-
 五大常用Div高度自適應的方法(5)
5.采用負的左右邊界和相對定位下面的例子能較好地解決列高度相同的問題。三行二列布局,主要內容在左邊,網頁寬度750px,左列580px,右列170px。CSS代碼:Ex
五大常用Div高度自適應的方法(5)
5.采用負的左右邊界和相對定位下面的例子能較好地解決列高度相同的問題。三行二列布局,主要內容在左邊,網頁寬度750px,左列580px,右列170px。CSS代碼:Ex
-
 CSS簡寫用法剖析(1)
本文和大家重點討論一下CSS簡寫用法,簡寫CSS的好處有三:一是寫起來方便(就像鍵盤快捷鍵);二是簡化代碼;三是幫助你熟悉和深刻理解CSS。CSS簡寫用法介紹簡單的說,
CSS簡寫用法剖析(1)
本文和大家重點討論一下CSS簡寫用法,簡寫CSS的好處有三:一是寫起來方便(就像鍵盤快捷鍵);二是簡化代碼;三是幫助你熟悉和深刻理解CSS。CSS簡寫用法介紹簡單的說,
-
 CSS簡寫用法剖析(2)
CSS中list-style簡寫:list-style:squareoutsideurl(bullet.gif);等效於:list-style-type:square;
CSS簡寫用法剖析(2)
CSS中list-style簡寫:list-style:squareoutsideurl(bullet.gif);等效於:list-style-type:square;
-
 CSS中Padding簡寫用法介紹
本文向大家描述一下CSS中Padding簡寫用法,簡寫CSS的好處有三:一是寫起來方便(就像鍵盤快捷鍵);二是簡化代碼;三是幫助你熟悉和深刻理解CSS。CSS中Padd
CSS中Padding簡寫用法介紹
本文向大家描述一下CSS中Padding簡寫用法,簡寫CSS的好處有三:一是寫起來方便(就像鍵盤快捷鍵);二是簡化代碼;三是幫助你熟悉和深刻理解CSS。CSS中Padd
-
 CSS中表示cellpadding和cellspacing的方法
本文和大家重點討論一下用CSS來表示表格的cellpadding和cellspacing方法,表格的cellpadding和cellspacing我們經常會用一定的方式
CSS中表示cellpadding和cellspacing的方法
本文和大家重點討論一下用CSS來表示表格的cellpadding和cellspacing方法,表格的cellpadding和cellspacing我們經常會用一定的方式
-
 CSS中cellspacing和cellpadding屬性用法揭秘
你對CSS中cellspacing和cellpadding屬性的使用是否了解,這裡和大家分享一下,cellspacing屬性設置表格邊框之間和表格單元格之間的間距(以像
CSS中cellspacing和cellpadding屬性用法揭秘
你對CSS中cellspacing和cellpadding屬性的使用是否了解,這裡和大家分享一下,cellspacing屬性設置表格邊框之間和表格單元格之間的間距(以像
-
 CSS中margin和padding屬性的用法
本文向大家介紹一下CSS中margin和padding屬性的用法,margin是指層的邊框以外留的空白,padding是指層的邊框到層的內容之間的空白。margin和p
CSS中margin和padding屬性的用法
本文向大家介紹一下CSS中margin和padding屬性的用法,margin是指層的邊框以外留的空白,padding是指層的邊框到層的內容之間的空白。margin和p
-
 margin和padding屬性中四個值的先後順序及區別
你對margin和padding中四個值的先後順序及區別是否了解,這裡和大家簡單分享一下,希望對你的學習有所幫助。margin和padding中四個值的先後順序及區別順
margin和padding屬性中四個值的先後順序及區別
你對margin和padding中四個值的先後順序及區別是否了解,這裡和大家簡單分享一下,希望對你的學習有所幫助。margin和padding中四個值的先後順序及區別順
-
 DIV+CSS命名規則(1)
你對DIV+CSS命名規則是否了解,這裡和大家分享一下,首先看一下常用代碼結構,div:主要用於布局,分割頁面的結構;ul/ol:用於無序/有序列表。DIV+CSS命名
DIV+CSS命名規則(1)
你對DIV+CSS命名規則是否了解,這裡和大家分享一下,首先看一下常用代碼結構,div:主要用於布局,分割頁面的結構;ul/ol:用於無序/有序列表。DIV+CSS命名
-
 DIV+CSS命名規則(2)
(一)自定義命名:根據w3c網站上給出的,最好是用意義命名比如:是重要的新聞高亮顯示(像紅色)有兩種◆red{color:red}◆important-news{col
DIV+CSS命名規則(2)
(一)自定義命名:根據w3c網站上給出的,最好是用意義命名比如:是重要的新聞高亮顯示(像紅色)有兩種◆red{color:red}◆important-news{col
-
 DIV+CSS命名規則(3)
