-
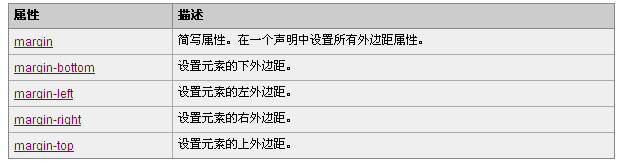
 使用CSS margin屬性輕松設置外邊距
你對CSS外邊距的概念是否了解,這裡和大家分享一下設置外邊距最簡單的方法,設置外邊距的最簡單的方法就是使用margin屬性,這個屬性接受任何長度單位、百分數值甚至負值。
使用CSS margin屬性輕松設置外邊距
你對CSS外邊距的概念是否了解,這裡和大家分享一下設置外邊距最簡單的方法,設置外邊距的最簡單的方法就是使用margin屬性,這個屬性接受任何長度單位、百分數值甚至負值。
-
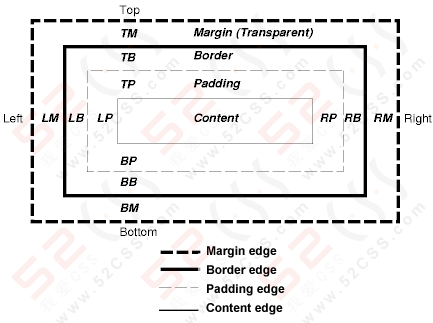
 深入學習CSS的Margin和Padding屬性用法(1)
本文和大家重點討論一下CSS的Margin和Padding屬性的用法,margin和padding用來隔開元素,margin是隔開元素與外邊,padding是隔開元素裡
深入學習CSS的Margin和Padding屬性用法(1)
本文和大家重點討論一下CSS的Margin和Padding屬性的用法,margin和padding用來隔開元素,margin是隔開元素與外邊,padding是隔開元素裡
-
 深入學習CSS的Margin和Padding屬性用法(2)
外層box自動計算高度的問題根據W3C定義,沒有float屬性的外層box不會自動計算高度,要計算高度,必須在內層最後一個box加入clear:both。Opera、n
深入學習CSS的Margin和Padding屬性用法(2)
外層box自動計算高度的問題根據W3C定義,沒有float屬性的外層box不會自動計算高度,要計算高度,必須在內層最後一個box加入clear:both。Opera、n
-
 深入學習CSS的Margin和Padding屬性用法(3)
中問題需要定義元素的寬,並且定義橫向的margin,如果你的布局包含在一個層(容器)中,就象這樣:你可以這樣定義使它橫向居中:#wrap{ width:760px;/
深入學習CSS的Margin和Padding屬性用法(3)
中問題需要定義元素的寬,並且定義橫向的margin,如果你的布局包含在一個層(容器)中,就象這樣:你可以這樣定義使它橫向居中:#wrap{ width:760px;/
-
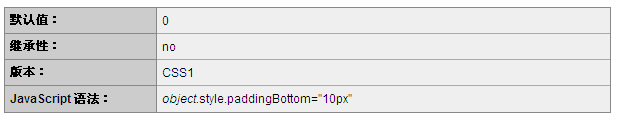
 詳解CSS中padding-bottom屬性用法
本文向大家描述一下CSS中padding-bottom屬性的用法,它是用來設置要在指明的對象邊框與內容之間插入的間距量。padding-bottom屬性設置要在指明的對
詳解CSS中padding-bottom屬性用法
本文向大家描述一下CSS中padding-bottom屬性的用法,它是用來設置要在指明的對象邊框與內容之間插入的間距量。padding-bottom屬性設置要在指明的對
-
 CSS中padding-bottom屬性用法解析
你對CSS padding-bottom屬性的使用是否熟悉,這裡和大家分享一下,該屬性設置元素下內邊距的寬度,行內非替換元素上設置的下內邊距不會影響行高計算。CSS p
CSS中padding-bottom屬性用法解析
你對CSS padding-bottom屬性的使用是否熟悉,這裡和大家分享一下,該屬性設置元素下內邊距的寬度,行內非替換元素上設置的下內邊距不會影響行高計算。CSS p
-
 Javascript的IE和Firefox兼容性問題匯編(1)
你對IE和Firefox兼容性是否熟悉,這裡和大家分享一下Javascript的IE和Firefox兼容性問題以及解決方法,相信本文介紹一定會讓你有所收獲。Javasc
Javascript的IE和Firefox兼容性問題匯編(1)
你對IE和Firefox兼容性是否熟悉,這裡和大家分享一下Javascript的IE和Firefox兼容性問題以及解決方法,相信本文介紹一定會讓你有所收獲。Javasc
-
 Javascript的IE和Firefox兼容性問題匯編(2)
4.Html對象的id作為對象名的問題(1)現有問題在IE中,Html對象的ID可以作為document的下屬對象變量名直接使用。在MF中不能。(2)解決方法用getE
Javascript的IE和Firefox兼容性問題匯編(2)
4.Html對象的id作為對象名的問題(1)現有問題在IE中,Html對象的ID可以作為document的下屬對象變量名直接使用。在MF中不能。(2)解決方法用getE
-
 Javascript的IE和Firefox兼容性問題匯編(3)
.關於frame(1)現有問題在IE中可以用window.testFrame取得該frame,mf中不行(2)解決方法在frame的使用方面mf和IE的最主要的區別是:
Javascript的IE和Firefox兼容性問題匯編(3)
.關於frame(1)現有問題在IE中可以用window.testFrame取得該frame,mf中不行(2)解決方法在frame的使用方面mf和IE的最主要的區別是:
-
 Javascript的IE和Firefox兼容性問題匯編(4)
11.const問題(1)現有問題:在IE中不能使用const關鍵字。如constconstVar=32;在IE中這是語法錯誤。(2)解決方法:不使用const,以va
