:li-style:list-style-type/l
-
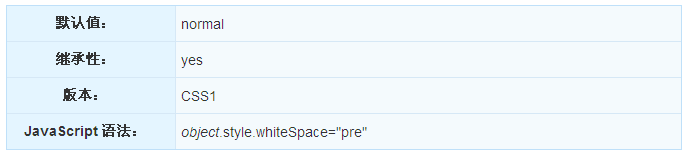
 CSS white-space屬性及其用法手冊
本文和大家重點討論一下CSS white-space屬及其用法,CSS white-space屬性聲明建立布局過程中如何處理元素中的空白符。CSS white-spac
CSS white-space屬性及其用法手冊
本文和大家重點討論一下CSS white-space屬及其用法,CSS white-space屬性聲明建立布局過程中如何處理元素中的空白符。CSS white-spac
小編推薦
熱門推薦