(四)class的命名:(1)顏色:使用顏色的名稱或者16進制代碼,如.red{color:red;} .f60{color:#f60;} .ff8600{co
DIV+CSS命名規則(3)
(四)class的命名:(1)顏色:使用顏色的名稱或者16進制代碼,如.red{color:red;} .f60{color:#f60;} .ff8600{co
-
 完美HTML導航條最佳實踐(1)
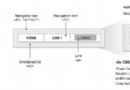
【51CTO譯文】導航條承載著網站的導航和分流作用,它是每個網站不可缺少的元素,導航條設計得優美能給浏覽者留下深刻的印象,很多Web設計人員應該都研究過不少導航條設計方
完美HTML導航條最佳實踐(1)
【51CTO譯文】導航條承載著網站的導航和分流作用,它是每個網站不可缺少的元素,導航條設計得優美能給浏覽者留下深刻的印象,很多Web設計人員應該都研究過不少導航條設計方
-
 完美HTML導航條最佳實踐(2)
CSS代碼建議下面是對編寫良好的CSS代碼收集的三個簡單的建議。1、給<li>標簽設置的“height”屬性值應等於給<ul>標簽設置的“hei
完美HTML導航條最佳實踐(2)
CSS代碼建議下面是對編寫良好的CSS代碼收集的三個簡單的建議。1、給<li>標簽設置的“height”屬性值應等於給<ul>標簽設置的“hei
-
 完美HTML導航條最佳實踐(3)
與頁面交互你可以在導航條的項目和用戶訪問的某個頁面之間創建各種類型的交互,一個最簡單的交互是將特定標簽的狀態改為“激活”狀態,例如,如果當前頁面是主頁,或當前的文章屬於
完美HTML導航條最佳實踐(3)
與頁面交互你可以在導航條的項目和用戶訪問的某個頁面之間創建各種類型的交互,一個最簡單的交互是將特定標簽的狀態改為“激活”狀態,例如,如果當前頁面是主頁,或當前的文章屬於
-
 CSS margin 屬性定義和用法
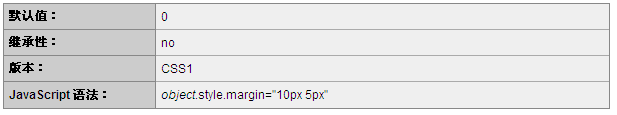
你對CSS margin 屬性的用法是否了解,這裡和大家分享一下,這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。CSS margin 屬性定義和
CSS margin 屬性定義和用法
你對CSS margin 屬性的用法是否了解,這裡和大家分享一下,這個簡寫屬性設置一個元素所有外邊距的寬度,或者設置各邊上外邊距的寬度。CSS margin 屬性定義和
-
 CSS語法之margin屬性
margin屬性有兩個值 auto和 length,auto : 值被設置為相對邊的值,而length : 由浮點數字和單位標識符組成的長度值 | 百分數。CSS語法之
CSS語法之margin屬性
margin屬性有兩個值 auto和 length,auto : 值被設置為相對邊的值,而length : 由浮點數字和單位標識符組成的長度值 | 百分數。CSS語法之
-
 由淺入深學習margin屬性用法和特征(1)
你對margin屬性的用法和特征是否了解,這裡和大家分享一下,屬性margin可以用來同時設置box的四邊外邊距,而其他的margin屬性只能設置其自各的外邊距。由淺入
由淺入深學習margin屬性用法和特征(1)
你對margin屬性的用法和特征是否了解,這裡和大家分享一下,屬性margin可以用來同時設置box的四邊外邊距,而其他的margin屬性只能設置其自各的外邊距。由淺入
-
 由淺入深學習margin屬性用法和特征(2)
二、margin的基本寫法外邊距的margin-width的值類型有:auto|length|percentagepercentage:百分比是由被應用box的cont
由淺入深學習margin屬性用法和特征(2)
二、margin的基本寫法外邊距的margin-width的值類型有:auto|length|percentagepercentage:百分比是由被應用box的cont
-
 由淺入深學習margin屬性用法和特征(3)
三、margin的解析邏輯目前我們已經了解到了margin的基本特性和基本寫法,但對元素margin的基本解析邏輯還是很模糊,到底margin的top、right、bo
由淺入深學習margin屬性用法和特征(3)
三、margin的解析邏輯目前我們已經了解到了margin的基本特性和基本寫法,但對元素margin的基本解析邏輯還是很模糊,到底margin的top、right、bo
-
 margin屬性的基本寫法和特征(1)
你對margin屬性的概念是否了解,這裡和大家分享一下,margin在中文中我們翻譯成外邊距或者外補白(本文中引用外邊距)。他是元素盒模型(boxmodel)的基礎屬性
margin屬性的基本寫法和特征(1)
你對margin屬性的概念是否了解,這裡和大家分享一下,margin在中文中我們翻譯成外邊距或者外補白(本文中引用外邊距)。他是元素盒模型(boxmodel)的基礎屬性
小編推薦
熱門推薦