Javascript的IE和Firefox兼容性問題匯編(4)
11.const問題(1)現有問題:在IE中不能使用const關鍵字。如constconstVar=32;在IE中這是語法錯誤。(2)解決方法:不使用const,以va
-
 CSS中Position屬性用法及作用
在CSS布局中,Position發揮著非常重要的作用,很多容器的定位是用Position來完成,CSS中Position屬性有四個可選值,它們分別是:static、ab
CSS中Position屬性用法及作用
在CSS布局中,Position發揮著非常重要的作用,很多容器的定位是用Position來完成,CSS中Position屬性有四個可選值,它們分別是:static、ab
-
 Div+CSS網頁布局實現Web標准時遇到問題及解決方案
本文向大家介紹一下應用Div+CSS網頁布局,制作符合web標准的網站時,出現的一些問題及解決方法,希望對你的學習有所幫助。Div+CSS網頁布局、web標准應用容易出
Div+CSS網頁布局實現Web標准時遇到問題及解決方案
本文向大家介紹一下應用Div+CSS網頁布局,制作符合web標准的網站時,出現的一些問題及解決方法,希望對你的學習有所幫助。Div+CSS網頁布局、web標准應用容易出
-
 DIV+CSS網頁布局對SEO的影響
本文和大家分享一下DIV+CSS網頁布局對SEO的影響,SEO主要就是通過對網站的結構,標簽,排版等各方面的優化,使Google等搜索引擎更容易搜索網站的內容。DIV+
DIV+CSS網頁布局對SEO的影響
本文和大家分享一下DIV+CSS網頁布局對SEO的影響,SEO主要就是通過對網站的結構,標簽,排版等各方面的優化,使Google等搜索引擎更容易搜索網站的內容。DIV+
-
 CSS清除浮動行之有效的辦法
你對CSS清除浮動的方法是否了解,這裡和大家分享一下,在進行浮動布局時,大多數人都深知,在必要的地方進行浮動清理:<divstyle=clear:both;>
CSS清除浮動行之有效的辦法
你對CSS清除浮動的方法是否了解,這裡和大家分享一下,在進行浮動布局時,大多數人都深知,在必要的地方進行浮動清理:<divstyle=clear:both;>
-
 調用JavaScript控制CSS的float屬性
CSS中float屬性有很多值得學習的地方,本文和大家重點討論一下如何使用JavaScript控制CSS的float屬性,相信本文介紹一定會讓你有所收獲。用JavaSc
調用JavaScript控制CSS的float屬性
CSS中float屬性有很多值得學習的地方,本文和大家重點討論一下如何使用JavaScript控制CSS的float屬性,相信本文介紹一定會讓你有所收獲。用JavaSc
-
 DIV+CSS網頁制作開發流程簡明介紹
你對DIV+CSS網頁制作的流程是否熟悉,這裡和大家簡單分享一下,相信本文介紹可以給大家帶來幫助和參考,讓新手在制作學習中少走彎路。DIV+CSS網頁制作的流程相信新入
DIV+CSS網頁制作開發流程簡明介紹
你對DIV+CSS網頁制作的流程是否熟悉,這裡和大家簡單分享一下,相信本文介紹可以給大家帶來幫助和參考,讓新手在制作學習中少走彎路。DIV+CSS網頁制作的流程相信新入
-
 使用CSS控制超鏈接樣式
你對CSS中超鏈接的概念是否了解,這裡和大家分享一下如何用CSS控制超鏈接樣式,超鏈接通俗地指從一個網頁指向一個目標的連接關系。用CSS控制超鏈接樣式本文將講解通過CS
使用CSS控制超鏈接樣式
你對CSS中超鏈接的概念是否了解,這裡和大家分享一下如何用CSS控制超鏈接樣式,超鏈接通俗地指從一個網頁指向一個目標的連接關系。用CSS控制超鏈接樣式本文將講解通過CS
-
 DIV CSS隱藏內容樣式方法揭秘
DIV CSS網頁布局有很多值得學習的地方,這裡和大家重點討論一下DIV CSS隱藏內容樣式方法,相信本文介紹一定會讓你有所收獲。DIV CSS隱藏內容樣式方法CSS隱
DIV CSS隱藏內容樣式方法揭秘
DIV CSS網頁布局有很多值得學習的地方,這裡和大家重點討論一下DIV CSS隱藏內容樣式方法,相信本文介紹一定會讓你有所收獲。DIV CSS隱藏內容樣式方法CSS隱
-
 DIV+CSS布局技術的優缺點
你對DIV+CSS布局技術的優缺點是否了解,這裡和大家簡單分享一下,希望本文介紹對你的學習有所幫助。采用DIV+CSS布局技術的好處與壞處今天我們來討論下網站網頁采用D
DIV+CSS布局技術的優缺點
你對DIV+CSS布局技術的優缺點是否了解,這裡和大家簡單分享一下,希望本文介紹對你的學習有所幫助。采用DIV+CSS布局技術的好處與壞處今天我們來討論下網站網頁采用D
-
 解析CSS中的class與id區別及用法
CSS中的class與id有很多值得學習的地方,本文通過CSS實例與Class類和ID分別的講解,相信您能從此深刻認識和區分它們並且靈活使用。CSS中的class與id
解析CSS中的class與id區別及用法
CSS中的class與id有很多值得學習的地方,本文通過CSS實例與Class類和ID分別的講解,相信您能從此深刻認識和區分它們並且靈活使用。CSS中的class與id
小編推薦
熱門推薦